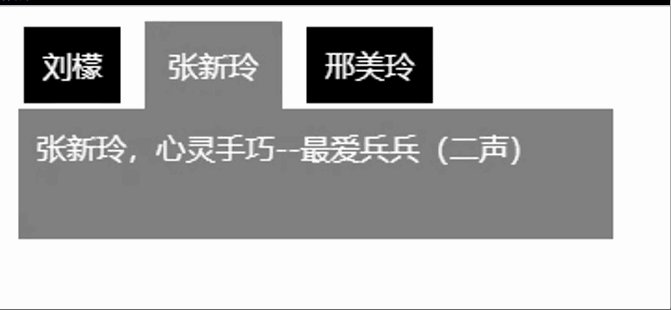
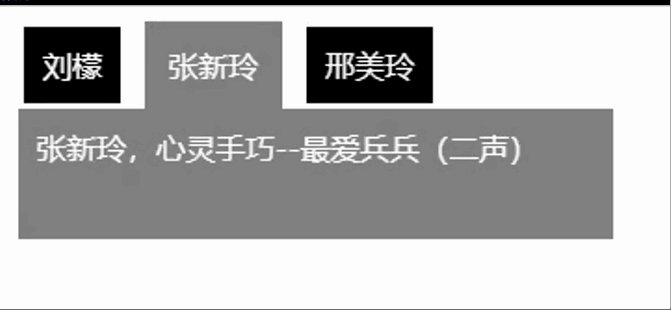
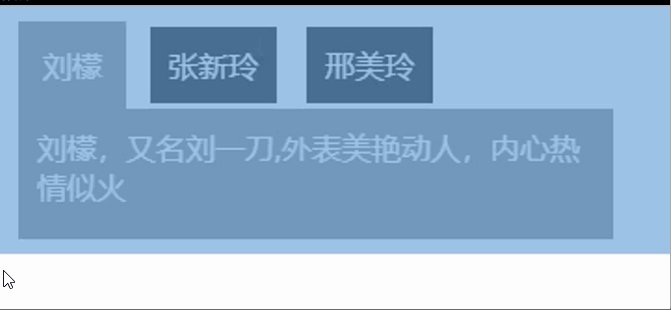
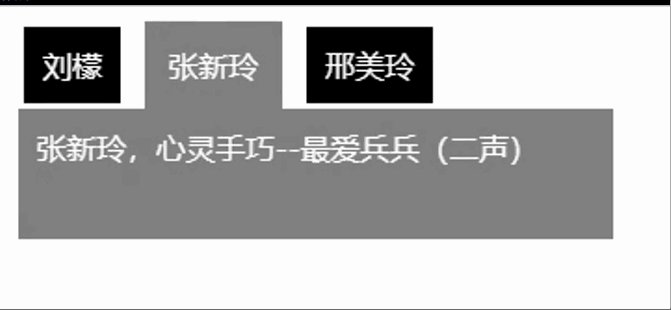
标签页效果如下:(ps:介绍词,来自邢美玲)

<head>
<meta charset="utf-8" />
<title>标签页</title>
<style type="text/css">
/*第一个标签页样式*/
ul, li {
margin:0;
padding:0;
list-style:none;
}
#tabfist li {
float: left;
background-color: #000000;
color: #ffffff;
margin-left: 10px;
padding: 10px;
border: 3px solid #ffffff;
}
div {
clear:left;
padding:10px;
margin-left:10px;
background:#808080;
color:#ffffff;
width:300px;
height:50px;
display:none;
}
#tabfist li.name {
background-color: #808080;
border: 3px solid #808080;
}
div.contentin {
display: block;
}
</style>
<script src="jquery.js"></script>
<script type="text/javascript">
var timeoutid;
//加载出dom
$(document).ready(function () {
/*第一个标签页JavaScript*/
$("#tabfist li").each(function (index) {
//鼠标移动上之后
$(this).mouseover(function () {
//需要加载一个演示操作,避免鼠标滑动过去就加载
var liNode = $(this);
timeoutid = setTimeout(function () {
//div.contentin1标签下的内容隐藏,移除contentin1
$("div.contentin").removeClass("contentin");
//对标签进行移除
$("li.name").removeClass("name");
//当前对应的内容区显示出来
$("div").eq(index).addClass("contentin");
//dui name1标签进行添加
liNode.addClass("name");
}, 300);
}).mouseout(function () {
clearTimeout(timeoutid);//清除去上次加载的timeoutid
});
});
});
</script>
</head>
<body>
<ul id="tabfist">
<li class="name">刘檬</li>
<li >张新玲</li>
<li >邢美玲</li>
</ul>
<br/>
<div class="contentin">刘檬,又名刘一刀,外表美艳动人,内心热情似火</div>
<div >张新玲,心灵手巧--最爱兵兵(二声)</div>
<div >邢美玲,小可爱一枚</div>
</body>
