将数据导入地图
总览
了解如何从本地或远程源导入GeoJSON数据,并将其显示在地图上。本教程使用下面的地图来说明将数据导入地图的各种技术。
以下部分显示了在本教程中创建地图所需的全部代码。
自己尝试
您可以通过单击<>代码窗口右上角的图标来在JSFiddle中尝试此代码。
<span style="color:#37474f"><span style="color:#c53929"><!DOCTYPE html></span>
<span style="color:#3b78e7"><html></span>
<span style="color:#3b78e7"><head></span>
<span style="color:#3b78e7"><style></span>
<span style="color:#d81b60">/* Always set the map height explicitly to define the size of the div
* element that contains the map. */</span>
#map {
<span style="color:#3b78e7">height</span>: <span style="color:#c53929">100%</span>;
}
<span style="color:#d81b60">/* Optional: Makes the sample page fill the window. */</span>
html, body {
<span style="color:#3b78e7">height</span>: <span style="color:#c53929">100%</span>;
<span style="color:#3b78e7">margin</span>: <span style="color:#c53929">0</span>;
<span style="color:#3b78e7">padding</span>: <span style="color:#c53929">0</span>;
}
<span style="color:#3b78e7"></style></span>
<span style="color:#3b78e7"></head></span>
<span style="color:#3b78e7"><body></span>
<span style="color:#3b78e7"><div</span> <span style="color:#9c27b0">id</span>=<span style="color:#0d904f">"map"</span><span style="color:#3b78e7">></div></span>
<span style="color:#3b78e7"><script></span>
<span style="color:#3b78e7">var</span> map;
<span style="color:#3b78e7">function</span> initMap() {
map = <span style="color:#3b78e7">new</span> google.maps.<span style="color:#9c27b0">Map</span>(document.getElementById(<span style="color:#0d904f">'map'</span>), {
zoom: <span style="color:#c53929">2</span>,
center: <span style="color:#3b78e7">new</span> google.maps.<span style="color:#9c27b0">LatLng</span>(<span style="color:#c53929">2.8</span>,-<span style="color:#c53929">187.3</span>),
mapTypeId: <span style="color:#0d904f">'terrain'</span>
});
<span style="color:#d81b60">// Create a <script> tag and set the USGS URL as the source.</span>
<span style="color:#3b78e7">var</span> script = document.createElement(<span style="color:#0d904f">'script'</span>);
<span style="color:#d81b60">// This example uses a local copy of the GeoJSON stored at</span>
<span style="color:#d81b60">// http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp</span>
script.src = <span style="color:#0d904f">'https://developers.google.com/maps/documentation/javascript/examples/json/earthquake_GeoJSONP.js'</span>;
document.getElementsByTagName(<span style="color:#0d904f">'head'</span>)[<span style="color:#c53929">0</span>].appendChild(script);
}
<span style="color:#d81b60">// Loop through the results array and place a marker for each</span>
<span style="color:#d81b60">// set of coordinates.</span>
window.eqfeed_callback = <span style="color:#3b78e7">function</span>(results) {
<span style="color:#3b78e7">for</span> (<span style="color:#3b78e7">var</span> i = <span style="color:#c53929">0</span>; i < results.features.length; i++) {
<span style="color:#3b78e7">var</span> coords = results.features[i].geometry.coordinates;
<span style="color:#3b78e7">var</span> latLng = <span style="color:#3b78e7">new</span> google.maps.<span style="color:#9c27b0">LatLng</span>(coords[<span style="color:#c53929">1</span>],coords[<span style="color:#c53929">0</span>]);
<span style="color:#3b78e7">var</span> marker = <span style="color:#3b78e7">new</span> google.maps.<span style="color:#9c27b0">Marker</span>({
position: latLng,
map: map
});
}
}
<span style="color:#3b78e7"></script></span>
<span style="color:#3b78e7"><script</span> <span style="color:#9c27b0">async</span> <span style="color:#9c27b0">defer</span>
<span style="color:#9c27b0">src</span>=<span style="color:#0d904f">"https://maps.googleapis.com/maps/api/js?key=</span>YOUR_API_KEY<span style="color:#0d904f">&callback=initMap"</span><span style="color:#3b78e7">></span>
<span style="color:#3b78e7"></script></span>
<span style="color:#3b78e7"></body></span>
<span style="color:#3b78e7"></html></span></span>
加载数据中
本节说明如何从与Maps JavaScript API应用程序相同的域或从另一个域加载数据。
从同一域加载数据
的谷歌地图数据层 提供任意的地理空间数据(包括以GeoJSON)的容器。如果您的数据与Maps JavaScript API应用程序位于同一域中托管的文件中,则可以使用map.data.loadGeoJson()方法加载该数据。该文件必须位于同一域中,但是您可以将其托管在另一个子域中。例如,您可以从 www.example.com向files.example.com发出请求。
map.data.loadGeoJson('data.json');
跨域加载数据
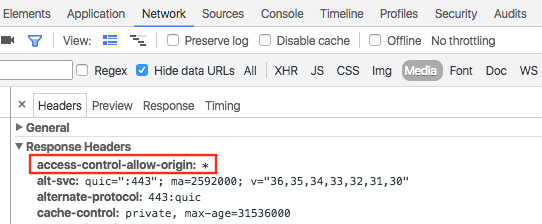
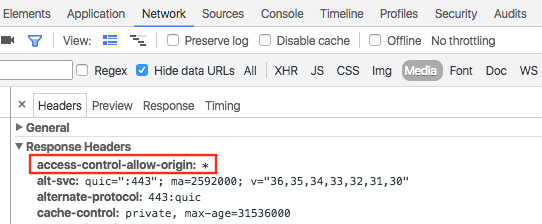
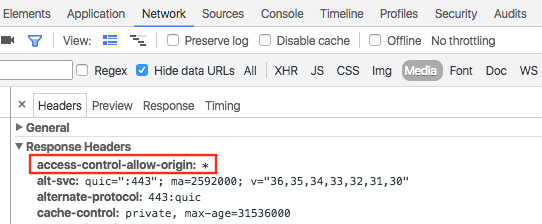
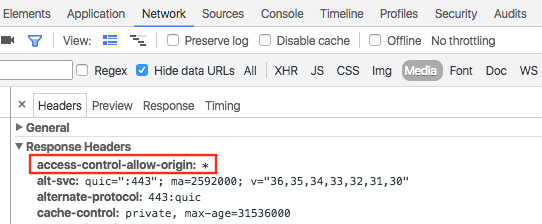
如果域的配置允许这样的请求,您还可以从您自己的域之外的域请求数据。此权限的标准称为 跨域资源共享 (CORS)。如果域允许跨域请求,则其响应标头应包含以下声明:
Access-Control-Allow-Origin: *
使用 Chrome开发者工具(DevTools) 来确定域是否启用了CORS。

