一、web标准
w3c:万维网联盟组织,用来制定web标准的组织
结构标准:html就是用来制作网页的
表现标准:css就是对网页进行美化的
行为标准:JS让网页动起来
二、浏览器介绍
IE浏览器的内核为 trident
chrome浏览器的内核 blink
火狐浏览器内核 gecko
safari内核 webkit
以上的是有自己的内核的的浏览器,像那些什么360 搜狗之内的垃圾浏览器都是基于google浏览器的内核进行二次开发,所以不要用这些浏览器。
三、HTML介绍
HTML 的全称是HyperText Mackeup Language,翻译为超文本标记语言,简单点说就是用于描述文本内容的没有任何逻辑可言。
我们在学习html要弄清楚一件事 在HTML中出了语义什么东西都没有。
四、HTML颜色介绍
颜色表示:
1.纯单词:red,green,blue,orange,gray 等
2.10进制表示:rgb(255,0)
3.16进制表示:#FF0000、#0000FF、00FF00等
五、HTML的规范
html是一个弱势语言,在这门语言中不区分大小写,html页面的后缀名是html或者htm(有些系统不支持后缀名超过3个,比如dos系统)
HTML的结构:
声明部分:主要是用来告诉浏览器你用的是哪个标准<!DOCTYPE html>
head部分:将页面的一些额外信息告诉服务器,不会显示在页面上,例如一些编码方式,还有keyworld content 这些给搜索引擎看的东西。
body部分:这些就是我们的代码放的位置,可以再浏览器上显示出来。
1.编写html的规范
1>正确嵌套,不能交叉
2>所有的标记都必须小写
3>所有的标记都必须关闭
- 双边标记:
<span></span> - 单边标记:
<br>转成<br /><hr>转成<hr />,还有<img src=“URL” />
4>所有的属性值必须加引号。<h1 id="head"></h1>
5>所有的属性必须有值。<input type="radio" checked="checked" />
2.html的基本语法特征
1>html对于换行和tab不敏感
2>空白折叠 html中所有的文字之间如果有空格、换行、tab都将会被折叠成一个空格显示
3>标签要严格封闭
3.具体一些标签的实际意义
头标签 head
head标签都放在头部之间,这里包含了<title> <meta> <link> <style>
<title>:指定整个网页的标题,在浏览器最上方显示。<meta>:提供有关页面的基本信息<link>:定义文档与外部资源的关系。- <style>:定义内部样式表与网页的关系
1 meta标签介绍
这个标签内的信息是用户看不到的,主要包括两个属性 一个是http-equiv 另一个是name
常用的标签:
1)http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--重定向 2秒后跳转到对应的网址,注意分号--> <meta http-equiv="refresh" content="2;URL=http://www.luffycity.com"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge">
(2)name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到。
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。
效果如下:

下面这个标签,是让我们网页支持移动端,移动设备优先
<meta name=viewport content="width=device-width, initial-scale=1">
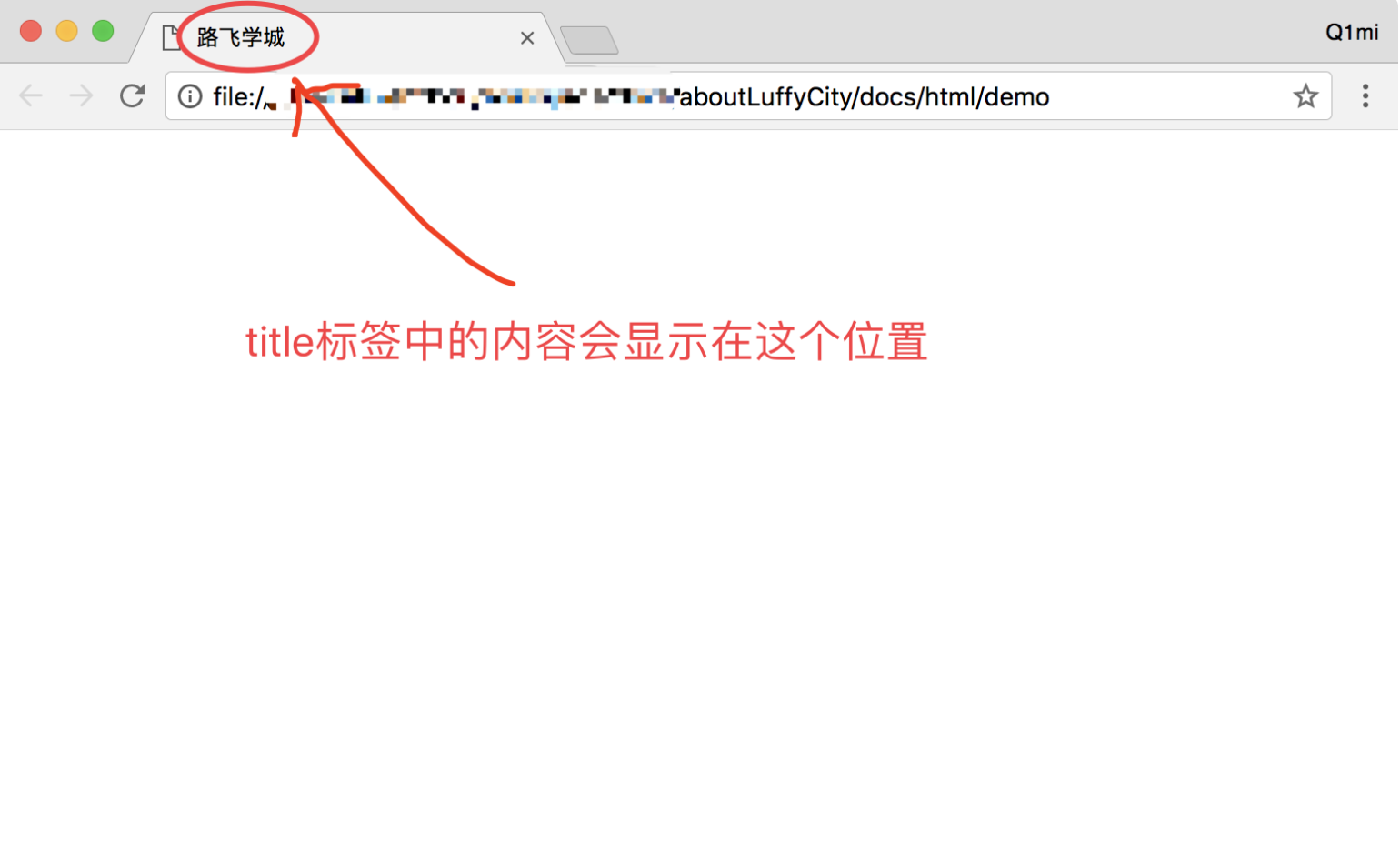
2.2 title标签
主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
<title>路飞学城</title>
效果如下: