图像切换器
实现通过点击上一张下一张切换图片的功能。 通过实现ImageSwitcher来实现。
会用到的方法: ImageSwitcher, ViewSwitcher.ViewFactory, makeView() , setImageResource()。
实现步骤
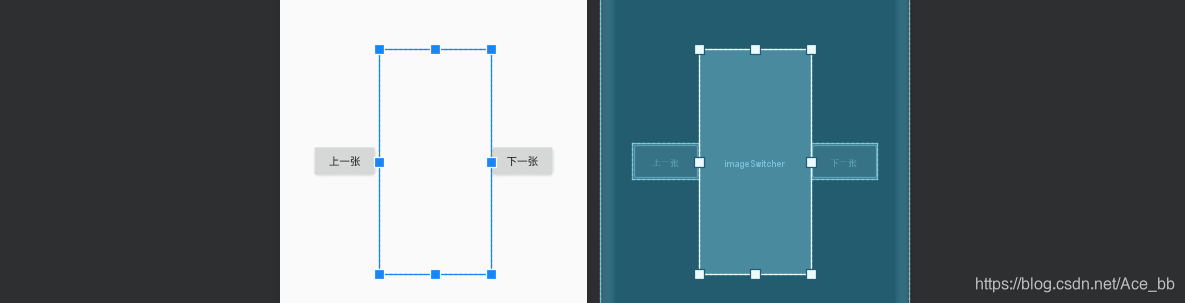
步骤一: 修改布局管理器
需要添加两个Button和一个ImageSwitcher。
代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:id="@+id/image_layout">
<Button
android:id="@+id/image_but1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="上一张"/>
<ImageSwitcher
android:id="@+id/imageSwitcher"
android:layout_width="150dp"
android:layout_height="300dp"
android:layout_gravity="center"/>
<Button
android:id="@+id/image_but2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一张"/>
</LinearLayout>

步骤二 创建一个存储图片id的数组
代码如下:
private int[] imageId = new int[]{
R.drawable.image_1,R.drawable.image_2,R.drawable.image_3,R.drawable.imag_river
};
private int index = 0;
private ImageSwitcher imageSwitcher;
步骤三 获取图片切换器,并设置切换效果
核心代码如下:
imageSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher);
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_in));
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_out));
imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(ImageSwitcherActivity.this);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT
));
return imageView;
}
});
imageSwitcher.setImageResource(imageId[index+1]);
设置button点击效果
核心代码如下:
Button up = (Button) findViewById(R.id.image_but1);
Button down = (Button) findViewById(R.id.image_but2);
up.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(index>0){
index--;
}else {
index = imageId.length-1;
}
imageSwitcher.setImageResource(imageId[index]);
}
});
down.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(index < imageId.length-1){
index++;
}else{
index = 0;
}
imageSwitcher.setImageResource(imageId[index]);
}
});
运行调试

如果点击时发生闪退,且报错如下:Out of memory on a 33177612-byte allocation.这是因为内存溢出,就是你程序要求使用的内存已经超出设定给JVM使用的最大内存限制了。
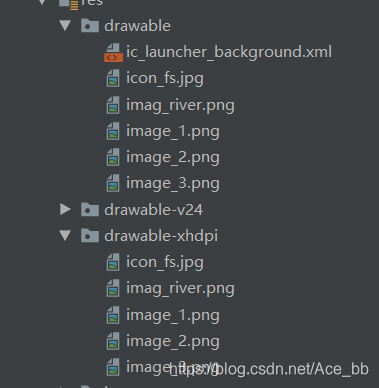
解决办法: 将要显示的图片复制到drawable_xhdpi中。

到此完美运行。
