使用jquery实现首页广告图片定时弹出和jquery展示图片时的特效函数
Jquery展示图片的效果
在实际的开发中很少使用jquery自带的显示图片效果,都是使用美工做的。

技术分析
BOM的定时方法setinterval(),以及消除定时函数的clearinterval()
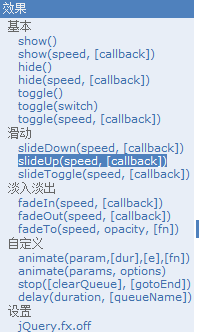
还有就是jquery展示图片方式的几个方法
最普通的显示图片:显示show()和隐藏hide();
滑动图片:滑动显示slideDown()和滑动隐藏slideUp()方法参数("slow慢", "normal正常", or "fast快")和数字1000;
淡入淡出图片:淡入淡出显示图片fadeIn()和淡入淡出隐藏图片fadeOut()方法参数("slow慢", "normal正常", or "fast快")和数字1000;
代码步骤
- 首先引入jquery库。
- 在指定的位置放置一个图片,并且该图片dispaly:none就是隐藏的;
- 第二个就是确定事件,使用jquery的页面加载事件;
- 在写一个BOM里面window对象中定时加载函数setinterval(),去调一个显示图片的函数,并清除定时函数;
- 编写该显示图片的函数,在显示图片的函数里在写一个定时隐藏图片函数setinterval();
- 编写隐藏图片的定时操作;
编写代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
#father{
border: 0px solid red;
width: 1300px;
height: 2170px;
margin: auto;
}
.top{
border: 0px solid blue;
width: 431px;
height: 50px;
float: left;
}
#top{
padding-top: 12px;
height: 38px;
}
#menu{
border: 0px solid red;
width: 1300px;
height: 50px;
background-color: black;
margin-bottom: 10px;
}
ul li{
display: inline;
color: white;
}
#clear{
clear: both;
}
#product{
border: 0px solid red;
width: 1300px;
height: 558px;
}
#product_top{
border: 0px solid blue;
width: 100%;
height: 45px;
padding-top: 8px;
}
#product_bottom{
border: 0px solid green;
width: 100%;
height: 500px;
}
#product_bottom_left{
border: 0px solid red;
width: 200px;
height: 500px;
float: left;
}
#product_bottom_right{
border: 0px solid blue;
width: 1094px;
height: 500px;
float: left;
}
#big{
border: 0px solid red;
width: 544px;
height: 248px;
float: left;
}
.small{
border: 0px solid blue;
width: 180px;
height: 248px;
float: left;
/*让里面的内容居中*/
text-align: center;
}
#bottom{
text-align: center;
}
a{
text-decoration: none;
}
</style>
<script type="text/javascript" src="js/jquery-1.8.3.js" ></script>
<script>
//首先确定事件
$(function(){
//书写图片显示的定时操作
imgval =window.setInterval("showImg()",3000);
});
function showImg(){
//最普通的显示图片方式
//$("#img2").show();
//滑动显示图片
//$("#img2").slideDown(5000);
//淡入淡出显示图片
$("#img2").fadeIn(5000);
//清除定时操作
window.clearInterval(imgval);
//书写图片隐藏的定时操作
window.setInterval("hiddImg()",3000);
}
function hiddImg(){
//最普通的隐藏图片方式
//imgval = $("#img2").hide();
//滑动隐藏图片
//$("#img2").slideUp(5000);
//淡入淡出隐藏图片
$("#img2").fadeOut(5000);
//清除隐藏图片的定时操作
window.clearInterval(imgval);
}
</script>
</head>
<body onload="init()">
<div id="father">
<!--定时弹出广告图片位置-->
<img src="img/f001a62f-a49d-4a4d-b56f-2b6908a0002c_g.jpg" width="100%" style="display: none" id="img2"/>
<!--1.logo部分-->
<div id="logo">
<div class="top">
<img src="img/logo2.png" height="46px"/>
</div>
<div class="top">
<img src="img/header.png" height="46px" />
</div>
<div class="top" id="top">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<div id="clear">
</div>
<!--2.导航栏部分-->
<div id="menu">
<ul>
<a href="#"><li style="font-size: 20px;">首页</li></a>
<a href="#"><li>手机数码</li></a>
<a href="#"><li>家用电器</li></a>
<a href="#"><li>鞋靴箱包</li></a>
<a href="#"><li>孕婴保健</li></a>
<a href="#"><li>奢侈品</li></a>
</ul>
</div>
<!--3.轮播图部分-->
<div id="">
<img src="img/1.jpg" width="100%" id="img1"/>
</div>
<!--4.最新商品-->
<div id="product">
<div id="product_top">
<span style="font-size: 25px;padding-top: 8px;">最新商品</span>
<img src="img/title2.jpg" />
</div>
<div id="product_bottom">
<div id="product_bottom_left">
<img src="img/big01.jpg" width="100%" height="100%"/>
</div>
<div id="product_bottom_right">
<div id="big">
<a href="#"><img src="img/middle01.jpg" width="100%" height="100%"/></a>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
</div>
</div>
</div>
<!--5.广告图片-->
<div id="">
<img src="img/ad.jpg" width="100%" />
</div>
<!--6.热门商品-->
<div id="product">
<div id="product_top">
<span style="font-size: 25px;padding-top: 8px;">热门商品</span>
<img src="img/title2.jpg" />
</div>
<div id="product_bottom">
<div id="product_bottom_left">
<img src="img/big01.jpg" width="100%" height="100%"/>
</div>
<div id="product_bottom_right">
<div id="big">
<a href="#"><img src="img/middle01.jpg" width="100%" height="100%"/></a>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
</div>
</div>
</div>
<!--7.广告图片-->
<div id="">
<img src="img/footer.jpg" width="100%"/>
</div>
<!--8.友情链接和版权信息-->
<div id="bottom">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<p>
Copyright ©
</p>
</div>
</div>
</body>
</html>
效果展示
淡入淡出


