js代码
function getLocation(jsonData, callback) {
//成功回调
var success = function (position) {
var lat = position.coords.latitude; //纬度
var lng = position.coords.longitude; //经度
document.write("lat=" + lat + " - lng=" + lng);
}
//错误回调
var error = function (error) {
switch (error.code) {
case error.PERMISSION_DENIED:
document.write("定位失败,您拒绝了使用位置共享服务");
break;
case error.POSITION_UNAVAILABLE:
document.write("定位失败,网络不可用或链接失败");
break;
case error.TIMEOUT:
document.write("定位失败,请求获取用户位置超时");
break;
case error.UNKNOWN_ERROR:
document.write("定位失败,请重试");
break;
}
}
//获取定位
if (navigator.geolocation) {
console.info(navigator.geolocation.getCurrentPosition);
navigator.geolocation.getCurrentPosition(success, error, {
enableHighAccuracy: true,
timeout: 15000
});
} else {
document.write("你的浏览器不支持定位功能");
}
}
首先,网页必须是https,js才能获取到位置。
服务器需要部署https服务器,http是获取不到位置的。
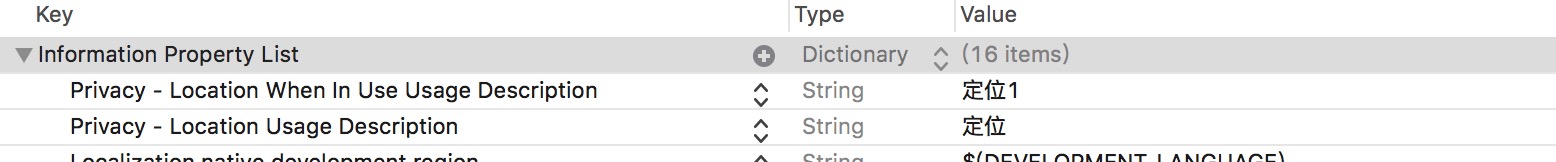
接下来,iOS权限的设置

必须添加当应用启动期间获取定位权限的key,即NSLocationWhenInUseUsageDescription,如果info.plist中只添加了 NSLocationAlwaysUsageDescription 这个始终定位的key,则H5的geoLocation无法向手机请求定位权限。
到此配置完毕!
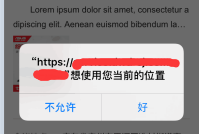
加载网页之后

WKWebView 自定义弹窗
