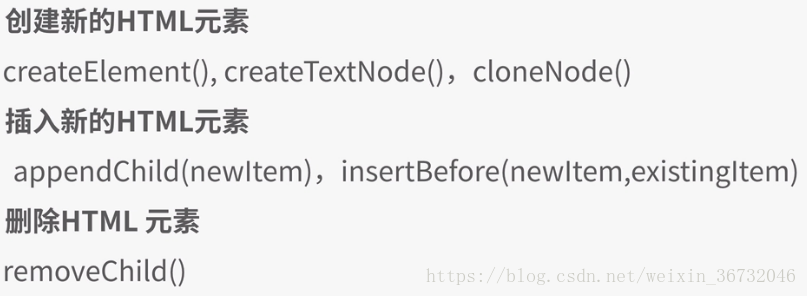
HTML DOM增加、删除和替换节点
例:向div里面创建新的HTML元素
HTML代码:
<div id="mydiv"></div>JavaScript代码:
var p = document.createElement('p'); //创建节点<p></P>
var txt = document.createTextNode('hello world!'); //创建文本节点hello world
p.appendChild(txt); //把文本节点添加为p节点的子节点
var mydiv = document.getElementById('mydiv'); //获取div的id
mydiv.appendChild(p); //把p节点添加为div的子节点以上方法的效果等同于:
<div id="mydiv">
<p>hello world!</p>
</div>
效果为:hello world!
例:删除节点
HTML代码:
<div id="mydiv">
<p id="p1">1</p>
<p id="p2">2</p>
<p id="p3">3</p>
</div>JavaScript代码:
var mydiv = document.getElementById('mydiv'); //获取div节点的ID
var p1 = document.getElementById('p1'); //获取第一个p节点的ID
mydiv.removeChild(p1); //从div中删除第一个p节点效果为: