要求:


思路:
使用 echart.min.js 和 china.js 工具;
在界面使用ajax请求的数据,使用 Gson 工具将 list 转换成 json 格式的数据,返回给界面;

dao:

import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import java.util.ArrayList; import java.util.List; import com.mysql.jdbc.Statement; //import com.sun.org.apache.xpath.internal.operations.And; public class dao { public List<information> search(String data){ int num=0; List<information>list=new ArrayList<information>(); Connection con=null; java.sql.Statement psts=null; ResultSet rs=null; try { con=db.getCon(); String sql="select * from info1 where Date ='"+data+"'"; System.out.print(sql); psts=con.createStatement(); rs=psts.executeQuery(sql); while(rs.next()){ String id=rs.getString("Id"); String date=rs.getString("Date"); String province=rs.getString("Province"); String city=rs.getString("City"); String confirmed_num=rs.getString("Confirmed_num"); String yisi_num=rs.getString("Yisi_num"); String cured_num=rs.getString("Cured_num"); String dead_num=rs.getString("Dead_num"); information data1=new information(id,date,province,city,confirmed_num,yisi_num,cured_num,dead_num); list.add(data1); } } catch (SQLException e) { e.printStackTrace(); } return list; } public static List searchPro(String data,String province) { int num=0; List<information>list=new ArrayList<information>(); Connection con=null; java.sql.Statement psts=null; ResultSet rs=null; try { con=db.getCon(); String sql="select * from info1 where Date ='"+data+"' and Province ='"+province+"'"; System.out.print(sql); psts=con.createStatement(); rs=psts.executeQuery(sql); while(rs.next()){ String id=rs.getString("Id"); String date=rs.getString("Date"); String city=rs.getString("City"); String confirmed_num=rs.getString("Confirmed_num"); String yisi_num=rs.getString("Yisi_num"); String cured_num=rs.getString("Cured_num"); String dead_num=rs.getString("Dead_num"); information pro=new information(id,date,province,city,confirmed_num,yisi_num,cured_num,dead_num); list.add(pro); } } catch (SQLException e) { e.printStackTrace(); } return list; } public static void main(String[] args) { dao dataDao=new dao(); //List<information>list=dataDao.search("2020-02-08 02:28:59"); List<information>list=dataDao.searchPro("2020-02-08 02:28:59","湖北省"); int size=list.size(); System.out.print(size); } }
servlet:

import java.io.IOException; import java.sql.SQLException; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.sound.midi.MidiDevice.Info; import com.google.gson.Gson; /** * Servlet implementation class InfoServlet */ @WebServlet("/InfoServlet") public class InfoServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public InfoServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); String dataString=request.getParameter("time"); List<information>list=new ArrayList<information>(); dao dataDao=new dao(); list=dataDao.search(dataString); if(list!=null) { Gson gson = new Gson(); String json = gson.toJson(list); System.out.println(json); response.getWriter().write(json); } } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }

import java.io.IOException; import java.sql.SQLException; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; /** * Servlet implementation class proServlet */ @WebServlet("/proServlet") public class proServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public proServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub //response.getWriter().append("Served at: ").append(request.getContextPath()); request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); String method = request.getParameter("method"); if(method.equals("d")) { try { d(request, response); } catch (SQLException e) { e.printStackTrace(); } }else if(method.equals("city")) { try { city(request, response); } catch (SQLException e) { e.printStackTrace(); } } } /** * @param request * @param response */ private void d(HttpServletRequest request, HttpServletResponse response)throws SQLException, ServletException, IOException { // TODO Auto-generated method stub String province = request.getParameter("province"); String time = "2020-02-12 10:14:15"; List<information> list = dao.searchPro(time,province); List<province> data = new ArrayList<province>(); for(int i=1; i<list.size();i++) { province city = new province(); city.setName(list.get(i).getCity()); city.setValue(list.get(i).getConfirmed_num()); data.add(city); } Gson gson = new Gson(); String json = gson.toJson(data); System.out.println(json); response.getWriter().write(json); } /** * @param request * @param response */ private void city(HttpServletRequest request, HttpServletResponse response)throws SQLException, ServletException, IOException { // TODO Auto-generated method stub String province = request.getParameter("province"); String time = "2020-02-12 10:14:15"; List<information> list = dao.searchPro(time,province); List<province> data = new ArrayList<province>(); for(int i=1; i<list.size();i++) { province city = new province(); city.setName(list.get(i).getCity()); city.setValue(list.get(i).getConfirmed_num()); data.add(city); } Gson gson = new Gson(); String json = gson.toJson(data); System.out.println(json); request.setAttribute("list", json); request.setAttribute("province", province); request.getRequestDispatcher("province_map.jsp").forward(request, response); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
jsp:
全国地图界面:

