1. CSS 选择器
要想操作页面上的元素,首先就得
"拿"到它,CSS 中,称之为选择器。
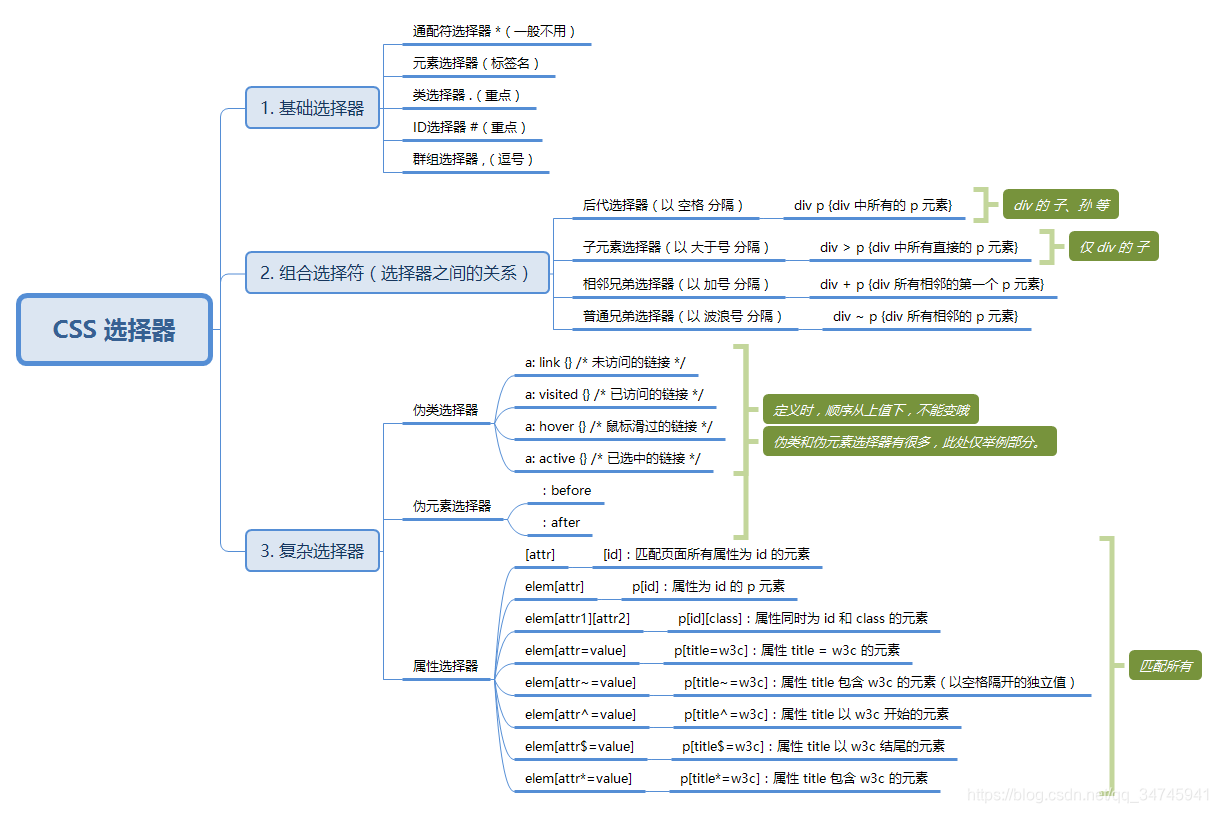
2. 思维导图

3. 选择器分类
3.1 基础选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 选择器</title>
<style>
/*通配符选择器,不推荐*/
* {
margin: 0;
padding: 0;
font-size: 14px;
}
/*元素选择器,又称 标签选择器*/
span {
color: red;
}
/*类选择器,class*/
.div_class {
width: 100px;
height: 100px;
background-color: greenyellow;
}
/*id选择器,id*/
#div_id {
width: 200px;
height: 100px;
background-color: lightblue;
}
/*群组选择器 ,*/
.div_class, #div_id {
font-size: 20px;
}
</style>
</head>
<body>
<h1>选择器演示</h1>
<span>--- 段落 ---</span>
<div class="div_class">--- div class---</div>
<div id="div_id">--- div id ---</div>
</body>
</html>
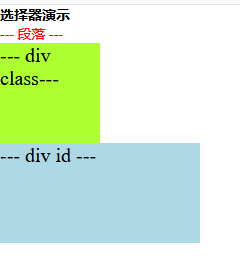
效果展示:

3.2 组合选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 选择器</title>
<style>
/* 仅改变此处,即可观察不同的效果 */
div p {
background-color: yellow;
}
</style>
</head>
<body>
<h1>选择器演示</h1>
<div>
<p>段落 1, 在 div 中。</p>
<p>段落 2, 在 div 中。</p>
<span><p>段落 3, 在 div 的 span 标签" 中。</p></span>
</div>
<p>段落 4, 不在 div 中。</p>
<p>段落 5, 不在 div 中。</p>
</body>
</html>
3.3 复杂选择器
- 同理即可,不再赘叙。
