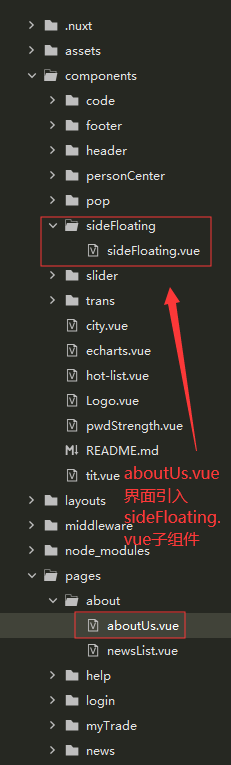
第一步:例子是在aboutUs.vue界面引入子组件sideFloating.vue,如下图

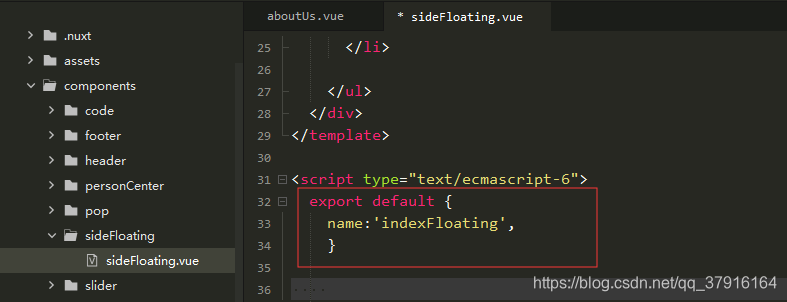
第二步:给子组件sideFloating.vue命名一个全局的id
<script type="text/ecmascript-6">
export default {
name:'indexFloating',
}
</script>

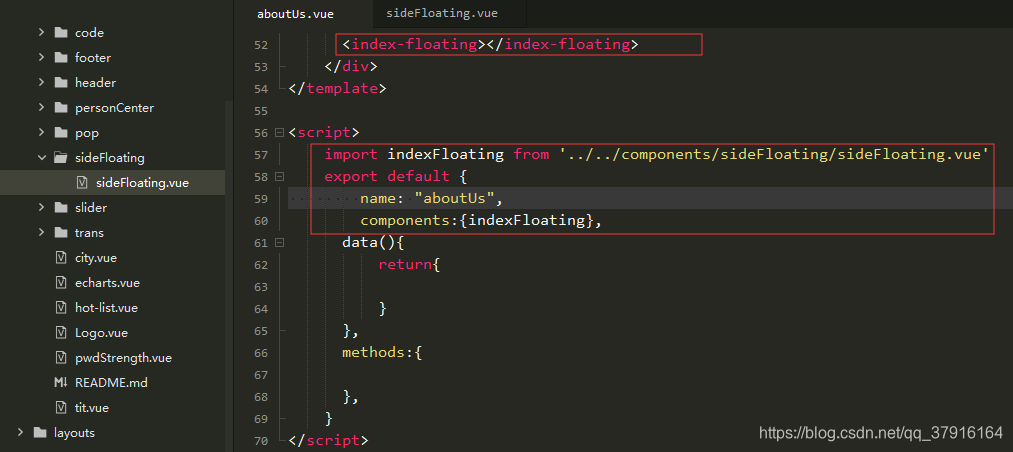
第三步:返回aboutUs.vue页面,引用sideFloating.vue子组件代码如下图
// 首先引入界面,indexFloating对应上一步的命名,然后渲染界面;
import indexFloating from '../../components/sideFloating/sideFloating.vue'
export default {
name: 'aboutUs',
components: {
indexFloating
}
}

第四步,进过引入界面和渲染界面后,可以在aboutUs.vue调用sideFloating.vue界面
<index-floating></index-floating>
对应indexFloating大写变小写,连接处用-链接
第五步,运行项目,打开网页显示,子组件引入成功
