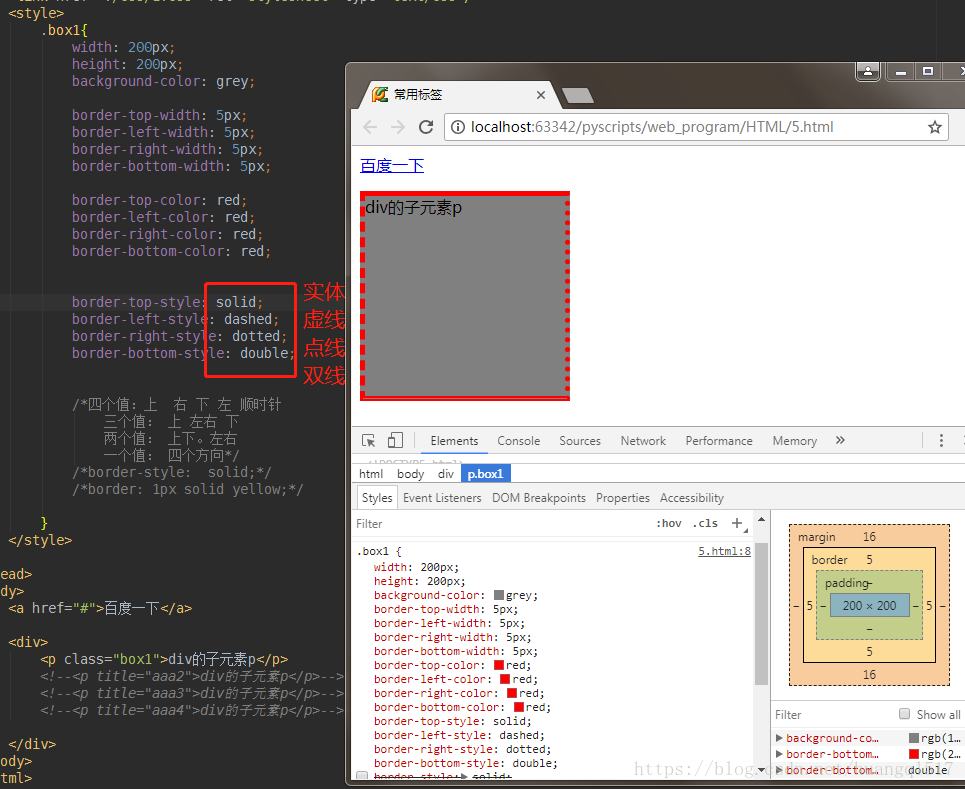
1>盒模型的border
如下,设置各种边框的宽度,颜色,类型
可以简写如下
/*四个值:上 右 下 左 顺时针*/ /*三个值: 上 左右 下*/ /*两个值: 上下。左右*/ /*一个值: 四个方向*/ border-style: solid;
如上说明,一个值就四个方向,2个值就对应上下和左右方向,
通常我们会这样写:border:属性,属性可以乱序,不一定按下面来
border: 1px solid yellow;
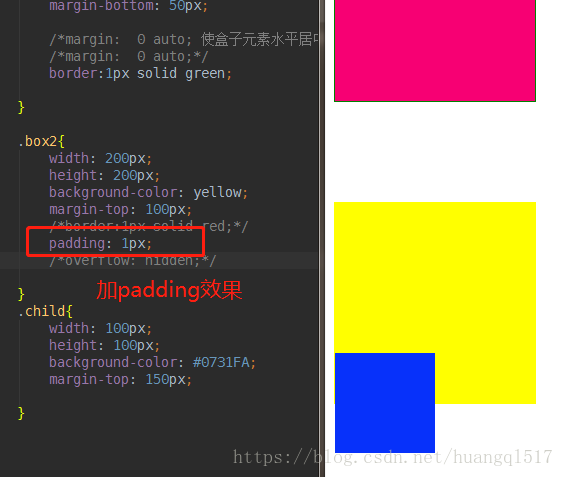
2>盒模型之margin
/*当两个垂直外边距 相遇时,会形成一个外边距 ,称为‘外边距合并' 所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之。 毗邻的定义为:同级或者嵌套的盒元素,并且它们之间没有非空内容、Padding或Border分隔。*/ /*注意: 父子级盒子 嵌套 设置外边距 会形成外边距合并,影响页面布局, 解决办法: 1. 父级或子元素使用浮动或者绝对定位absolute 浮动或绝对定位不参与margin的折叠 2. 父级overflow:hidden; # 超出隐藏 3. 父级设置padding(破坏非空白的折叠条件) 4. 父级设置border */
看下各种处理方法的效果,如下:
其他:
/*margin: 0 auto; 使盒子元素水平居中显示*/
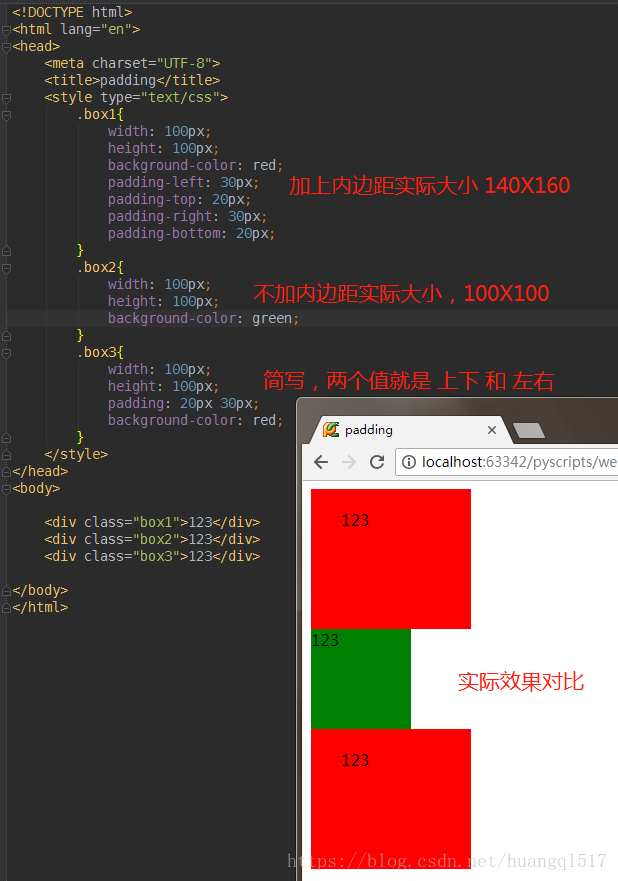
3>盒模型之padding
<!-- 内边距:内容区域到边框的距离 内边距会扩大元素所在的区域 注意:为元素设置内边距 只能影响自己。不会影响其他的元素 -->