骨架图代替骨架屏。用图片代替骨架屏!!!
主要还没尝试过自动生成方案,手工写感觉太麻烦(美工已经操起了板砖。。。)
最简单的实现方式,拿页面的UI效果图(或者直接手机截屏),然后把动态元素内容抹掉,一般是用浅灰色替代!想要加点动画效果可能比较麻烦。。。
注意保证骨架屏图片体积尽可能小,因为要保证以最快的时间加载出来。
还有保证图片高度尽量高一点(控制好比例,缩放也可以),保证长手机,能被填满。
个人理解,骨架屏就是特殊的loading,但是体验比普通loading好很多。
对于网站来说可能并不太适用,因为要从网络加载图片,极有可能得不偿失,不过控制好图片大小,应该影响不大。
我们是用IONIC开发混合APP,图片资源可以打入APP本地,加载本地图片很快,但图片大会影响APP体积。
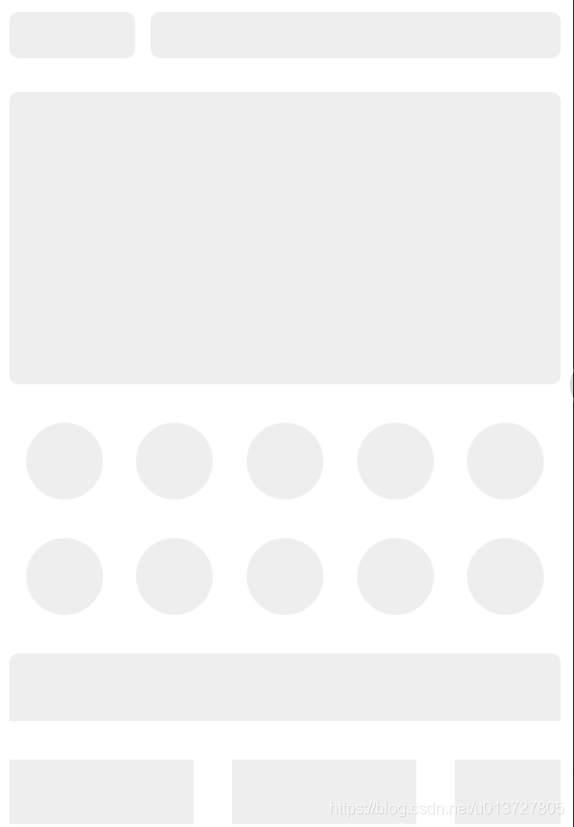
最后来一张骨架图(其实就是一个截图,哈哈):