写在开头
本文将带你深入理解ES6 介绍怎样在es6中自定义封装 jQuery

后续的文章都会与前端有关,欢迎各位同路途的人一起交流学习,3月份又是努力的开头,加油!
如果想更多了解ES6,请参考之前写过的一些文章:
ES6 一文弄懂 var let const 三剑客区别 吊打面试题
ES6 深入理解 …拓展运算符 合并数组及demo选项卡实例
了解jQuery
jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
jQuery 很容易学习。
下面的代码你是否比较熟悉呢?
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
$(‘.div’).addClass();
$(‘#div’).removeClass();
$(‘div’).bind(‘click’,function(){
})
我们或许常见的语句如上所示,那么对于es6中我们如何自定义封装jQuery 呢
jQueryの简单实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<p>如果你点我,我就会消失。</p>
<p>继续点我!</p>
<p>接着点我!</p>
</body>
</html>
提出问题
看了之前上述代码后,我们大致知道了jQuery常用就是$(),而不是es6中new $()
难点:我们该如何去掉这个new呢?
或许我们首先想到的是这样:
var $ = new
但是这样,我们该如何传递参数呢?所以这种方式不能采纳
一提到传参,于是想到了用函数,试试
function $(obj){
return new jquery(obj);
}
这样,直接就满足了我们想要的效果!
使用jQuery获取样式属性
这里就举个我们常用的例子,例如我们常见对某个样式,可以使用 . # 或者直接对div等等
,那么我们该如何进行获取呢?
$(‘.div’).addClass();
$(‘#div’).removeClass();
$(‘div’).bind(‘click’,function(){
})
这里附上源码,我们定义了一个jquery的class类,然后通过switch选择我们的标签,最后通过执行$('.div1')来看一下我们是否获取成功。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id='div1'></div>
<div class='div1'></div>
<div class='div1'></div>
<script type="text/javascript">
class jquery{
constructor(obj=''){
this.obj = obj;
this.allNode = [];
switch(this.obj.charAt(0)){
case '#':
this.allNode.push(document.getElementById(this.obj.substring(1)));
console.log(this.allNode);
break;
case '.':
this.myObj = document.getElementsByClassName(this.obj.substring(1));
for(let i=0;i<this.myObj.length;i++){
this.allNode.push(this.myObj[i]);
}
console.log(this.allNode);
break;
}
}
}
function $(obj){
return new jquery(obj);
}
$('.div1')
</script>
</body>
</html>
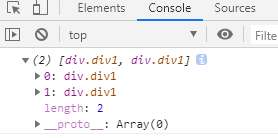
控制台打印结果:

使用jQuery修改样式属性
上一个模块,我们已经获取到了样式属性,那么接下来就是加入我们想要的样式,并且添加事件
核心代码如下:
<style type="text/css">
div{
width: 200px;
height: 200px;
background: #CCCCCC;
float: left;
margin: 10px;
}
.bkColor{
background: red;
}
</style>
addClass(myClass){
for(let i =0;i<this.allNode.length;i++){
this.allNode[i].classList.add(myClass);
}
}
div1.onclick = ()=>{
$('.div1').addClass('bkColor');
}
打开浏览器,我们首先看到的是如下界面

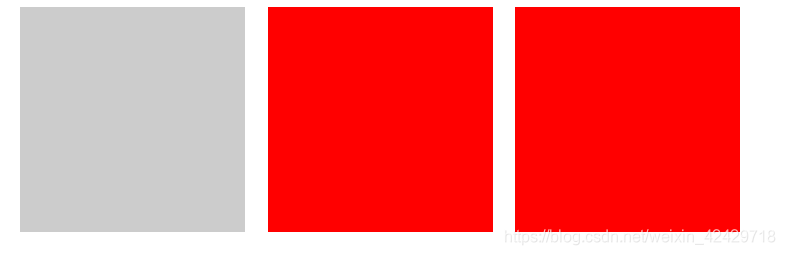
然后点击事件后,我们发现.div1变成了红色,达到我们预期效果

那么,既然添加可以,那么删除也是同样的意思,这里就不做最后效果预览了,仅提供核心代码,如果需要完整代码的话,文章末尾会附上。
<div class='div1 bkColor'></div>
<div class='div1 bkColor'></div>
removeClass(myClass){
for(let i =0;i<this.allNode.length;i++){
this.allNode[i].classList.remove(myClass);
}
}
div1.onclick = ()=>{
$('.div1').removeClass('bkColor');
}
使用jQuery向界面传入css

实现效果:


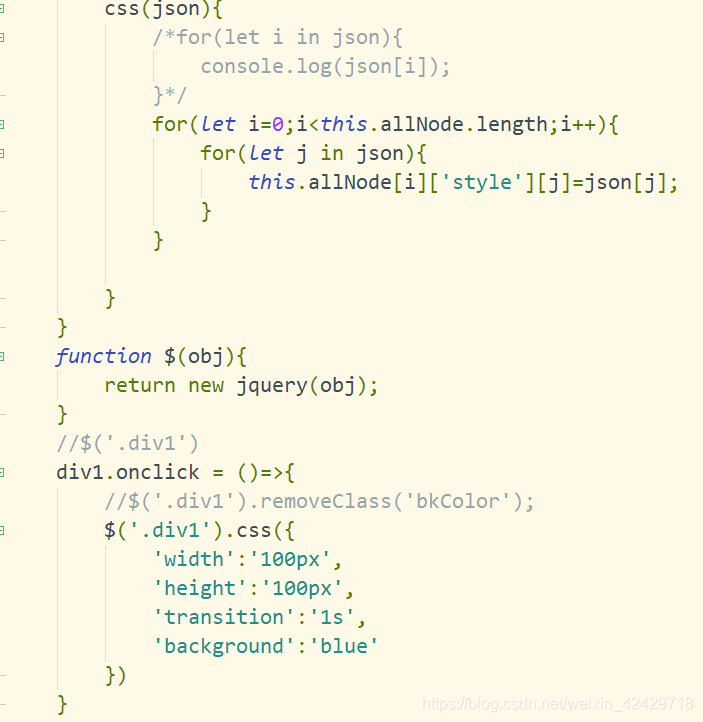
源码整合
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 200px;
height: 200px;
background: #CCCCCC;
float: left;
margin: 10px;
}
.bkColor{
background: red;
}
</style>
</head>
<body>
<div id='div1'></div>
<div class='div1 bkColor'></div>
<div class='div1 bkColor'></div>
<script type="text/javascript">
class jquery{
constructor(obj=''){
this.obj = obj;
this.allNode = [];
switch(this.obj.charAt(0)){
case '#':
this.allNode.push(document.getElementById(this.obj.substring(1)));
//console.log(this.allNode);
break;
case '.':
this.myObj = document.getElementsByClassName(this.obj.substring(1));
for(let i=0;i<this.myObj.length;i++){
this.allNode.push(this.myObj[i]);
}
//console.log(this.allNode);
break;
}
}
addClass(myClass){
for(let i =0;i<this.allNode.length;i++){
this.allNode[i].classList.add(myClass);
}
}
removeClass(myClass){
for(let i =0;i<this.allNode.length;i++){
this.allNode[i].classList.remove(myClass);
}
}
css(json){
/*for(let i in json){
console.log(json[i]);
}*/
for(let i=0;i<this.allNode.length;i++){
for(let j in json){
this.allNode[i]['style'][j]=json[j];
}
}
}
}
function $(obj){
return new jquery(obj);
}
//$('.div1')
div1.onclick = ()=>{
//$('.div1').removeClass('bkColor');
$('.div1').css({
'width':'100px',
'height':'100px',
'transition':'1s',
'background':'blue'
})
}
</script>
</body>
</html>
总结
学如逆水行舟,不进则退