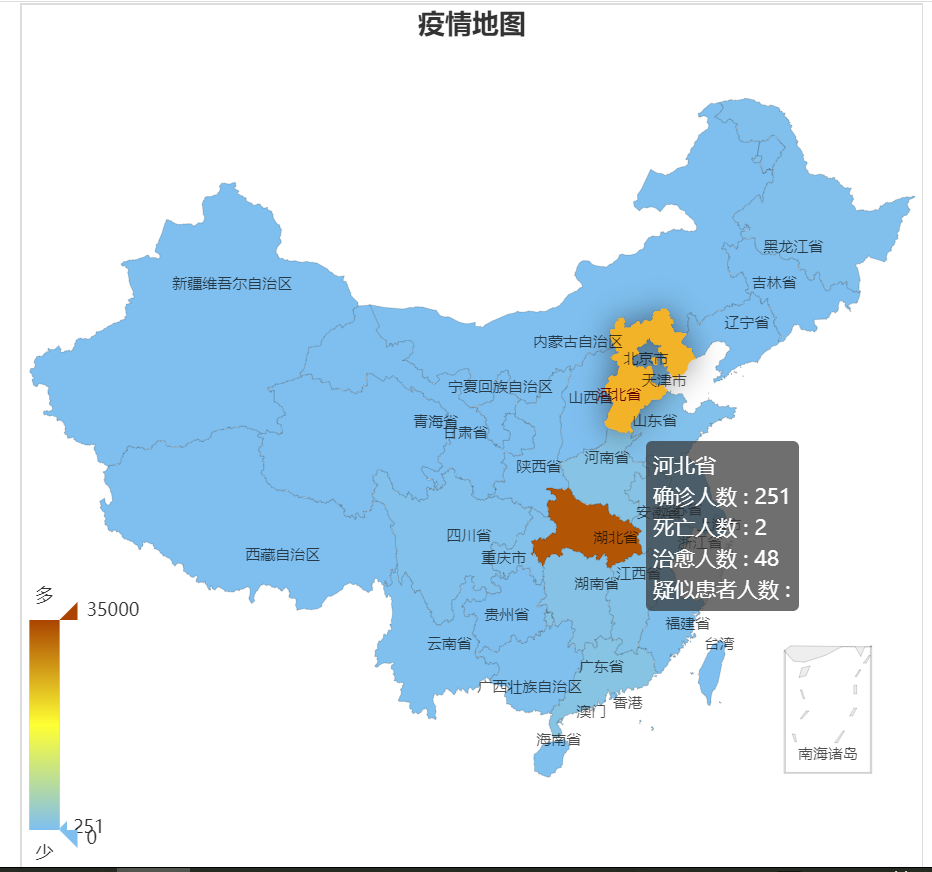
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html style="height: 100%"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/> <base> <title>疫情地图</title> <script src="js/jquery-1.12.3.min.js" type="text/javascript"></script> <script type="text/javascript" src="js/echarts.min.js"></script> <script type="text/javascript" src="js/china.js"></script> <script type="text/javascript" src="province-json"></script> </head> <body style="height: 100%; margin: 0"> <div class="row" style="background-color: silver; height: 50px;text-align:center;line-height: 50px"> 查询的日期 <input type="text" name="time" id="time" placeholder="yyyy-MM-dd hh:mm:ss"> <input type="button" value="查询" onclick="tu()"> </div> <div id="main" style="height: 100%"></div> </body> <style> *{margin:0;padding:0} html,body{ width:100%; height:100%; } #main{ width:600px; height:450px; margin: 20px auto; border:1px solid #ddd; } /*默认长宽比0.75*/ </style> <script type="text/javascript"> function randomData() { return Math.round(Math.random() * 500); } var dt; var mydata1 = new Array(0); function tu() { time = $("#time").val(); //alert(time.substring(0, 2)); $.ajax({ url : "InfoServlet",//处理页面地址,表示ajax要用哪个页面处理 async : true, type : "POST",//传值方式 data : { "time" : time }, success : function(data) { dt = data; for (var i = 0; i < 33; i++) { var d = { }; d["name"] = dt[i].province;//.substring(0, 2); d["value"] = dt[i].confirmed_num; d["yisi_num"] = dt[i].yisi_num; d["cured_num"] = dt[i].cured_num; d["dead_num"] = dt[i].dead_num; mydata1.push(d); } //var mdata = JSON.stringify(mydata1); var optionMap = { backgroundColor : '#FFFFFF', title : { text : '疫情地图', subtext : '', x : 'center' }, tooltip : { formatter : function(params) { return params.name + '<br/>' + '确诊人数 : ' + params.value + '<br/>' + '死亡人数 : ' + params['data'].dead_num + '<br/>' + '治愈人数 : ' + params['data'].cured_num + '<br/>'+ '疑似患者人数 : ' + params['data'].yisi_num; }//数据格式化 }, //左侧小导航图标 visualMap : { min : 0, max : 35000, text : [ '多', '少' ],//取值范围的文字 realtime : false, calculable : true, inRange : { color : [ ' #7EBFF0', '#ffff33', '#AA4400' ]//取值范围的颜色 }, show:true//图注 }, //配置属性 series : [ { type : 'map', mapType : 'china', roam: false,//不开启缩放和平移 zoom:1.23,//视角缩放比例 label: { show: true, fontSize:'10', color: 'rgba(0,0,0,0.7)' }, itemStyle : {//外边框(底层地图)的一些属性 borderColor : 'rgba(0, 0, 0, 0.2)', /* borderWidth :6, shadowBlur:10, shadowColor: 'rgba(0, 0, 0, 0.2)', */ }, emphasis: { itemStyle: { // 高亮时点的颜色 areaColor: '#F3B329',//鼠标选择区域颜色 shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: 'rgba(0, 0 ,0, 0.5)' }, }, data : mydata1, nameMap : { '南海诸岛' : '南海诸岛', '北京' : '北京市', '天津' : '天津市', '上海' : '上海市', '重庆' : '重庆市', '河北' : '河北省', '河南' : '河南省', '云南' : '云南省', '辽宁' : '辽宁省', '黑龙江' : '黑龙江省', '湖南' : '湖南省', '安徽' : '安徽省', '山东' : '山东省', '新疆' : '新疆维吾尔自治区', '江苏' : '江苏省', '浙江' : '浙江省', '江西' : '江西省', '湖北' : '湖北省', '广西' : '广西壮族自治区', '甘肃' : '甘肃省', '山西' : '山西省', '内蒙古' : "内蒙古自治区", '陕西' : '陕西省', '吉林' : '吉林省', '福建' : '福建省', '贵州' : '贵州省', '广东' : '广东省', '青海' : '青海省', '西藏' : '西藏自治区', '四川' : '四川省', '宁夏' : '宁夏回族自治区', '海南' : '海南省', '台湾' : '台湾', '香港' : '香港', '澳门' : '澳门' } } ] }; //初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); myChart.on('click', function (params) { alert(params.name); /* var url = "servlet2?province=" + params.name; */ var url = "proServlet?method=city&province=" + params.name+"&time="+time; window.location.href = url; /* alert(params.name +"\n" + '确诊人数 : '+ params.value +"\n" + '死亡人数 : '+ params['data'].dead_num +"\n" + '治愈人数 : '+ params['data'].cured_num +"\n" + '疑似患者人数 : '+ params['data'].yisi_num); */ }); //使用制定的配置项和数据显示图表 myChart.setOption(optionMap); }, error : function() { alert("请求失败"); }, dataType : "json" }); } </script> </html>
省地图界面:

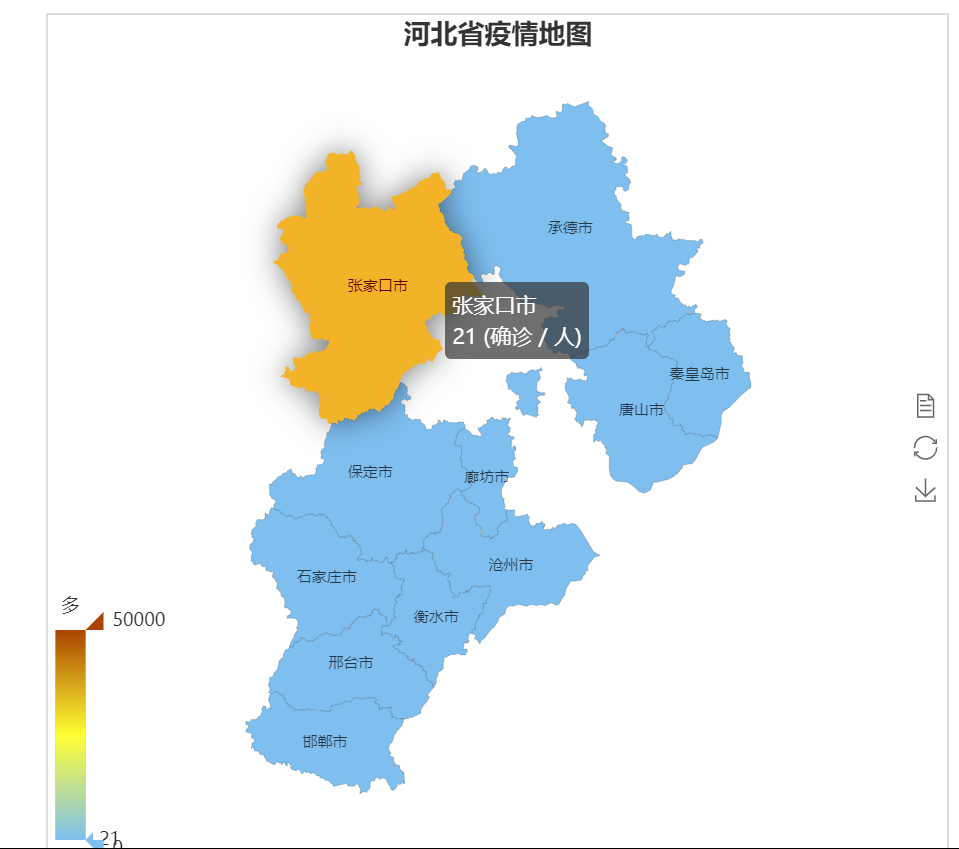
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.12.3.min.js" type="text/javascript"></script> <script type="text/javascript" src="js/echarts.min.js"></script> <script type="text/javascript" src="js/china.js"></script> <title>Insert title here</title> </head> <div id="main" style="height: 100%"></div> <style> *{margin:0;padding:0} html,body{ width:100%; height:100%; } #main{ width:600px; height:450px; margin: 20px auto; border:1px solid #ddd; } /*默认长宽比0.75*/ </style> <body> <script> //初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); var province = "${province}"; $.get("province-json/"+ province +".json", function (geoJson) { myChart.hideLoading(); echarts.registerMap(province, geoJson); myChart.setOption(option = { title: { text: province + '疫情地图', subtext : '', x : 'center' }, tooltip: { trigger: 'item', formatter: '{b}<br/>{c} (确诊 / 人)' }, toolbox: { show: true, orient: 'vertical', left: 'right', top: 'center', feature: { dataView: {readOnly: false}, restore: {}, saveAsImage: {} } }, visualMap: { min: 0, max: 50000, text : [ '多', '少' ],//取值范围的文字 realtime : false, calculable : true, inRange : { color : [ ' #7EBFF0', '#ffff33', '#AA4400' ]//取值范围的颜色 }, show:true//图注 }, series: [ { name: province + '地区疫情情况', type: 'map', mapType: province, // 自定义扩展图表类型 roam: false,//不开启缩放和平移 label: { show: true, fontSize:'10', color: 'rgba(0,0,0,0.7)' }, itemStyle : {//外边框(底层地图)的一些属性 borderColor : 'rgba(0, 0, 0, 0.2)', /* borderWidth :6, shadowBlur:10, shadowColor: 'rgba(0, 0, 0, 0.2)', */ }, emphasis: { itemStyle: { // 高亮时点的颜色 areaColor: '#F3B329',//鼠标选择区域颜色 shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: 'rgba(0, 0 ,0, 0.5)' }, } } ] }); }); $.ajax({ url:"proServlet?method=d", async:true, type:"POST", data:{"province":province}, dataType:"json", success:function(data){ alert(data.length); var mydata1 = new Array(0); for(var i=0;i<data.length;i++){ var c = {}; c["name"] = data[i].name+'市'; c["value"] = data[i].value; mydata1.push(c); } myChart.setOption({ //加载数据图表 series: [{ data: mydata1 }] }); }, error:function(){ alert("请求失败"); }, }); </script> </body> </html>
结果: