问题
官方文档对于Tooltip 文字提示的换行给了解决方案,但是直接增加样式white-space: normal;并不生效,需要自己手动的写。

解决
render: (h, params) => {
let emailAddr = params.row.emailAddr.substring(0,10);//显示文字内容
return h('div', [
h('Tooltip', {
props: {
placement: 'top',
transfer: true
}
}, [
emailAddr,//显示文字
h('div', {
slot: 'content',
style: {
whiteSpace: 'normal'
}
}, params.row.emailAddr)//文字提示内容
])
]);
}
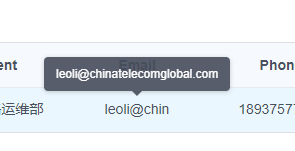
效果图