复习归纳用,仅供参考
HTML复习:
1、H5新增了哪些语义化标签,说出所有你所知道的?如何理解 HTML 语义化?
① 什么是HTML语义化?
基本上都是围绕着几个主要的标签,像标题(H1~H6)、列表(li)、强调(strong em)等等
答:根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
② 为什么要语义化?
- 为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构
- 用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
- 有利于SEO(搜索引擎优化):和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
- 便于团队开发和维护,语义化更具可读性,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
③ 写HTML代码时应注意什么?
- 尽可能少的使用无语义的标签div和span;
- 在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
- 不要使用纯样式标签,如:b、font、u等,改用css设置。
- 需要强调的文本,可以包含在strong或者em标签中(浏览器预设样式,能用CSS指定就不用他们),strong默认样式是加粗(不要用b),em是斜体(不用i);
- 使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td;
- 表单域要用fieldset标签包起来,并用legend标签说明表单的用途;
- 每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置for=someld来让说明文本和相对应的input关联起来。
4、HTML5新增了哪些语义标签
在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义。(即使我们用css样式的id和class形容这块内容的意义)。这些标签只是我们提供给浏览器的指令,只是定义一个网页的某些部分。但现在,那些之前没“意义”的标签因为因为html5的出现消失了,这就是我们平时说的“语义”。
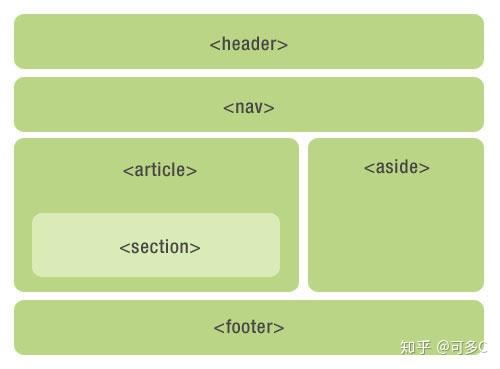
看下图没有用div标签来布局:

如上图那个页面结构没有一个div,都是采用html5语义标签(用哪些标签,关键取决于你的设计目标)。
但是也不要因为html5新标签的出现,而随意用之,错误的使用肯定会事与愿违。所以有些地方还是要用div的,就是因为div没有任何意义的元素,他只是一个标签,仅仅是用来构建外观和结构。因此是最适合做容器的标签。
W3C定义了这些语义标签,不可能完全符合我们有时的设计目标。只是一定程度上的“通用”,我们的目标是让爬虫读懂重要的东西就够了。
HTML5节元素标签包括body article nav aside section header footer hgroup ,还有h1-h6 address。
header代表“网页”或“section”的页眉。通常包含h1-h6元素或hgroup,作为整个页面或者一个内容块的标题。也可以包裹一节的目录部分,一个搜索框,一个nav,或者任何相关logo。footer元素代表“网页”或“section”的页脚,通常含有该节的一些基本信息,譬如:作者,相关文档链接,版权资料。如果footer元素包含了整个节,那么它们就代表附录,索引,提拔,许可协议,标签,类别等一些其他类似信息。hgroup元素代表“网页”或“section”的标题,当元素有多个层级时,该元素可以将h1到h6元素放在其内,譬如文章的主标题和副标题的组合nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。aside元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名词解释等。(特殊的section)section元素代表文档中的节或段,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。article元素最容易跟section和div容易混淆,其实article代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。譬如论坛的帖子,博客上的文章,一篇用户的评论,一个互动的widget小工具。(特殊的section)address代表区块容器,必须是作为联系信息出现,邮编地址、邮件地址等等,一般出现在footer。h1-h6因为hgroup,section和article的出现,h1-h6定义也发生了变化,允许一张页面出现多个h1。
2、meta viewport 是做什么用的,怎么写?
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
作用:控制移动端页面不要再重新缩放。
因为手机屏幕的分辨率已经越来越高,高像素但是屏幕尺寸却没有发生太大变化,那就意味着一个物理像素点实际上塞入了好几个像素。
所以在做移动端开发时,为了使移动端的页面在不同的手机上同样的大小来显示,我们可以将页面的宽度固定,然后获取设备的宽度,得到页面宽度与设备宽度的比例,再使用HTML5新增的viewport来对页面进行缩放,并固定不允许用户再重新缩放。
3、canvas 元素是干什么的?
canvas移动端画板 项目链接:https://keduoc.github.io/demo.js/canvas.html‘’
一、canvas简介
<canvas> 是 HTML5 新增的,一个可以使用脚本(通常为JavaScript)在其中绘制图像的 HTML 元素。它可以用来制作照片集或者制作简单(也不是那么简单)的动画,甚至可以进行实时视频处理和渲染。
Canvas是由HTML代码配合高度和宽度属性而定义出的可绘制区域。JavaScript代码可以访问该区域,类似于其他通用的二维API,通过一套完整的绘图函数来动态生成图形。
二、Canvas基本使用
2.1 <canvas>元素
<canvasid="tutorial"width="300"height="300"></canvas>
<canvas>看起来和<img>标签一样,只是 <canvas> 只有两个可选的属性 width、heigth 属性,而没有 src、alt 属性。
如果不给<canvas>设置widht、height属性时,则默认 width为300、height为150,单位都是px。也可以使用css属性来设置宽高,但是如宽高属性和初始比例不一致,他会出现扭曲。所以,建议永远不要使用css属性来设置<canvas>的宽高。
替换内容
由于某些较老的浏览器(尤其是IE9之前的IE浏览器)或者浏览器不支持HTML元素<canvas>,在这些浏览器上你应该总是能展示替代内容。
支持<canvas>的浏览器会只渲染<canvas>标签,而忽略其中的替代内容。不支持 <canvas>的浏览器则会直接渲染替代内容。
//用文本替换
<canvas>
你的浏览器不支持canvas,请升级你的浏览器
</canvas>
//用<img>替换
<canvas>
<img src="./美女.jpg" alt="">
</canvas>
2.2 渲染上下文(Thre Rending Context)
<canvas>会创建一个固定大小的画布,会公开一个或多个渲染上下文(画笔),使用渲染上下文来绘制和处理要展示的内容。
var canvas = document.getElementById('tutorial');
//获得 2d 上下文对象
var ctx = canvas.getContext('2d');
2.3 检测支持性
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
// drawing code here
} else {
// canvas-unsupported code here
}
三、绘制形状
3.1 栅格(grid)和坐标空间
如下图所示,canvas元素默认被网格所覆盖。通常来说网格中的一个单元相当于canvas元素中的一像素。栅格的起点为坐标为(0,0)。所有元素的位置都相对于原点来定位。所以图中蓝色方形左上角的坐标为(x,y)。
3.2 绘制矩形
<canvas> 只支持一种原生的图形绘制:矩形。所有其他图形都至少需要生成一种路径(path)。不过,我们拥有众多路径生成的方法让复杂图形的绘制成为了可能。
canvas提供了三种方法绘制矩形:
fillRect(x, y, width, height)
绘制一个填充的矩形
strockRect(x, y, width, height)
绘制一个矩形的边框
clearRect(x, y, width, height)
清除指定的矩形区域,然后这块区域会变的完全透明。
x, y:指的是矩形的左上角的坐标。(相对于canvas的坐标原点)
width, height:指的是绘制的矩形的宽和高。
function draw(){
var canvas = document.getElementById('tutorial');
if(!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.fillRect(10, 10, 100, 50); //绘制矩形,填充的默认颜色为黑色
ctx.strokeRect(10, 70, 100, 50); //绘制矩形边框
}
draw();
ctx.clearRect(15, 15, 50, 25);
四、绘制路径(path)
图形的基本元素是路径。
路径是通过不同颜色和宽度的线段或曲线相连形成的不同形状的点的集合。
一个路径,甚至一个子路径,都是闭合的。
使用路径绘制图形需要一些额外的步骤:
- 创建路径起始点
- 调用绘制方法去绘制出路径
- 把路径封闭
- 一旦路径生成,通过描边或填充路径区域来渲染图形。
下面是需要用到的方法:
- beginPath()
新建一条路径,路径一旦创建成功,图形绘制命令被指向到路径上生成路径 - moveTo(x, y)
把画笔移动到指定的坐标(x, y)。相当于设置路径的起始点坐标。 - closePath()
闭合路径之后,图形绘制命令又重新指向到上下文中 - stroke()
通过线条来绘制图形轮廓 - fill()
通过填充路径的内容区域生成实心的图形
4.1 绘制线段
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath(); //新建一条path
ctx.moveTo(50, 50); //把画笔移动到指定的坐标
ctx.lineTo(200, 50); //绘制一条从当前位置到指定坐标(200, 50)的直线.
//闭合路径。会拉一条从当前点到path起始点的直线。如果当前点与起始点重合,则什么都不做
ctx.closePath();
ctx.stroke(); //绘制路径。
}
draw();
4.2 绘制三角形边框
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(200, 50);
ctx.lineTo(200, 200);
ctx.closePath(); //虽然我们只绘制了两条线段,但是closePath会closePath,仍然是一个3角形
ctx.stroke(); //描边。stroke不会自动closePath()
}
draw();
4.4 绘制圆弧
有两个方法可以绘制圆弧:
arc(x, y, r, startAngle, endAngle, anticlockwise):
以(x, y)为圆心,以r为半径,从 startAngle弧度开始到endAngle弧度结束。anticlosewise是布尔值,true表示逆时针,false表示顺时针。(默认是顺时针)
注意: 这里的度数都是弧度。 0弧度是指的x轴正方形
radians=(Math.PI/180)*degrees //角度转换成弧度
arcTo(x1, y1, x2, y2, radius):
根据给定的控制点和半径画一段圆弧,最后再以直线连接两个控制点。
圆弧案例1:
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(50, 50, 40, 0, Math.PI / 2, false);
ctx.stroke();
}
draw();

圆弧案例2:
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(50, 50, 40, 0, Math.PI / 2, false);
ctx.stroke();
ctx.beginPath();
ctx.arc(150, 50, 40, 0, -Math.PI / 2, true);
ctx.closePath();
ctx.stroke();
ctx.beginPath();
ctx.arc(50, 150, 40, -Math.PI / 2, Math.PI / 2, false);
ctx.fill();
ctx.beginPath();
ctx.arc(150, 150, 40, 0, Math.PI, false);
ctx.fill();
}
draw();
