HTML基础之HTML标签(I)
1. 标题 h1~h6
看图 看图 看图!看
看黑板,敲重点,嘿嘿。
<h1></h1>标签,一个网页中建议只有一对,该标签的作用就是告诉搜索引擎,里面的内容很重要,对搜索引擎优化 (SEO)有好处。(PS:关于SEO的优化,后续文章会讲到)
简单的理解:h1标签超级重要的噢!可以理解为网页的标题,作用次于<title>标签,<h2>标签理解为网页的副标题,一个网页中可以有多个<h2>标签,<h3>标签可以理解为章标题,或者节标题。- 标题的字号,都是浏览器默认的,这些字号也可以通过 CSS样式来修改。
2. 段落标签 p

由上述 例子,总结一下
<p>标签会忽略多个空格,只显示一个空格,且不会换行<p>标签的每个段落,会自动换行
3. 段内换行 br

<br /> 标签的作用,想必就不用再多说了吧,这里要提一下的是,
<br /> 和<br>的效果是一样的,但是为了代码的规范,建议还是加上反斜杠 /
在代码演示中,大家也观察到了 吧,只需要知道这个是空格字符,属于特殊字符,全小写即可
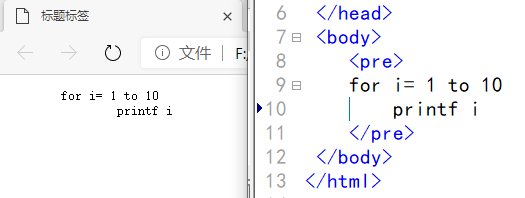
4. 预留格式 pre

- 也可以称为预排版标签
- 定义预格式化的文本,文本中的空格和换行符会被保留
- 适合显示计算机代码
5. 段内分组 span

可以用 <span>标签,对想要的内容完成特定的修饰
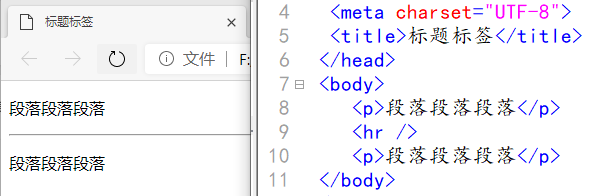
6. 水平线 hr

作用:添加水平线(滑稽)
水平线默认是从网页的左端一直延伸,和 br /标签一样,为了代码的规范,记得写成 <hr />。
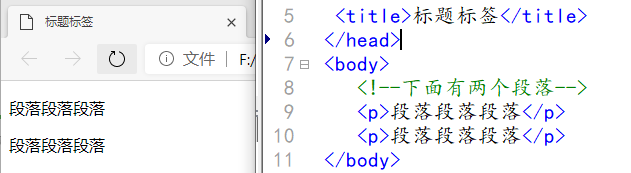
附:注释
注释的作用就是,增加代码的可读性,也可以对修改版本,作者进行说明。
为了你好,我好,大家好,千万记得写注释!!!

感谢大家的阅读,已经将Web前端开发的笔记都放在了 Web前端 分栏里面:传送门
