文章目录
引言:
Sublime Text 还具有良好的扩展能力和完全开放的用户自定义配置与神奇实用的编辑状态恢复功能。支持强大的多行选择和多行编辑。
该编辑器在界面上比较有特色的是支持多种布局和代码缩略图,右侧的文件略缩图滑动条,方便地观察当前窗口在文件的那个位置。也提供了 F11 和
Shift+F11 进入全屏免打扰模式。 SublimeText 还有 编辑状态恢复 的能力,即当你修改了一个文件,但没有保存,这时退出软件,软件不询问用户是否要保存的,因为无论是用户自发退出还是意外崩溃退出,下次启动软件后,之前的编辑状态都会被完整恢复,就像退出前时一样。
一、基础环境
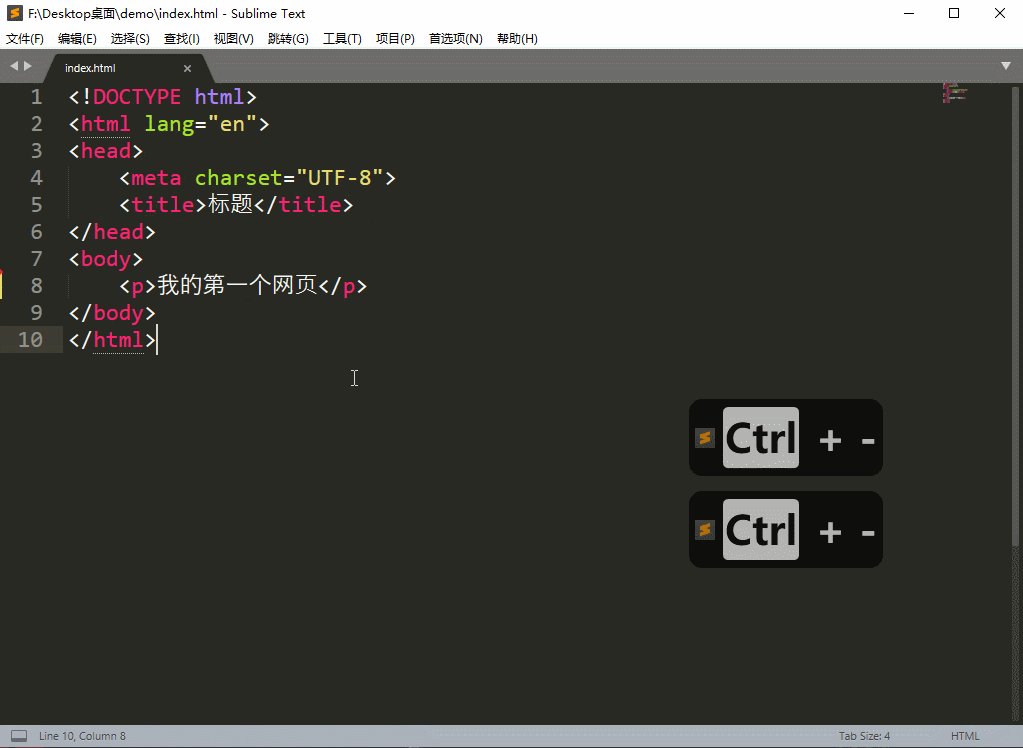
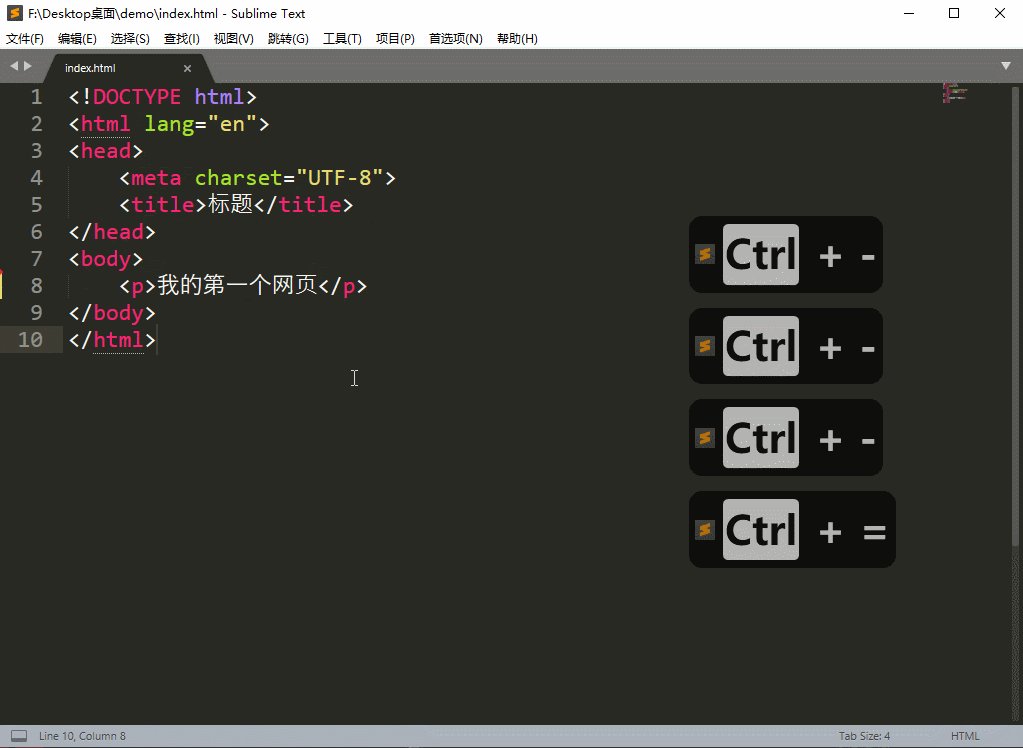
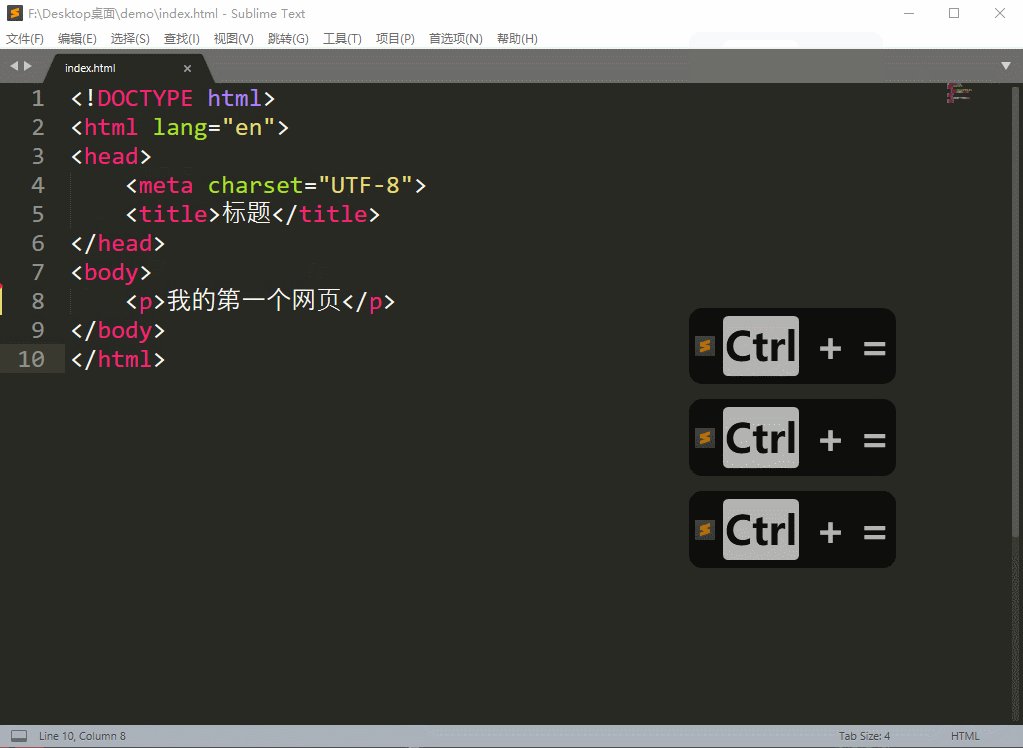
1. 显示放大比例
Ctrl+ +/ Ctrl+ - 调整放大比例

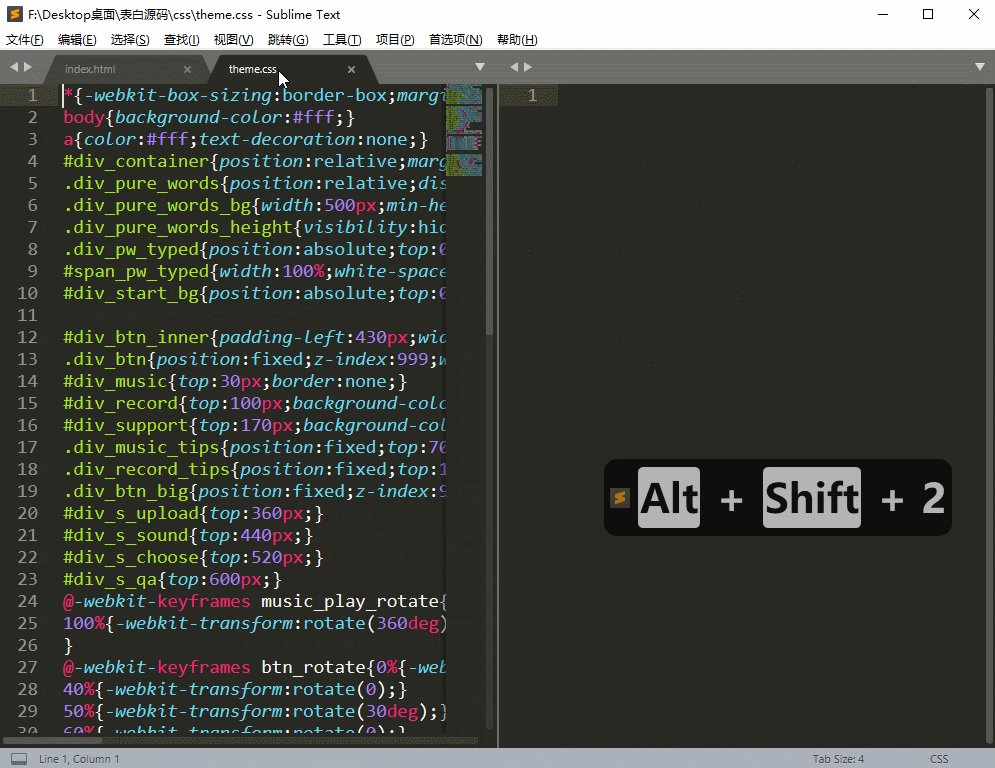
