本文简要记录expo进行react-native环境搭建步骤,以及初始化项目失败如何解决
准备工作
node -v
查看nodejs版本,若版本过低,使用nvm进行切换
安装expo-cli
npm install -g expo-cli
等待安装完成之后,可用expo -V查看版本以此判断安装是否成功
创建项目
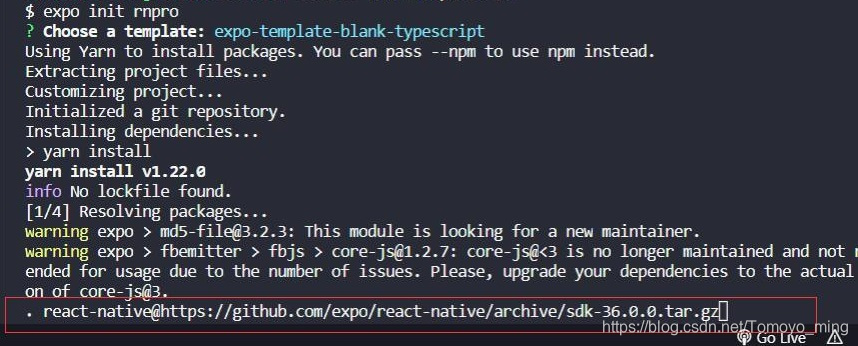
expo init rn-project
进入文件夹rn-project,启动项目
cd rn-project
npm start
问题
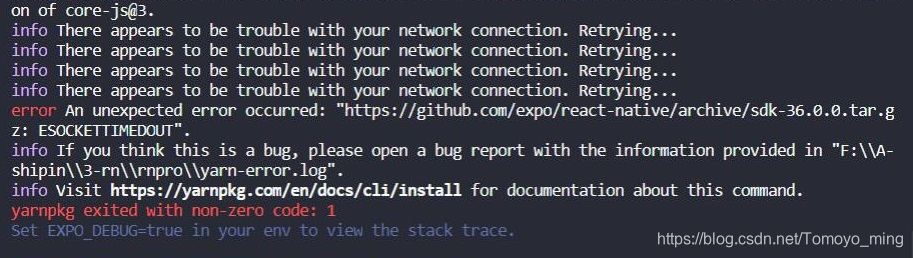
init失败
expo 初始化项目下载 sdk-34.0.0.tar.gz 文件太慢,或无法连接导致失败,如图:


解决
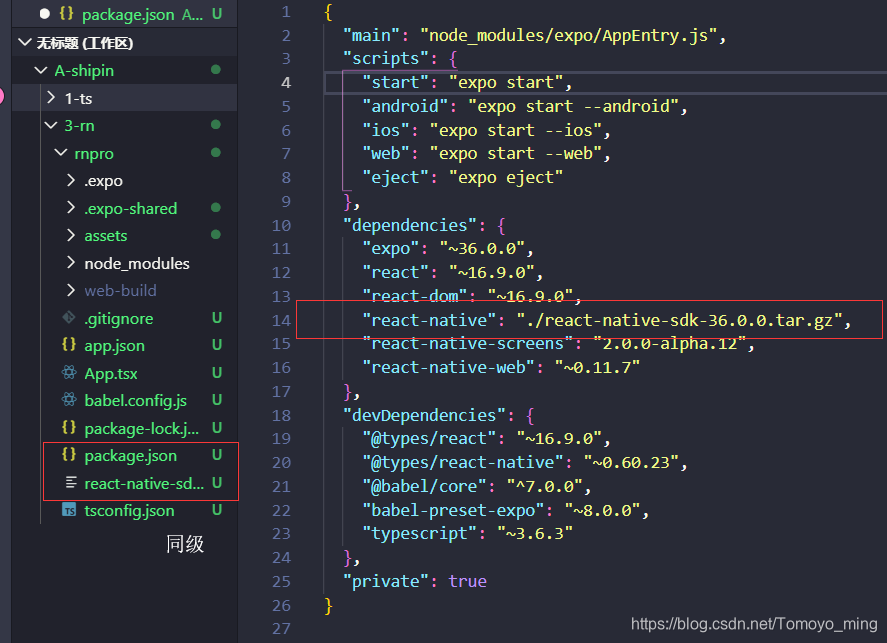
下载到本地,放在和package.json同级目录下,将
"react-native":"https://github.com/expo/react-native/archive/sdk-36.0.0.tar.gz"
改为"react-native": "./react-native-sdk-36.0.0.tar.gz",
如下图:
之后在(rnpro文件夹下)命令行执行npm install即可
本地下载失败可点击下方链接,从百度网盘下载:
链接:https://pan.baidu.com/s/1vpdwhw-ldO6eSpTTu05glA
提取码:zexl
链接
如果想查阅环境搭建官方文档版或其他方式,可点此链接直接进入:
https://facebook.github.io/react-native/docs/getting-started
如果想深入学习了解react-native,请查看官方文档
扫描二维码关注公众号,回复:
9535611 查看本文章


react-native:
https://facebook.github.io/react-native/
