介绍
通过鼠标点击画布,触发文字放大旋转或缩小旋转。

说明
原理
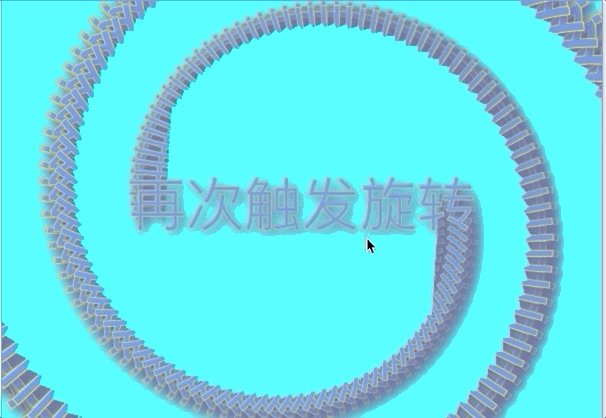
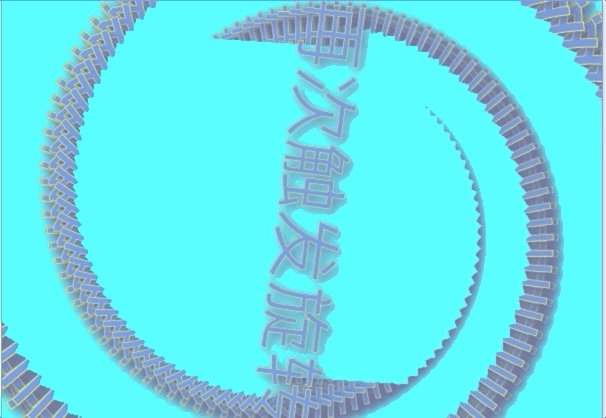
控制旋转缩放的原理是:调节每一帧的坐标轴的长宽和角度,然后绘制。字体的大小是随着坐标轴大小变化而变化的。
所以,只要通过计时器不断地设定rotate和scale即可。
其他问题
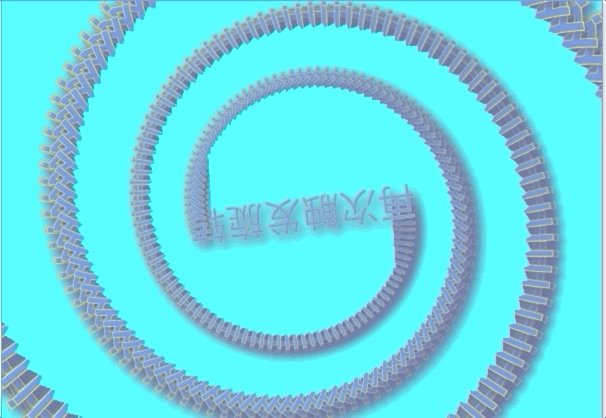
当缩小旋转缩小到一定程度,会产生一定的“彗星的尾巴”,是怎么回事?

这里是因为每次是通过clearRect来清除的上一帧的图像,但是canvas的width和height由于缩放也在一直变小,当小到无法掩盖住阴影时,便会出现这种状况。
context.clearRect(-origin.x, -origin.y, canvas.width, canvas.height);如果你还不理解,不妨将文字加长看下效果,看到文字左右的两边是直的,说明一直clearRect的是变化的大小。

如果你想避免这种情况,可以去掉阴影,并且保证文字以适当的占比居中在绘图环境中。