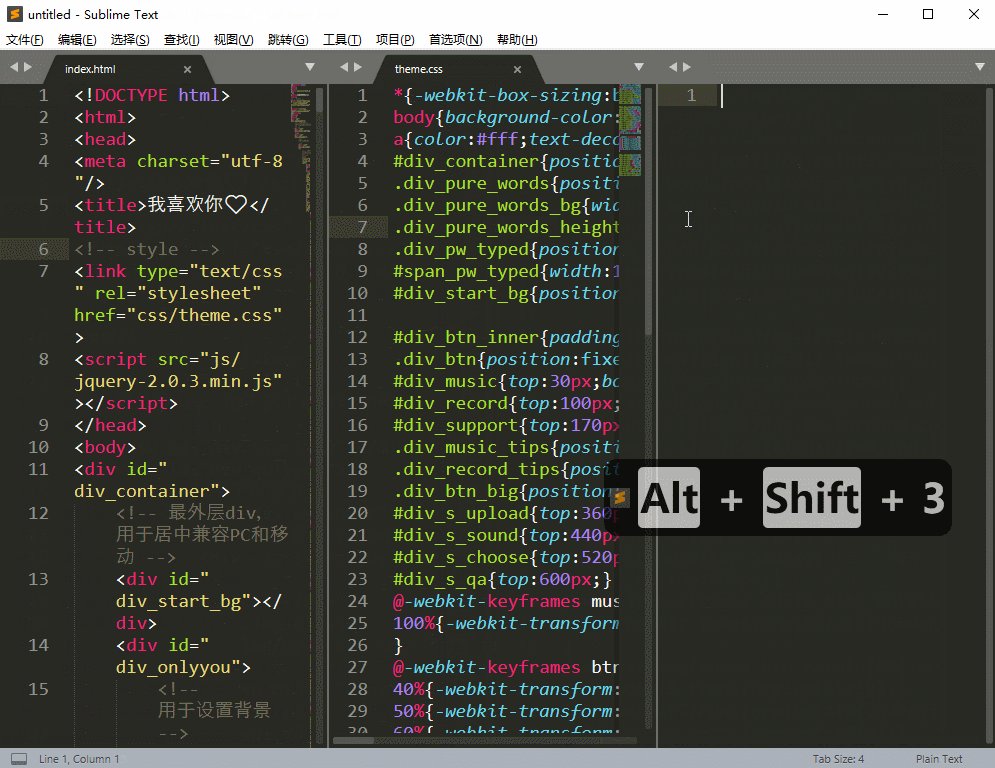
2. 分屏显示不同的文件
Alt+Shift +数字键(主键盘区的数字键)分屏好处在于可以同时浏览 html 和 css代码等等。

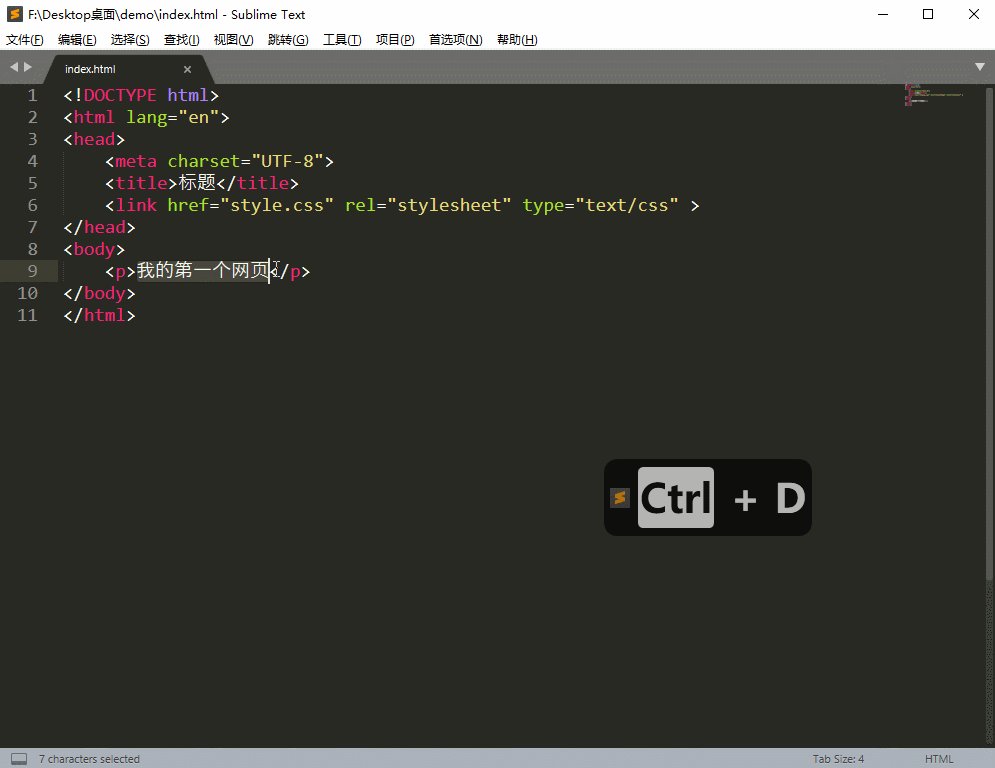
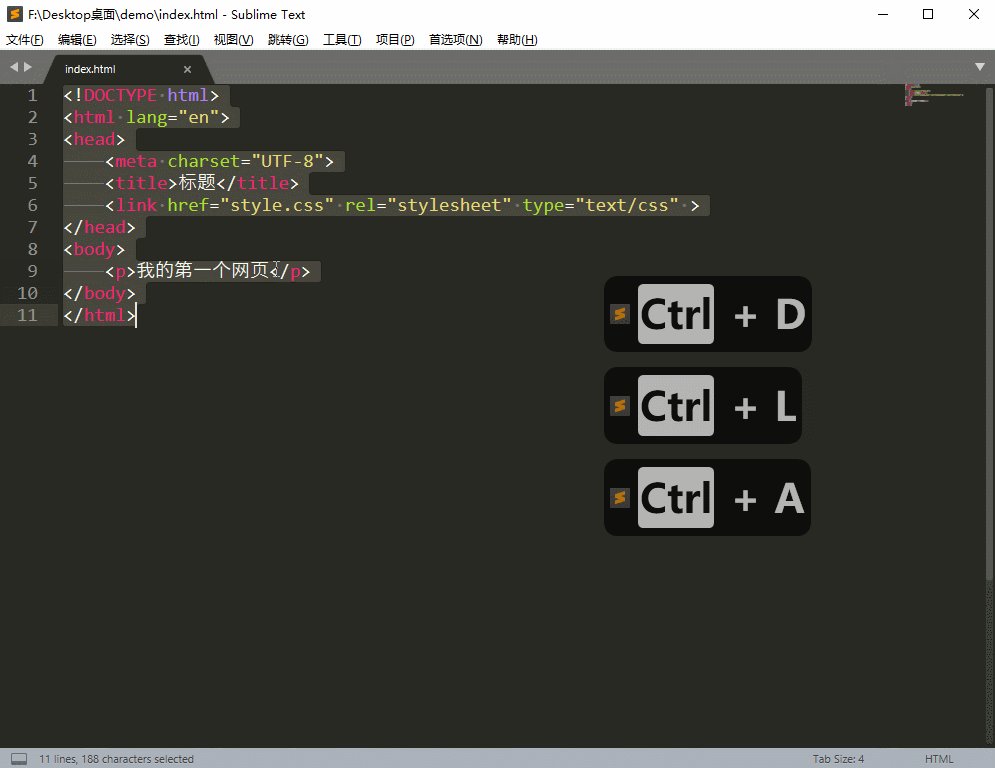
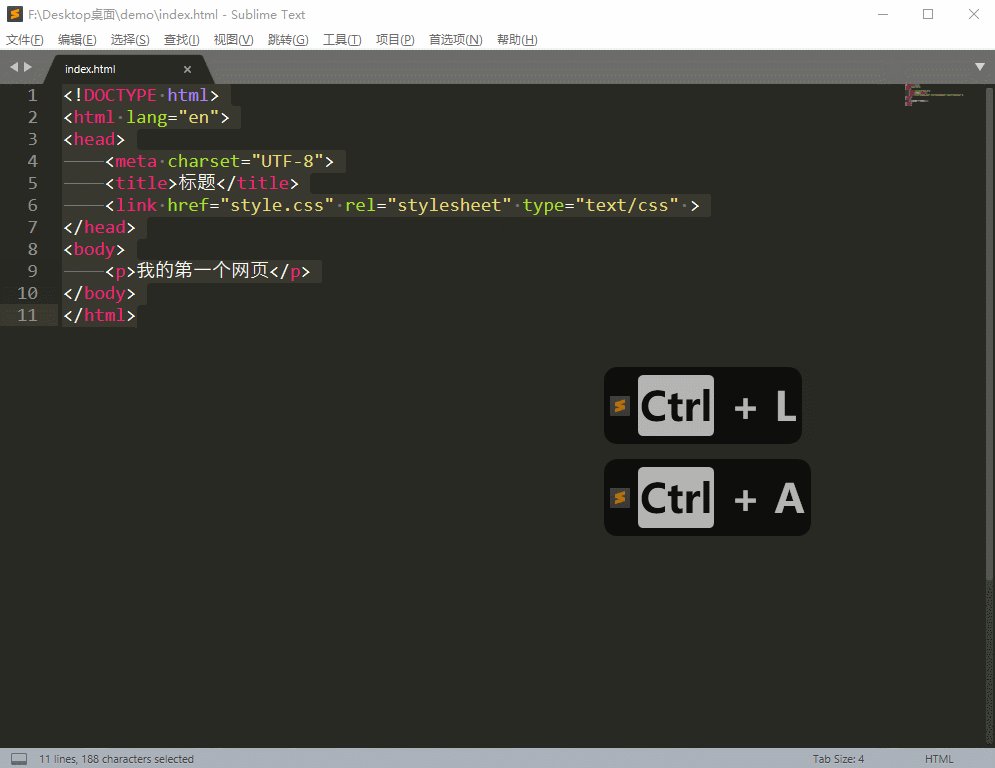
3. 选择
Ctrl+D 选中当前字符串 Ctrl+ L 选中当前行 Ctrl+ A 全选

