




做了大概就是这些吧
很粗糙
github地址 https://github.com/doudoulail/ztorycode.git
main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>全国疫情统计可视化地图</title> <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/jquery-1.12.1.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/static/bootstrap-3.3.5-dist/js/bootstrap.js"></script> <link rel="stylesheet" href="${pageContext.request.contextPath}/static/bootstrap-3.3.5-dist/css/bootstrap.css" /> </head> <frameset frameborder="no" rows="82px, *"> <frame src="head.jsp"> <frameset cols="285px, *"> <frame src="left.jsp"> <frame name="mainAction"> </frameset> </frameset> </html>
left.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> body { margin: 0; padding: 0; font-size: 12px; font-family: "Microsoft Yahei", Verdana, Arial, Helvetica, sans-serif } .leftMenu { min-width:220px; width:268px; margin:40px auto 0 auto; } .menu { border: #bdd7f2 1px solid; border-top: #0080c4 4px solid; border-bottom: #0080c4 4px solid; background: #f4f9ff repeat-y right; margin-left: 10px; } .menu .ListTitle { border-bottom: 1px #98c9ee solid; display: block; text-align: center; /*position: relative;*/ height: 38px; line-height: 38px; cursor: pointer; /*+min-width:220px;*/ +width:100%; } .ListTitlePanel { position: relative; } .leftbgbt { position: absolute; background: no-repeat; width: 11px; height: 52px; left: -11px; top: -4px; } /*.leftbgbt { float:left; background: no-repeat; width: 11px; height: 52px; left: 0px; top: 0px; zoom:1; z-index:200px; } */ .leftbgbt2 { position: absolute; background: no-repeat; width: 11px; height: 48px; left: -11px; top: -1px; } .menuList { display: block; height: auto; } .menuList div { height: 28px; line-height: 24px; border-bottom: 1px #98c9ee dotted; } .menuList div a { display: block; background: #fff; line-height: 28px; height: 28px; color: #185697; text-decoration: none; } .menuList div a:hover { color: #f30; background: #0080c4; color: #fff; } </style> <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-1.12.1.js"></script> <script type="text/javascript"> $(document).ready(function() { var menuParent = $('.menu > .ListTitlePanel > div');//获取menu下的父层的DIV var menuList = $('.menuList'); $('.menu > .menuParent > .ListTitlePanel > .ListTitle').each(function(i) {//获取列表的大标题并遍历 $(this).click(function(){ if($(menuList[i]).css('display') == 'none'){ $(menuList[i]).slideDown(300); } else{ $(menuList[i]).slideUp(300); } }); }); }); </script> </head> <body style="margin-top: -30px;"> <div class="leftMenu"> <div class="menu"> <div class="menuParent"> <div class="ListTitlePanel"> <div class="ListTitle"> <strong>资料查询</strong> <div class="leftbgbt2"> </div> </div> </div> <div class="menuList" style="text-align:center"> <div> <a target="mainAction" href="${pageContext.request.contextPath}/listall.jsp">疫情查询</a></div> <div> <a target="mainAction" href="${pageContext.request.contextPath}/keshihuaceshi.jsp">全国疫情柱状图统计</a></div> </div> </div> </div> </div> </body> </html>
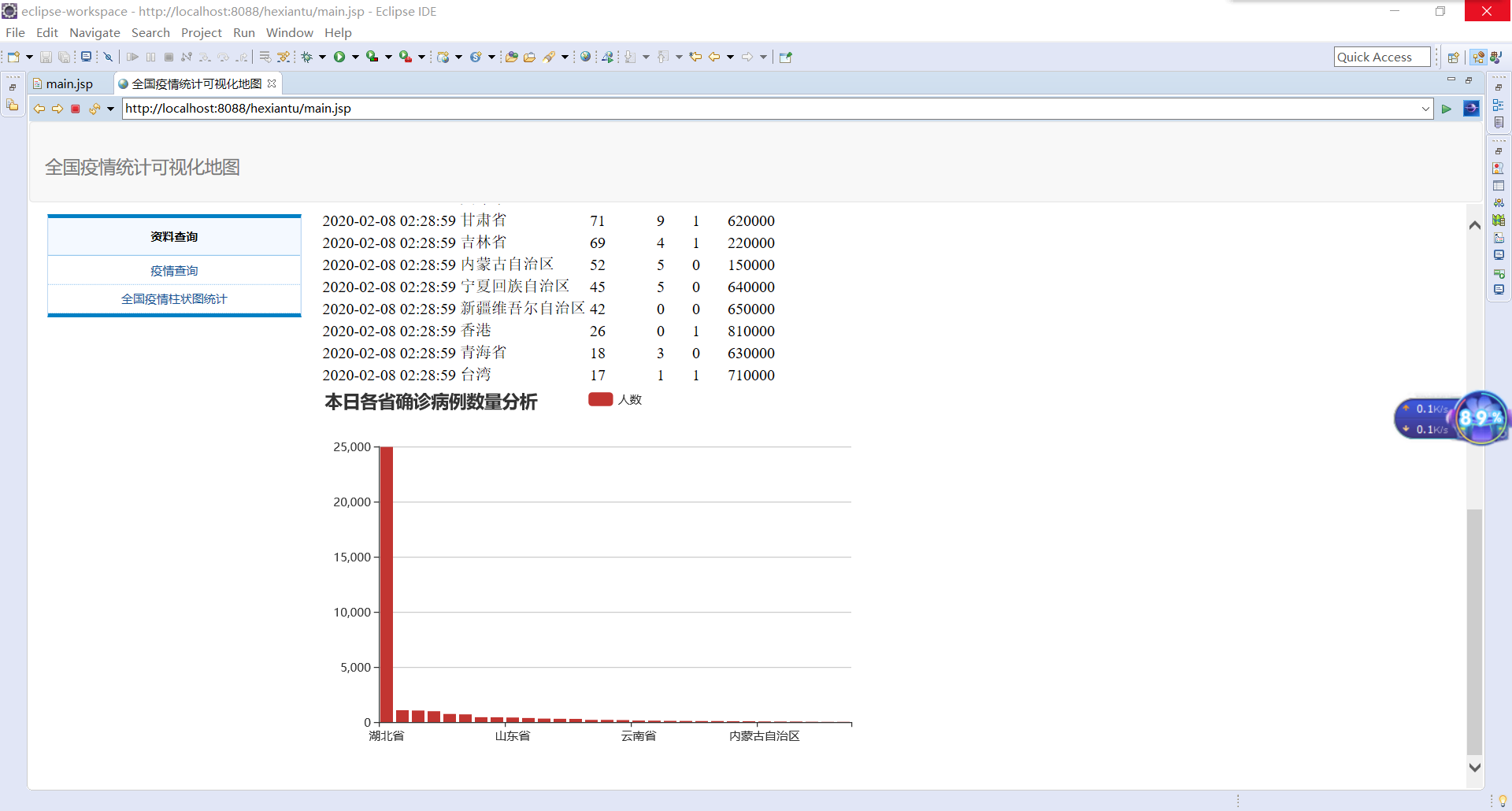
