超星学习通—刷课脚本
博主会不定期更新刷课脚本,如果不可以用,可以私信博主。(qq:877526278)
如果解决了你每天苦苦刷课的问题,请给博主一个赞哦qwq
下面正文:
刷课功能概览:
1.自动刷课,自动跳转下一个视频。
2.自动禁音,鼠标离开不会暂停
3.支持倍速播放(慎用,如果学校查的严,会有不良记录)
下一版本:自动答题
刷课步骤:
目前发现了bug,博主正在修改中…
1.打开超星学习通的学习界面。
2.按下F12
你会看到浏览器右边弹出一个东西:

然后点击Console

3.复制下面代码到console的空白区域中
var b = $("body");
var number = 0;//章节数
var rate=1;//播放速度
for(var a=0;a<100;a++)if($("h4").eq(a).attr("class")=="currents")number=a+1;//循环获取当前播放的视频number代号
$('.c2').eq(0).click();//点击视频
var c = {
"position": "fixed",
"z-index": 999999999,
"background":"#F5F5F5",
"height": "200px",
"width":"10%",
"padding": "10px",
"top": "300px",
"right": "24%",
"border":"1px solid #000",
"border-radius":"5px",
"text-align":" center",
};
var skdiv=$("<div id='skdiv'></div>");
skdiv.css(c);
skdiv.html("<p style='font-weight:bold; font-size: large;'>学习通刷课脚本<p><div id='content' style=' border-top: 2px solid;'></div>");
b.append(skdiv);
$('#content').html('<div ><p id="rate_txt" style="float:left;margin-top:10px;width:80%;text-align:left">播放速度:1X</p><div style="float:left"><button id="b1" style="display: block;">▲</button><button id="b2">▼</button></div></div><button id="startplay" style="margin-top:10px" οnclick="start()">点击开始播放</button>');
$('#content').html($('#content').html()+"<div style='margin-top:10px'><p id='cp'>当前章节:</p><p id='np'>下一章节:</p></div>");
function start(){
var cp=$(".ncells").find('h4').eq(number-1).find('span').eq(2).text().replace(/\s*/g,""); //当前章节
var np=$(".ncells").find('h4').eq(number).find('span').eq(2).text().replace(/\s*/g,""); //下一章节
$("#cp").text("当前章节:"+cp);
$("#np").text("下一章节:"+np);
//改变播放速度
$("#b1").click(function(){
if(rate<5){
rate+=0.25;
}
$("#rate_txt").text('播放速度:'+rate+"X");
});
$("#b2").click(function(){
if(rate>1){
rate-=0.25;
}
$("#rate_txt").text('播放速度:'+rate+"X");
});
setTimeout("play()",100);
}
//开始运行
function play(){
var doc=$("#iframe").contents().find('iframe').contents();
document.querySelector('iframe').contentDocument.querySelector('iframe').contentDocument.querySelector('video').playbackRate=rate;
if (doc.find('#loading').css('visibility')!='hidden') {
console.log('视频正在加载');
setTimeout("play()",100);
}else{
doc.find('#video button').eq(0).click();
if(doc.find('.vjs-vol-3').eq(0)!=null)doc.find('.vjs-vol-3').eq(0).click();//静音
if(doc.find('.vjs-play-control').eq(0).textContent=="播放")setTimeout("doc.find('.vjs-play-control').eq(0).click();",100);//如果暂停,点击播放
if(doc.find('.vjs-progress-holder').eq(0).attr('aria-valuenow')!=100){//如果没有播放完毕
setTimeout("play()",100);//继续运行
}else if(doc.find('.vjs-progress-holder').eq(0).attr('aria-valuenow')==100){//如果播放结束
$(".ncells").children("h4")[number++].getElementsByTagName("a")[0].click();//每次结束玩就点击下一个视频节点
var cp=$(".ncells").find('h4').eq(number-1).find('span').eq(2).text().replace(/\s*/g,""); //当前章节
var np=$(".ncells").find('h4').eq(number).find('span').eq(2).text().replace(/\s*/g,""); //下一章节
$("#cp").text("当前章节:"+cp);
$("#np").text("下一章节:"+np);
setTimeout("play()",2000);
}
}
}
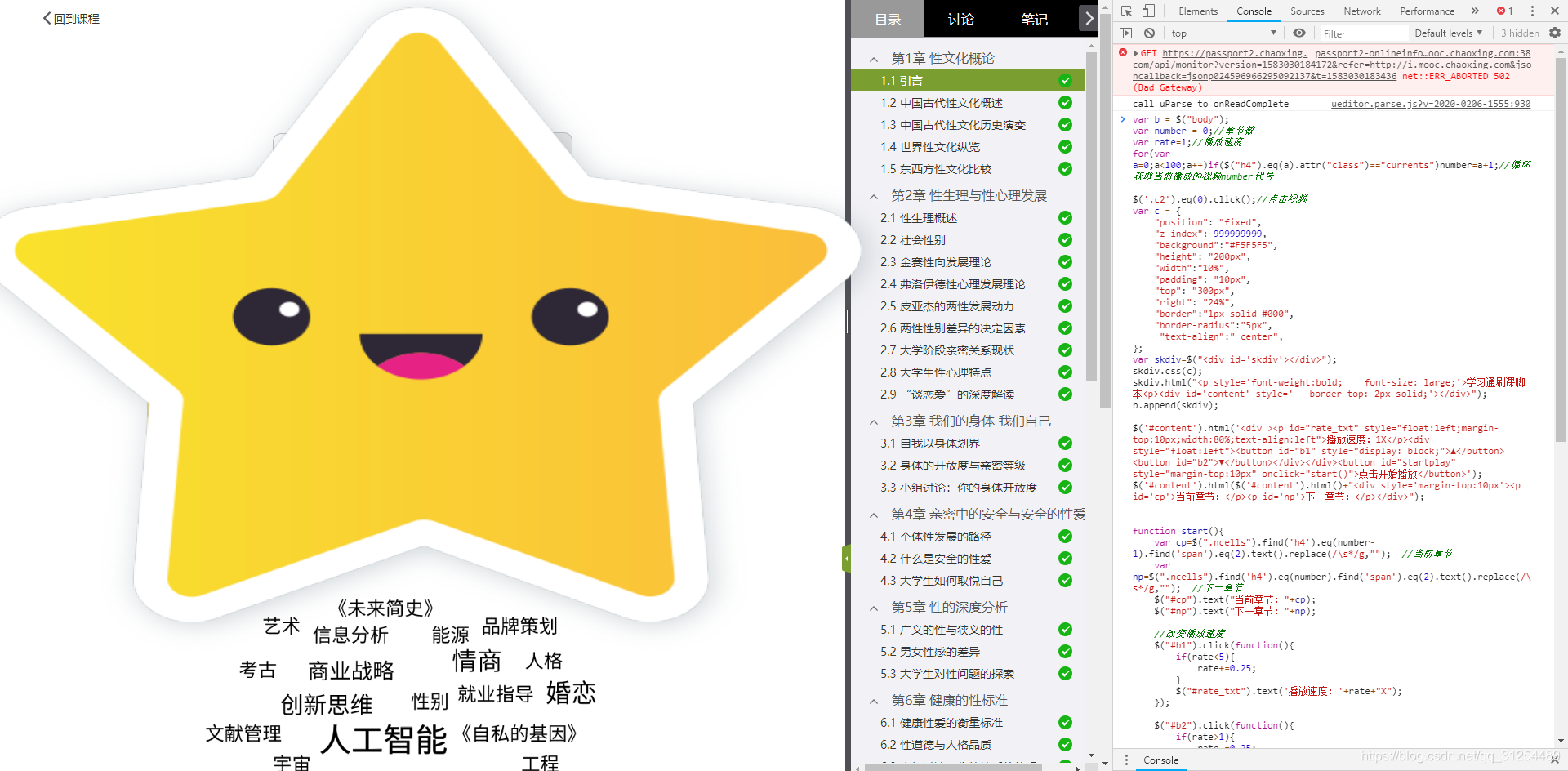
就像这样:(审核比较严,打个码)

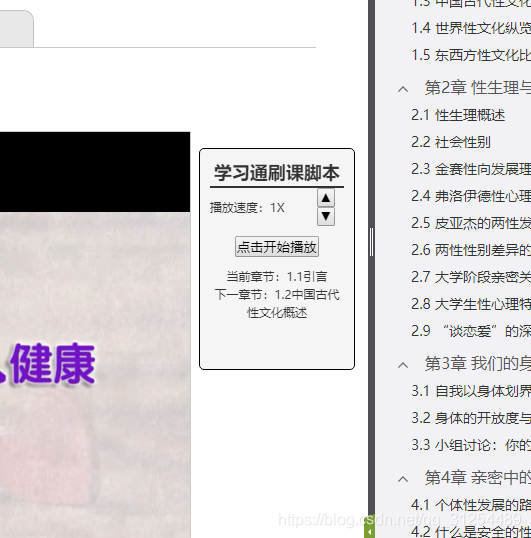
4.然后回车,运行代码,屏幕中间出现刷课框:

点击播放即可。视频会一直刷下去。可以实时改变播放速度,建议还是一倍速比较好。
觉得有用的点个赞哦!
