FormData打印为空的原因
如下创建FormData
let file=$(".classImg")[0].files[0];
let formdata=new FormData;
formdata.append("classImg",file);
formdata.append("classname",$(".className").val())
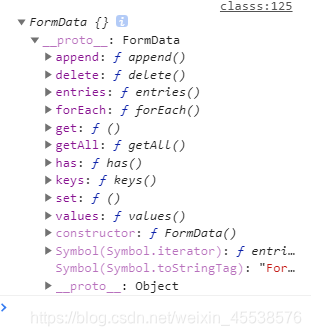
console.log(formdata);
打印结果如下:

发现打印结果为空,我们怀疑是不是没有append进去???
实际上已经append进去了,只是测试方法不对!
正确如下:
let file=$(".classImg")[0].files[0];
let formdata=new FormData;
formdata.append("classImg",file);
formdata.append("classname",$(".className").val())
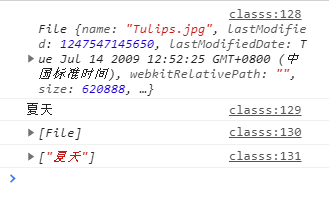
console.log(formdata.get("classImg"));
console.log(formdata.get("classname"));
console.log(formdata.getAll("classImg"));
console.log(formdata.getAll("classname"));
打印结果如下:

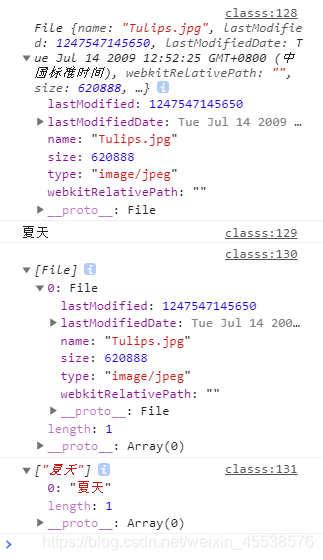
展开如下:

如有出入,欢迎留言指正!!
