1. 命令行输入npm install @vue/cli -g进行安装:
若此前安装过低版本的vue-cli,会提示安装失败,暴力一点的做法(适用小白,不考虑历史项目因素):
a. 删除原因安装的node-global\node-modules中的vue和vue-cli,以及node-global下的vue*.*
b. 重新输入命令安装vue,@vue/cli
2. 环境验证
命令行输入vue ui,会自动运行vue可视化操作界面,可进行简单的项目管理工作


---------------------------------------------------------------------
3. 创建项目
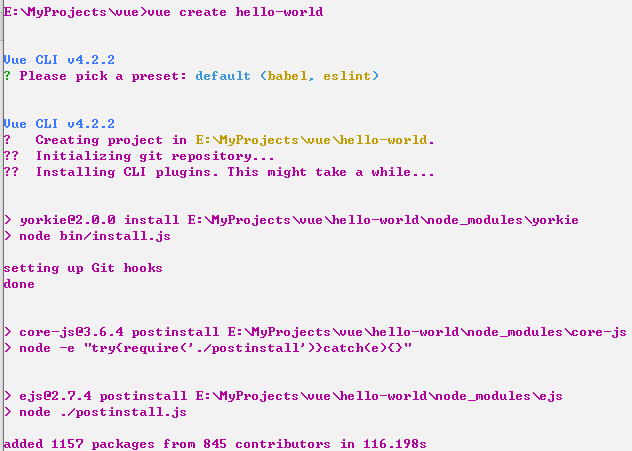
a. 命令行输入vue create project-name后,自动进行项目创建:

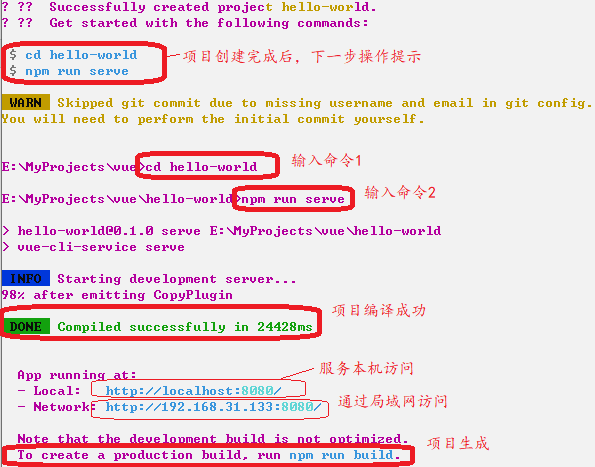
b. 创建完成后,有返回下一步相关操作提示,依次执行相关操作后即可启动新创建的项目进行环境验证:

下图左为通过本机访问界面,右为(手机端)通过局域网访问的界面: