一个简单的tab切换,三个tab分别占满屏,v-show通过id控制。
因为poster项 flex布局了,tabId更改为2时,依然显示poster项。
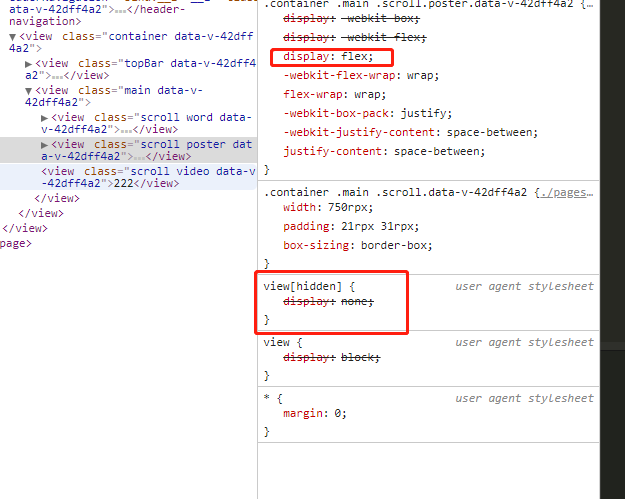
几番对比,发现小程序v-show是通过伪类view[hidden]{display:none}实现,用户写的display: flex权重较高,使之失效。
<view class="main"> <view class="scroll word" v-if='tabId === 0'> </view> <view class="scroll poster" v-if='tabId === 1'> <view class="posterItem"></view> <view class="posterItem"></view> <view class="posterItem"></view> <view class="posterItem"></view> </view> <view class="scroll video" v-if='tabId === 2'>222</view> </view>