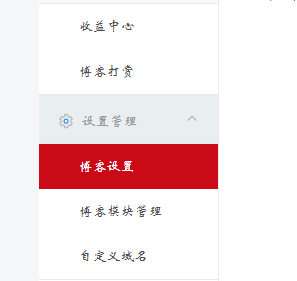
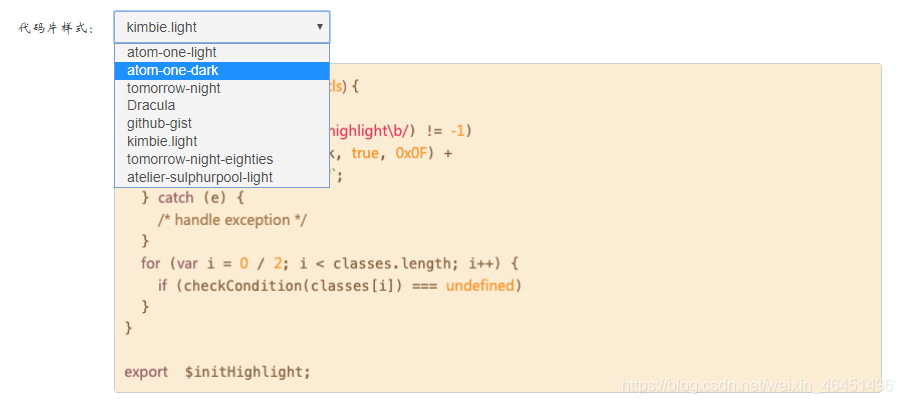
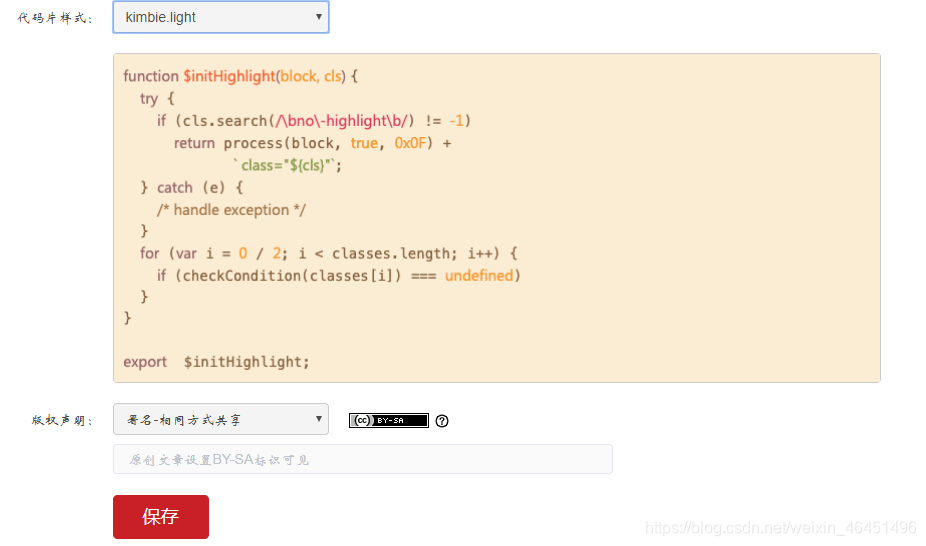
如何更改CSDN博客高亮代码皮肤的样式,使博客看起来更有范(推荐)
猜你喜欢
转载自blog.csdn.net/weixin_46451496/article/details/104675963
今日推荐
周排行