:first-child选择器对于类的选择中
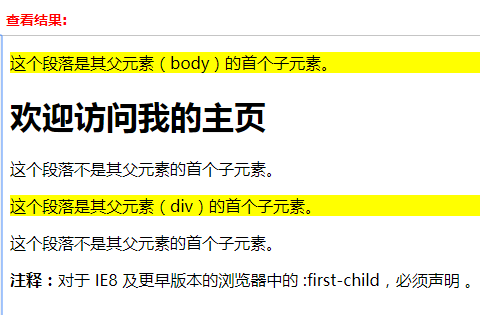
<!DOCTYPE html>
<html>
<head>
<style>
.a:first-child
{
background-color:yellow;
}
</style>
</head>
<body>
<p class = 'a'>这个段落是其父元素(body)的首个子元素。</p>
<h1>欢迎访问我的主页</h1>
<p class = 'a'>这个段落不是其父元素的首个子元素。</p>
<div>
<p class = 'a'>这个段落是其父元素(div)的首个子元素。</p>
<p class = 'a'>这个段落不是其父元素的首个子元素。</p>
</div>
<p><b>注释:</b>对于 IE8 及更早版本的浏览器中的 :first-child,必须声明 <!DOCTYPE>。</p>
</body>
</html>
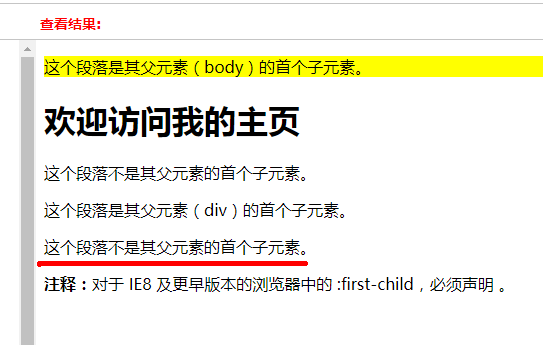
但是一旦我们把div下第一个class a去除后
<!DOCTYPE html>
<html>
<head>
<style>
.a:first-child
{
background-color:yellow;
}
</style>
</head>
<body>
<p class = 'a'>这个段落是其父元素(body)的首个子元素。</p>
<h1>欢迎访问我的主页</h1>
<p class = 'a'>这个段落不是其父元素的首个子元素。</p>
<div>
<p>这个段落是其父元素(div)的首个子元素。</p>
<p class = 'a'>这个段落不是其父元素的首个子元素。</p>
</div>
<p><b>注释:</b>对于 IE8 及更早版本的浏览器中的 :first-child,必须声明 <!DOCTYPE>。</p>
</body>
</html>

未变黄
first-child的要求。首元素,且符合的类