keshihuaceshi.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <script> console.log($('#bt1').val()) console.log($('#bt2').val()); </script> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.min.js"></script> </head> <body> <div> <form action="courseServlet?method=select" method="post" onsubmit="return check()"> <div > 查询时间<input type="data" id="data" name="data"/> <td> <button type="submit" class="b">查 询</button> </td> </div> </form> </div> <script type="text/javascript"> function check() { var data = document.getElementById("data");; //非空 if(data.value == '') { alert('请填写时间'); return false; } } </script> <div> <table class="tb"> <tr> <td>时间</td> <td>省份</td> <td>确诊患者</td> <td>治愈</td> <td>死亡</td> <td>编码</td> </tr> <!-- forEach遍历出adminBeans --> <c:forEach items="${info}" var="item"> <tr> <td>${item.data}</td> <td>${item.province}</td> <td>${item.con_num}</td> <td>${item.cure_num}</td> <td>${item.dead_num}</td> <td>${item.code}</td> </tr> </c:forEach> <tr> <td>2020-02-08 02:28:59</td> <td>湖北省</td> <td>24953</td> <td>1123</td> <td>699</td> <td>420000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>广东省</td> <td>1075</td> <td>105</td> <td>1</td> <td>440000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>浙江省</td> <td>1048</td> <td>136</td> <td>0</td> <td>330000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>河南省</td> <td>981</td> <td>99</td> <td>4</td> <td>410000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>安徽省</td> <td>733</td> <td>57</td> <td>0</td> <td>340000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>江西省</td> <td>698</td> <td>55</td> <td>0</td> <td>360000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>江苏省</td> <td>439</td> <td>43</td> <td>0</td> <td>320000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>重庆市</td> <td>426</td> <td>31</td> <td>2</td> <td>500000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>山东省</td> <td>407</td> <td>40</td> <td>0</td> <td>370000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>四川省</td> <td>363</td> <td>52</td> <td>1</td> <td>510000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>北京市</td> <td>315</td> <td>34</td> <td>2</td> <td>110000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>黑龙江省</td> <td>295</td> <td>13</td> <td>5</td> <td>230000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>上海市</td> <td>286</td> <td>41</td> <td>1</td> <td>310000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>河北省</td> <td>195</td> <td>28</td> <td>1</td> <td>130000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>陕西省</td> <td>195</td> <td>19</td> <td>0</td> <td>610000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>广东省</td> <td>1075</td> <td>105</td> <td>1</td> <td>440000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>广西壮族自治区</td> <td>183</td> <td>17</td> <td>0</td> <td>450000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>云南省</td> <td>138</td> <td>12</td> <td>0</td> <td>530000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>海南省</td> <td>124</td> <td>11</td> <td>2</td> <td>460000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>山西省</td> <td>104</td> <td>15</td> <td>0</td> <td>140000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>广东省</td> <td>1075</td> <td>105</td> <td>1</td> <td>440000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>辽宁省</td> <td>99</td> <td>7</td> <td>0</td> <td>210000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>广东省</td> <td>1075</td> <td>105</td> <td>1</td> <td>440000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>贵州省</td> <td>89</td> <td>6</td> <td>1</td> <td>520000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>天津市</td> <td>1075</td> <td>105</td> <td>1</td> <td>440000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>天津市</td> <td>88</td> <td>2</td> <td>1</td> <td>120000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>甘肃省</td> <td>71</td> <td>9</td> <td>1</td> <td>620000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>吉林省</td> <td>69</td> <td>4</td> <td>1</td> <td>220000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>内蒙古自治区</td> <td>52</td> <td>5</td> <td>0</td> <td>150000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>宁夏回族自治区</td> <td>45</td> <td>5</td> <td>0</td> <td>640000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>新疆维吾尔自治区</td> <td>42</td> <td>0</td> <td>0</td> <td>650000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>香港</td> <td>26</td> <td>0</td> <td>1</td> <td>810000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>青海省</td> <td>18</td> <td>3</td> <td>0</td> <td>630000</td> </tr> <tr> <td>2020-02-08 02:28:59</td> <td>台湾</td> <td>17</td> <td>1</td> <td>1</td> <td>710000</td> </tr> </table> </div> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: '本日各省确诊病例数量分析' }, tooltip: {}, legend: { data:['人数'] }, xAxis: { data: ["湖北省","广东省","浙江省","河南省" ,"安徽省" ,"江西省" ,"江苏省" ,"重庆市" ,"山东省" ,"四川省" ,"北京市" ,"黑龙江省" ,"上海市" ,"河北省" ,"陕西省" ,"广西壮族自治区" ,"云南省" ,"海南省" ,"山西省" ,"辽宁省" ,"贵州省" ,"天津市" ,"甘肃省" ,"吉林省" ,"内蒙古自治区" ,"宁夏回族自治区" ,"新疆维吾尔自治区" ,"香港" ,"青海省" ,"台湾"] }, yAxis: {}, series: [{ name: '人数', type: 'bar', data: [24953, 1075, 1048, 981, 733, 698, 439, 426, 407, 363, 315, 295, 286, 195, 195, 183, 138, 124, 104, 99, 89, 88, 71, 69, 52, 45, 42, 26, 18, 17] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html> </html>
listall.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>浏览需求</title> </head> <body> <% Object message = request.getAttribute("message"); if (message != null && !"".equals(message)) { %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <% } %> <div align="center"> <h1>各省市疫情统计表</h1> <br> 日期范围<input type="date" id="btime" name="btime">-<input type="date" id="etime" name="etime"> <button type="button" class="btn btn-info" onclick="checkfind()">查询</button> <br><br> <table> <thead> <tr> <th>编号</th> <th>日期</th> <th>省名</th> <th>市名</th> <th>确诊人数</th> <th>治愈人数</th> <th>死亡人数</th> </tr> </thead> <tbody> <c:forEach items="${pres}" var="item"> <tr class="active"> <td>${item.id}</td> <td>${item.date}</td> <td>${item.name}</td> <td>${item.city}</td> <td>${item.confirmed}</td> <td>${item.cured}</td> <td>${item.dead}</td> </tr> </c:forEach> </tbody> </table> </div> <script type="text/javascript"> function checkfind() { var btime=document.getElementById("btime").value; var etime=document.getElementById("etime").value; if(btime==""||etime==""||(btime==""&&etime=="")) { alert("请填写时间"); return ; } else { window.location.href = "checkfind?btime="+btime+"&etime="+etime; } } </script> </body> </html>