一、下载并安装vscode
下载地址:https://code.visualstudio.com/
安装略...
二、配置vscode
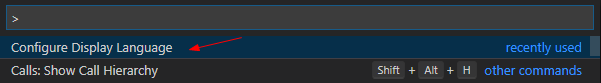
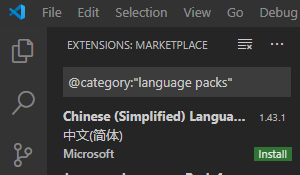
1.设置中文,Ctrl+Alt+P 选择Configure Display language,选择中文简体安装后重启vscode


2.vscode终端由默认的powershell改为git bash
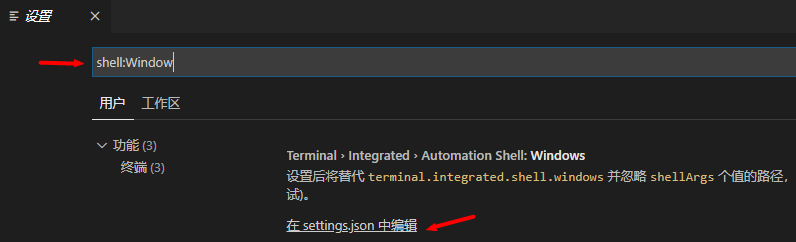
文件 -> 首选项 -> 配置,搜索shell:Window,点击在setting.json中编辑

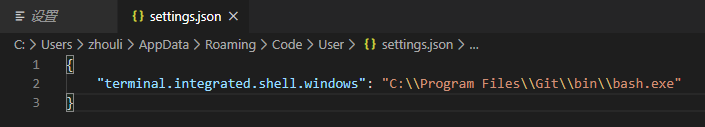
新增配置,注意前提是已经先装好Git,按Ctrl+~ 切换即可调出终端。如果还是powershell删除再重新添加终端
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe"
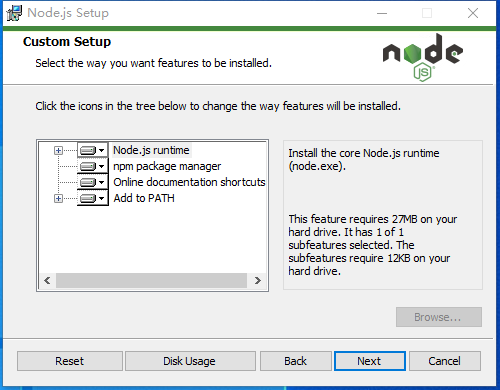
三、安装nodejs
下载地址:https://nodejs.org/en/



安装完成后检查nodejs的版本:node -v

在磁盘找创建一个文件夹用来专门存放后面需要用的npm包缓存,如 D:\nodejs下分别创建cache和global文件夹

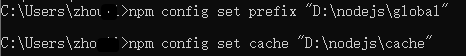
npm配置缓存全局缓存(在cmd命令下执行)
npm config set prefix "D:\nodejs\global"
npm config set cache "D:\nodejs\cache"
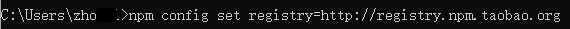
设置国内镜像,加速npm包
npm config set registry=http://registry.npm.taobao.org
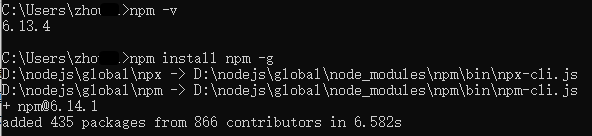
更新npm包
npm -v
npm install npm -g
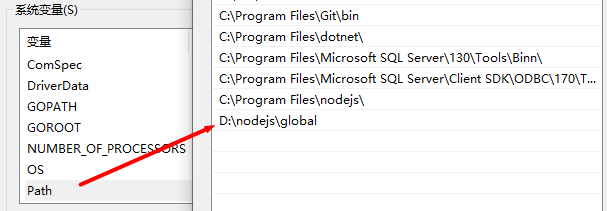
系统环境变量Path加入global路径,如 D:\nodejs\global

安装vue-cli 3.0的版本,安装完成后在global文件可以看到对应的包
npm install -g @vue/cli
然后记得重启下电脑。
四、常见问题解决
1.npm run的时候出现报错:Module build failed (from ./node_modules/sass-loader/lib/loader.js):
问题原因是node-sass没安装好,需要重新安装,安装过程中有一步要从github.com下载东西,国内有时候github打不开,需要梯子!!