一、抛砖引玉
这里抛出这样一个问题,如下,让块里的多行文字垂直居中?一说到垂直居中就会想到,单行文字垂直居中line-height等于height;块级元素垂直居中,position定位或者flex布局。但这里我介绍display:table和table-cell是如何让多行文字垂直居中的。虽然感觉用的不多,但是在某些时候还是挺管用的。
这里说一下:他们的含义吧。
display: table【此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。】
display: table-cell 【此元素会作为一个表格单元格显示(类似 <td> 和 <th>)】
二、代码上台
html
<div class="box">
<div class="content">
静夜思(李白)
窗前明月光,疑是地上霜,举头望明月,低头思故乡。
</div>
</div>css
.box{
display: table;
width: 300px;
height: 300px;
text-align: center;
}
.content{
display: table-cell;
height: 200px;
background-color: yellowgreen;
vertical-align: middle;
padding: 100px;
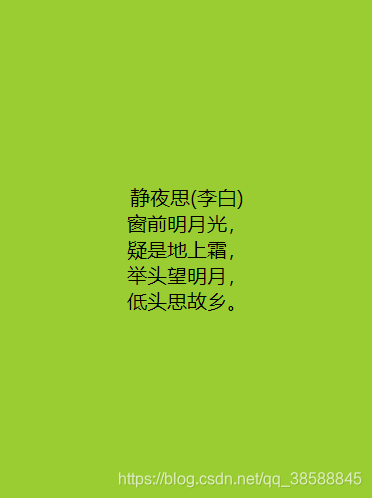
}三、看看效果

四、解释一下
我们要在父元素定义当前DOM为表格形式,然后在子元素定义为单元格形式,这样子,子元素可以用vertical-align:middle属性了,这样子就可以做到垂直居中的效果了。
五、特别说明
(1)display: table时padding会失效 (;´༎ຶД༎ຶ`)
(2)display: table-row时margin、padding同时失效 (;´༎ຶД༎ຶ`)
(3)display: table-cell时margin会失效 (;´༎ຶД༎ຶ`)
比如题目:父级div使用display:table-cell;vertical-align:middle会出现空隙。
解决办法:
a、让vertical-align在img中失效,给img设置display:block;使vertical-align:middle失效,因为它对块级元素不生效
b、给Img设置ling-height:0px
c、给父级div设置font-size:0