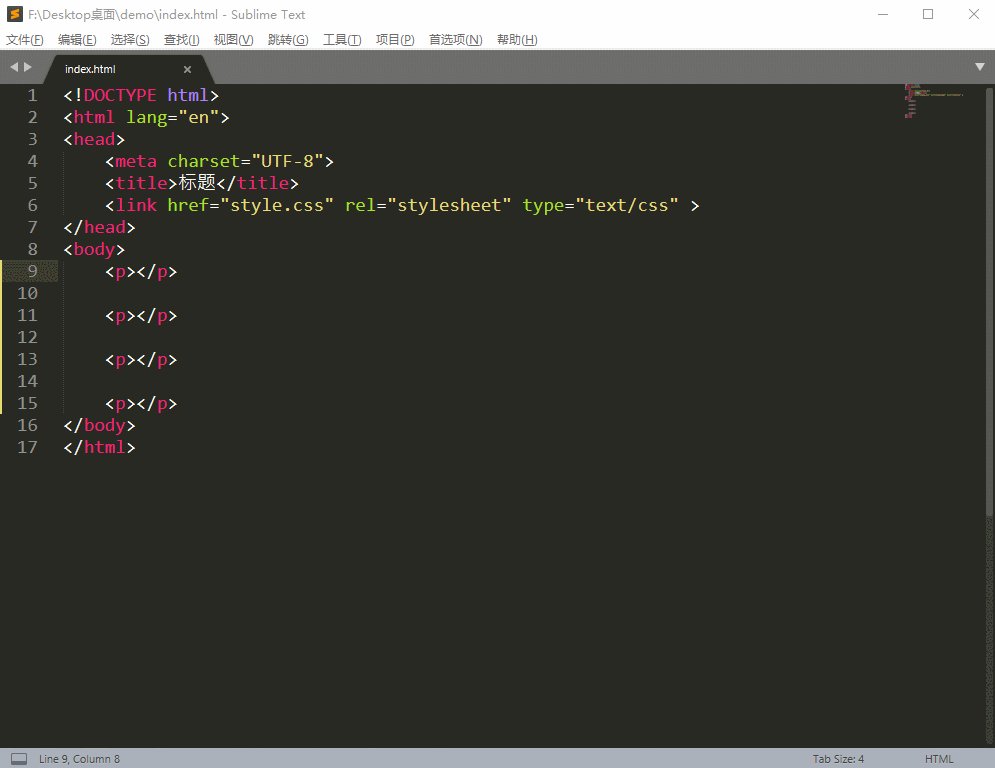
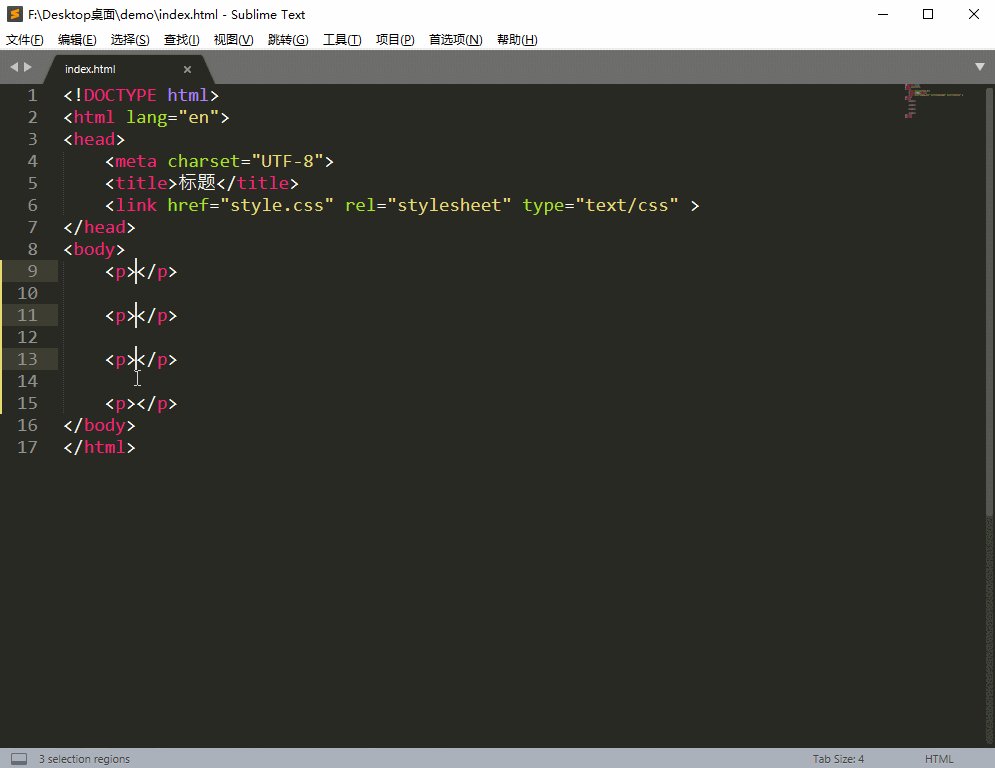
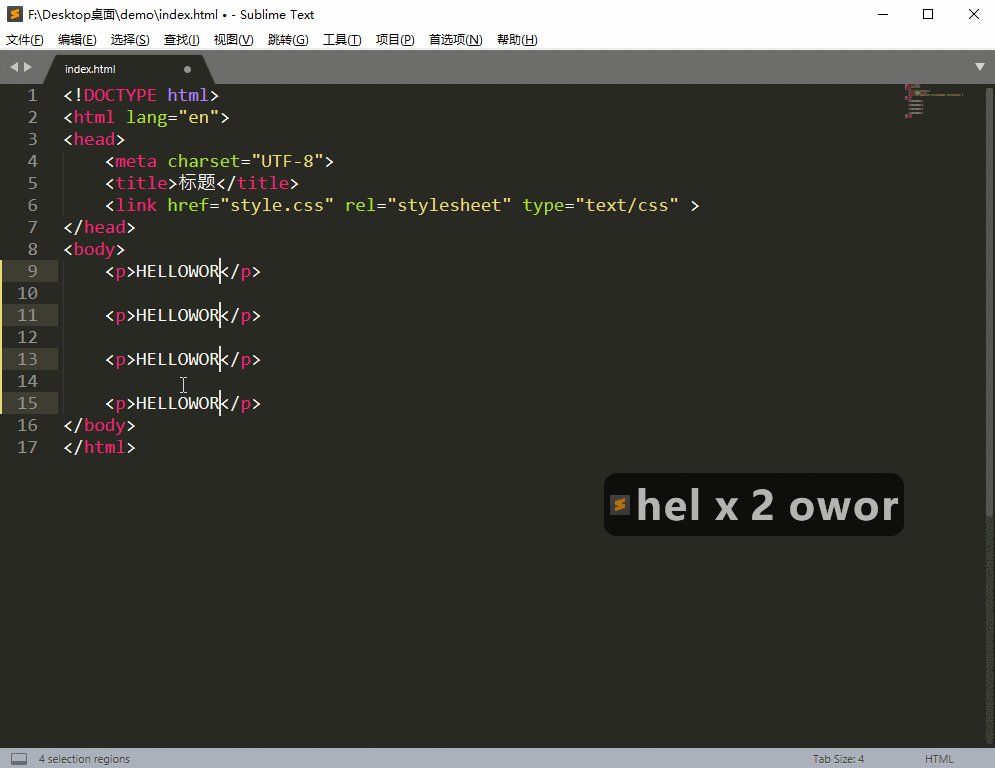
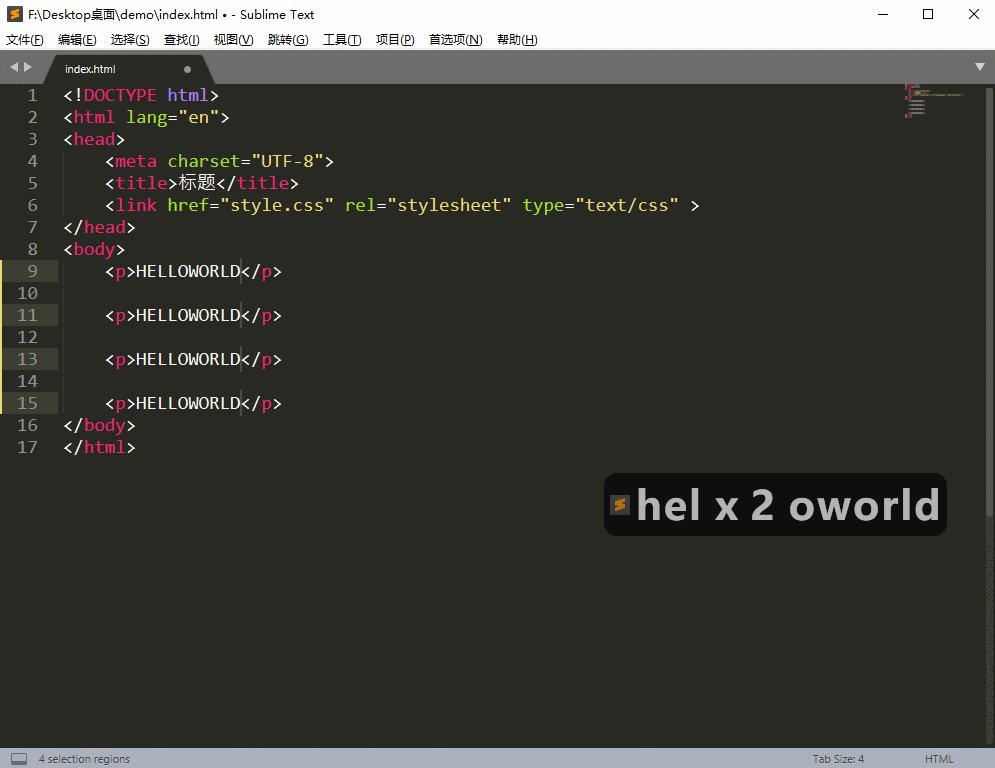
4. 同时编辑
按住 Ctrl ,鼠标左键单击,输入内容可以同时编辑

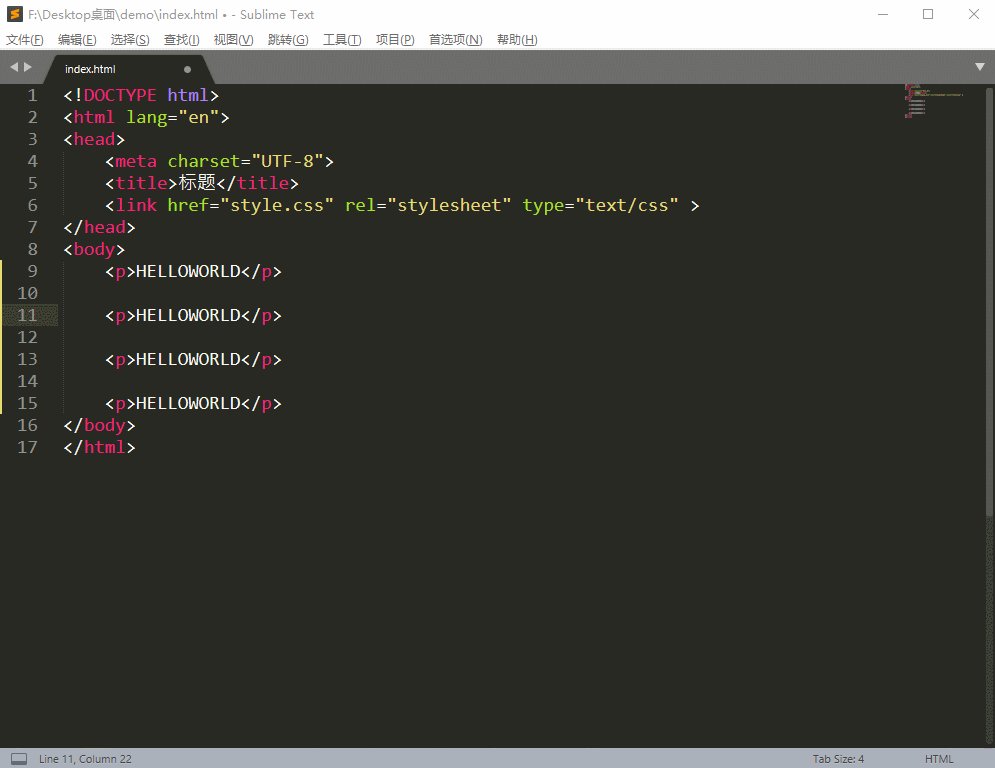
