父元素属性传子元素
html代码图:

// 注册子组件
Vue.component("navbar", {
template:
`
<nav>
<button v-if="myshow">返回</button>
<span>我是{{mytitle}}---{{mytext}}</span>
<button v-show="myshow">主页</button>
</nav>
`
,
//接受父组件传来的属性
props: ["mytitle", "myshow",'mytext']
})
//父组件
var vm = new Vue({
el: "#box",
data: {
text: "aaaa"
}
})
结果图:

子元素属性传父元素
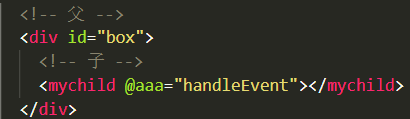
html代码图:

// 注册子组件
Vue.component("mychild", {
template:
`
<div>
child--<button @click="handleClick()">child</button>
</div>
`
,
data() {
return {
text: "child定义的状态"
}
},
methods: {
handleClick() {
//把text状态传到组件中
//触发
this.$emit("aaa", this.text)
}
}
})
var vm = new Vue({
el: "#box",
methods: {
handleEvent(data) {
console.log("父接受到了", data)
}
},
})
结果图:
当点击child按钮