js前端下载表格
后台返回一段数据,前端遍历生成表格下载
downLoadExcel (data, fileName) {
//定义表头
let str = `用户名,时间,坐标,来源,授权时间\n`;
//增加\t为了不让表格显示科学计数法或者其他格式
for(let i = 0 ; i < data.length ; i++ ){
for(let item in data[i]){
str+=`${data[i][item] + '\t'},`;
}
str+='\n';
}
//encodeURIComponent解决中文乱码
let uri = 'data:text/csv;charset=utf-8,\ufeff' + encodeURIComponent(str);
//通过创建a标签实现
let link = document.createElement("a");
link.href = uri;
//对下载的文件命名
link.download = `${fileName || '表格数据'}.csv`;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
},
clickDown () {
let tableData = [{
name: '你好啊',
time: 130000000000,
pre: '127.130',
source: '淘宝',
otherTime: 1571276232000
}, {
name: '2你好啊',
time: 5130000000000,
pre: '127.130',
source: '淘宝',
otherTime: 41571276232000
}, {
name: '3你好啊',
time: 3130000000000,
pre: '127.130',
source: '淘宝',
otherTime: 21571276232000
}]
this.downLoadExcel(tableData, '测试数据')
}
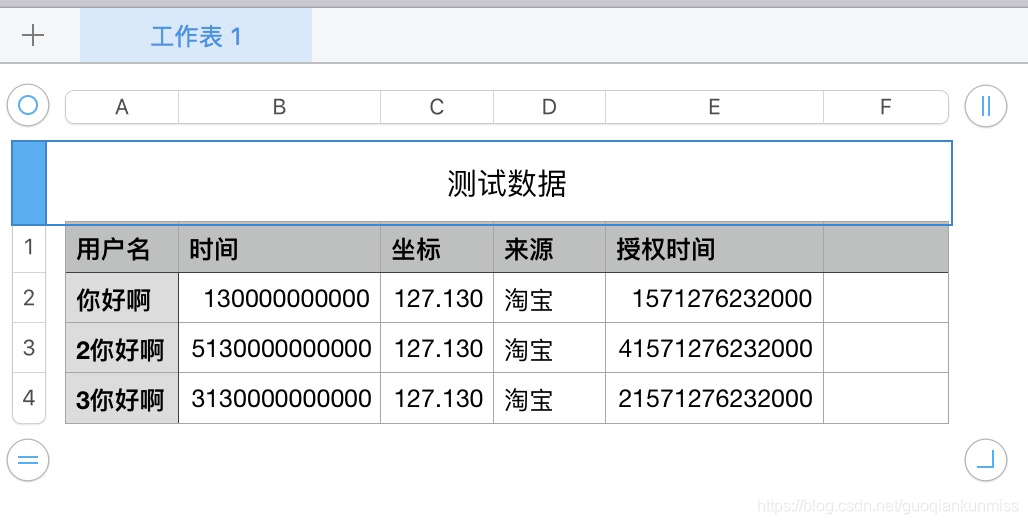
示例: