代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
display: flex;
}
.button {
resize: both;
overflow: hidden;
background-color: #f00;
color: #fff;
padding: 15px;
}
</style>
</head>
<body>
<div class="button">button 1</div>
<div class="button">button 2</div>
</body>
</html>
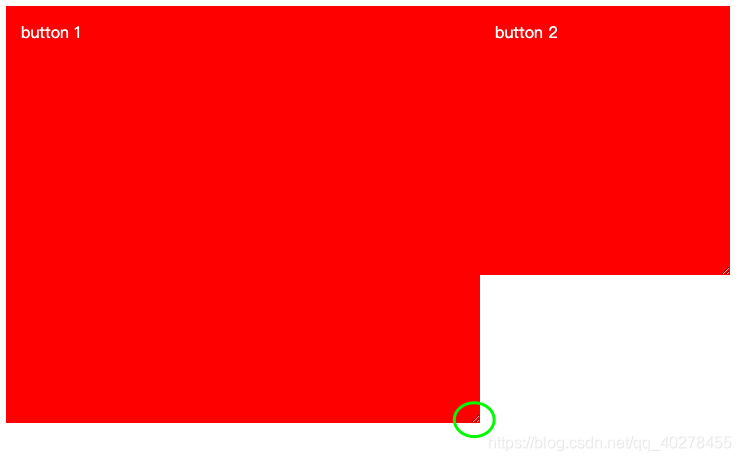
效果