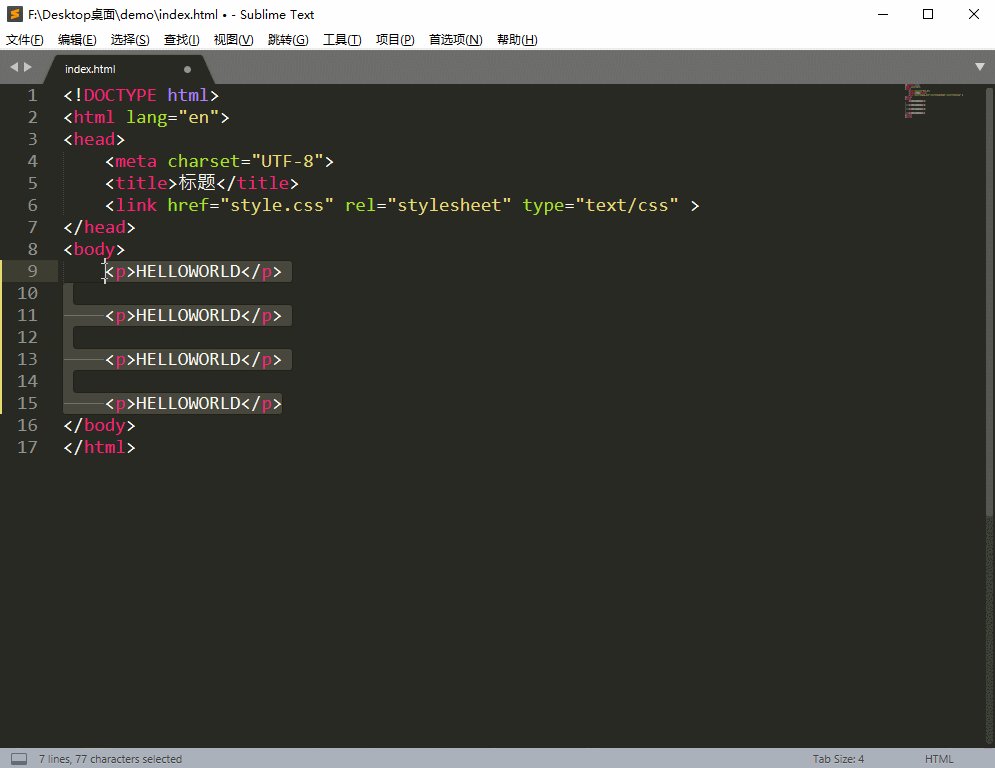
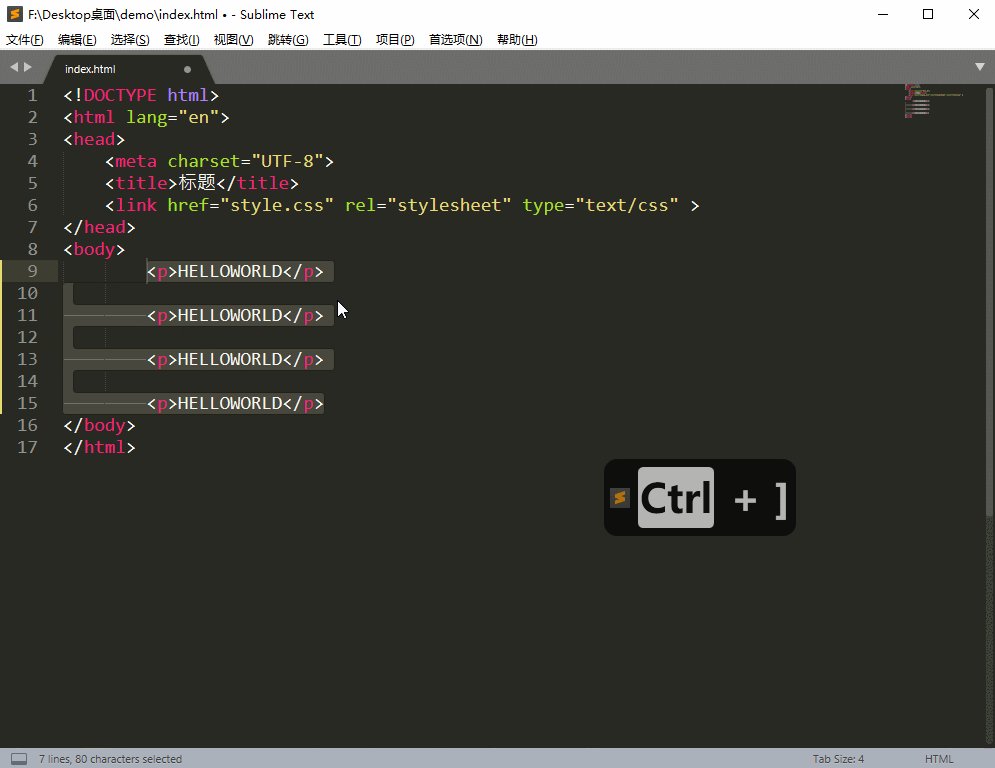
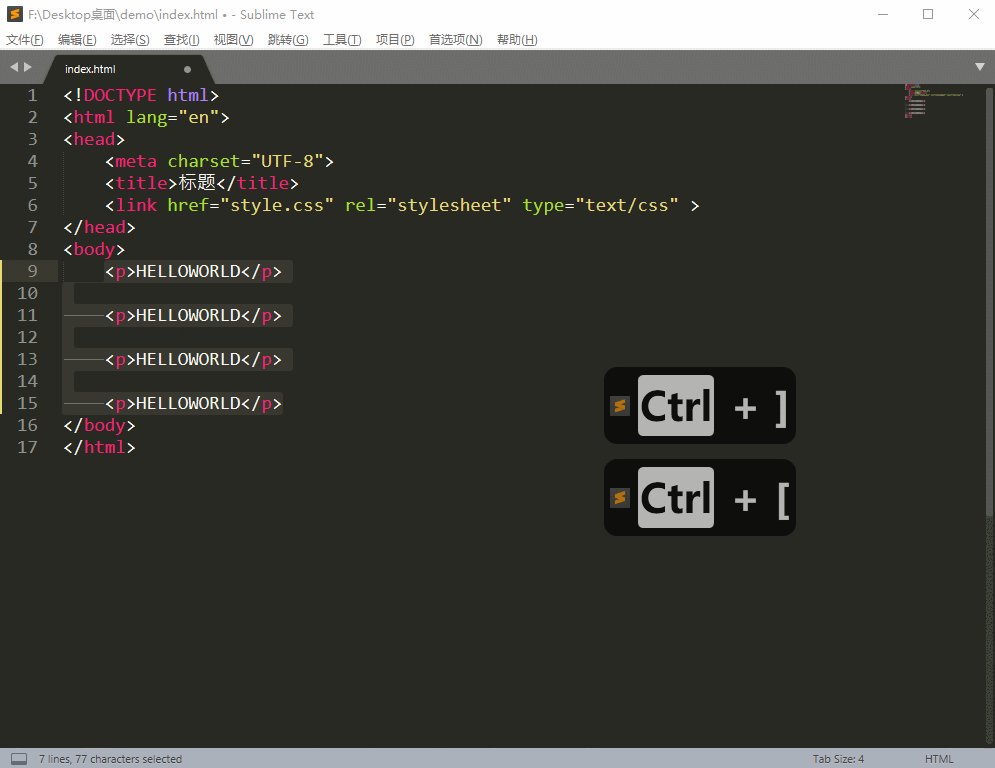
5. 代码缩进
选中代码,Ctrl+] 向右缩进,Ctrl+ [ 向左缩进

二、HTML环境
1. 快速生成 html 模板
英文状态下,输入 ! 再按 Tab键 或者 Ctrl+E。即可快速生成