 转存失败重新上传取消
转存失败重新上传取消
正在上传…重新上传取消

 转存失败重新上传取消
转存失败重新上传取消
从此类域加载数据与从同一域加载JSON相同:
map.data.loadGeoJson('http://www.CORS-ENABLED-SITE.com/data.json');
请求JSONP
目标域必须支持对JSONP的请求才能使用此技术。
从您无法控制的域中请求JSONP很有风险。
由于浏览器会加载任何以脚本形式返回的代码,因此您只应从信任的域请求JSONP。通常,JSONP被CORS代替 ;后者要安全得多,如果两者都可用,则应该是您的首选。
要请求JSONP,请使用createElement()将script标签添加到文档的头部。
var script = document.createElement('script');
script.src = 'http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp';
document.getElementsByTagName('head')[0].appendChild(script);
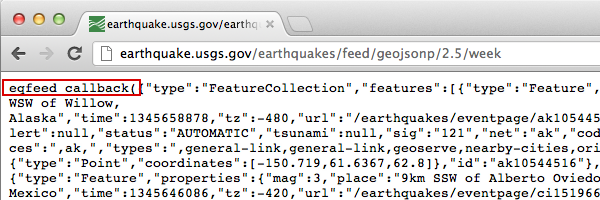
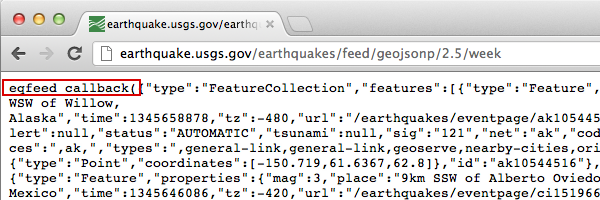
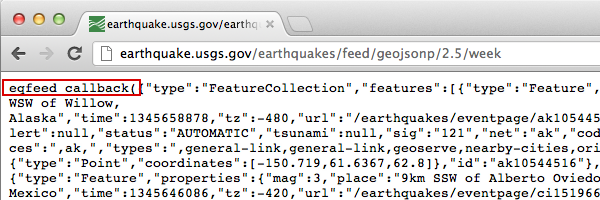
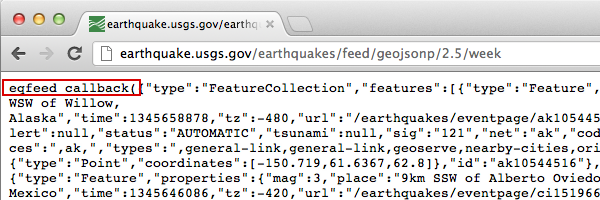
脚本运行时,目标域会将数据作为参数传递给另一个名为的脚本callback()。目标域定义了回调脚本名称,这是在浏览器中加载目标URL时页面上的名字。
例如, 在浏览器窗口中加载 http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp,以将回调名称显示为eqfeed_callback。

 转存失败重新上传取消
转存失败重新上传取消
正在上传…重新上传取消

 转存失败重新上传取消
转存失败重新上传取消
您必须在代码中定义回调脚本:
function eqfeed_callback(response) {
map.data.addGeoJson(response);
}
使用addGeoJson()方法将解析的GeoJSON数据放置在地图上。
样式化数据
您可以通过将GeoJSON数据添加到Map对象来更改数据的外观。阅读开发者指南以获取有关样式化数据的更多信息 。
