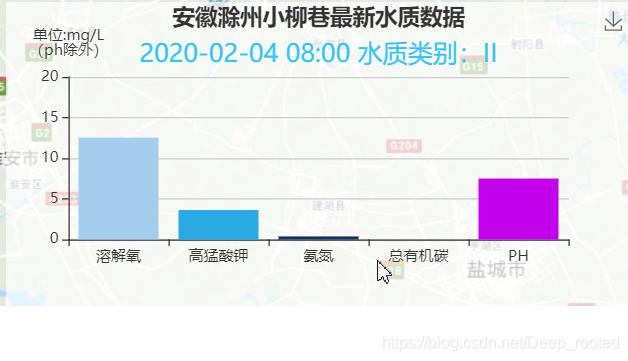
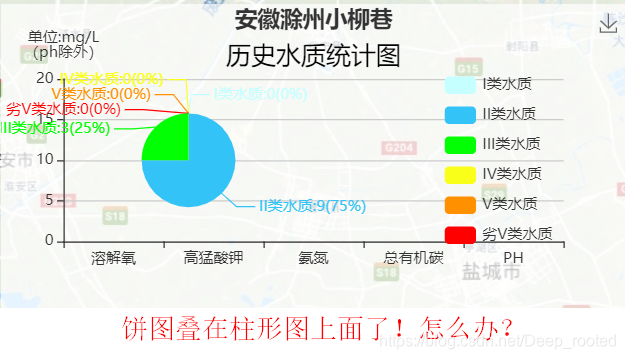
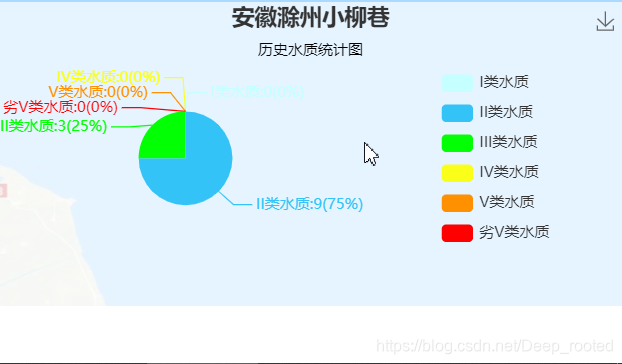
echarts异步加载统计图时,把原来的图完全替换掉
猜你喜欢
转载自blog.csdn.net/Deep_rooted/article/details/104173535
今日推荐
周排行