新版的sublime text3 可以 输入 html 再按 tab键 也可以生成模板,不过需要自己在<head>标签里面加上元数据
<meta charset="UTF-8">
2. 快速添加注释
Ctrl+ / 可快速添加注释,再按一次 Ctrl + / 即可取消注释
3. 快速生成标签的嵌套
在 html 文件中,输入 p>span 再按 Tab键 或者 Ctrl+ E ,即可快速生成,如下的代码结构

<p><span></span></p>
输入 p*4>a 按 Tab键 或者 Ctrl+ E ,生成的代码结构如下
<p><a href=""></a></p>
<p><a href=""></a></p>
<p><a href=""></a></p>
<p><a href=""></a></p>
输入 p>img+a 按 Tab键 或者 Ctrl+ E ,生成的代码结构如下
<p><img src="" alt=""><a href=""></a></p>
通过上述几个小例子,大家应该就知道了 > 和 + ,只可意会不可言传
输入 div>p*3 和 (div>p)*3 ,分别快速生成的代码结构如下
<div>
<p></p>
<p></p>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
大家这个时候就应该可以理解 () 的作用了吧
以上,就是,用 sublime text3 编写 html 代码时的一些基础操作,熟练掌握快捷键,可以让你在编写的时候,快速飞起,
当然以上只是介绍了一小点点点,具体更多快捷键

嘤嘤嘤,ctrl + s 等 这些必备的快捷键就不用说了吧。。
Web前端笔记(持续更新中):传送门
感谢各位阅读。
