title: 解决网课问题之不能快放、移开鼠标就自动暂停问题~
date: 2020-03-07 15:16:12
description: 小白本人深受录播网课不能加速不能移动困扰,遂有此博客产生。
tags:
- 网课技巧
- 随笔
欢迎大家进入我的博客,链接地址:link.
前言:
从2.24开始在家上网课,老师用的平台五花八门。其中不乏有课程中心录播的毛概、腾讯
课堂的软件工程、腾讯会议的计算机图形学等等。。。而最让人受不了的是录播的课程,恶心在不能快放、不能移开鼠标、还有特别难搜的课后习题~
由此开始了我的学习(偷懒)之路~
正文:
首先第一个问题,解决鼠标不能移离网页界面问题,这里依旧是利用某课作为对象~
进入到课程网页中。按下键盘上的F12。就能够进入网页的调试界面(新世界~)。将鼠标移入调试界面,此时你也发现由于鼠标的移出导致视频暂停了,没关系我们继续往下走。

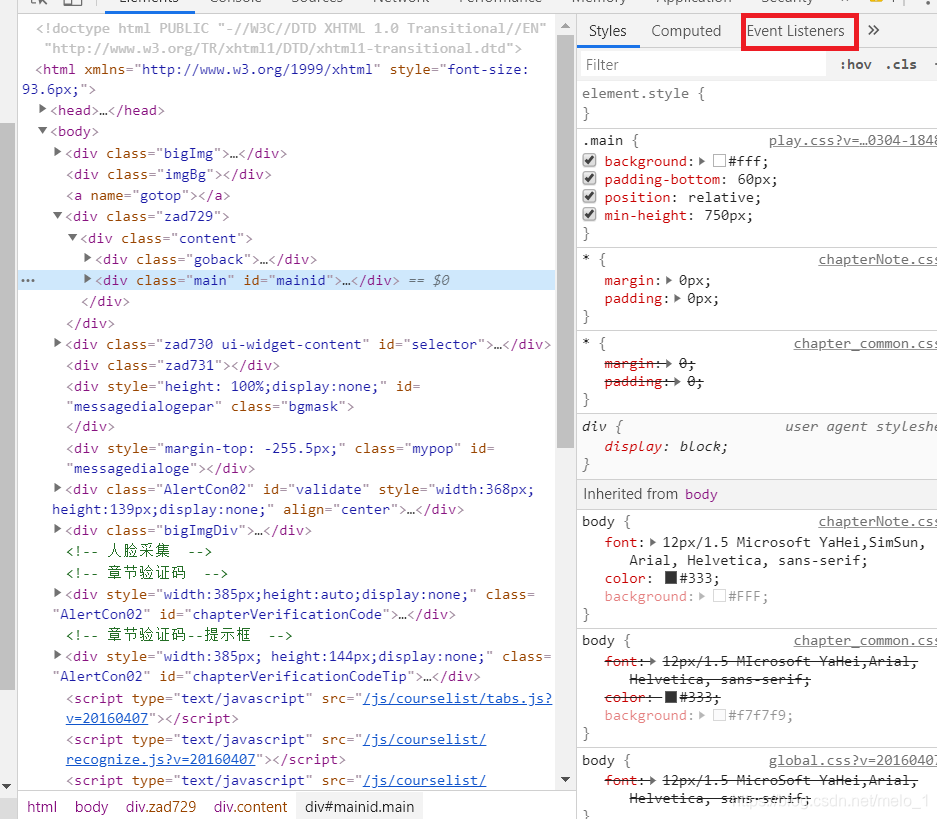
接下来找到调试界面的左上角在Elements左边第二个鼠标箭头的图案(**其实就是审计元素**),并点击;再点击整个视频页面定位代码。
之后在调试页面找到EventListeners按钮(**已在下方图片中红框圈住**),并点击。

点击后会发现出现了mouseout项,点击展开后,将鼠标监听事件remove后即可解决该问题~
第二个问题:
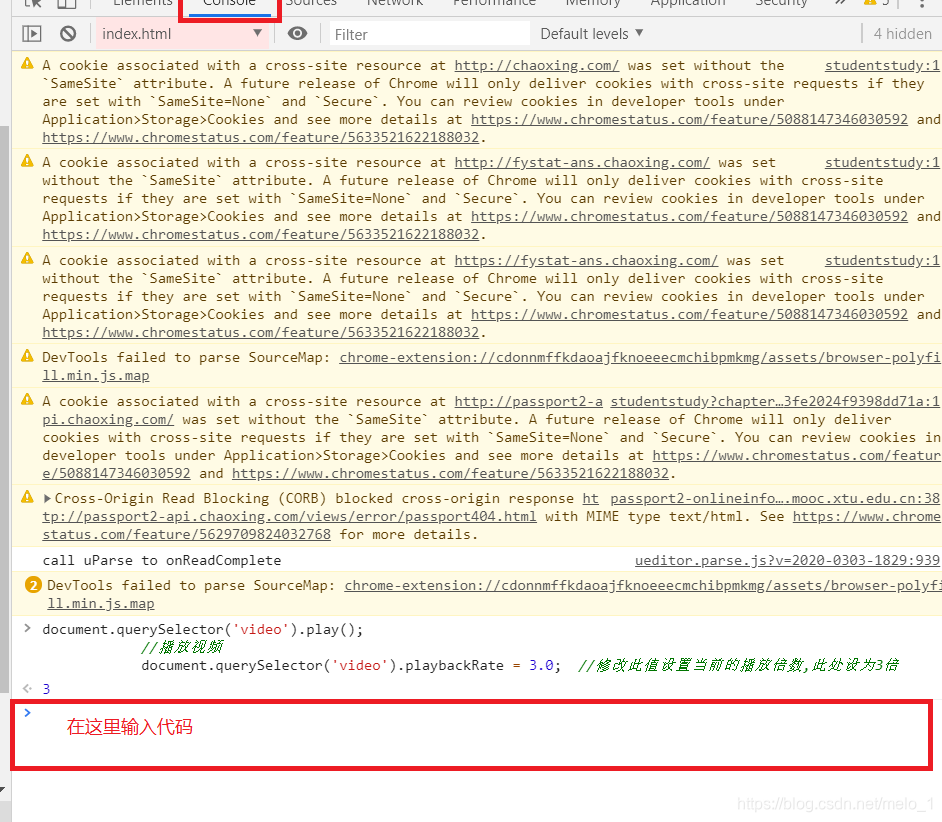
如何解决网课不能加速的问题。这里依然接上面的步骤,已经默认打开了f12(网页调试界面),接下来还是利用左上角鼠标箭头图案的定位功能,在网页的视频框中点击(这里要注意不能在超出视频框点击,不然无法定位到准确的代码位置。)之后再点击调试页面中的Console栏(在左上角鼠标图案的右边),在最下方输入如下所示触发事件代码:
document.querySelector('video').play(); document.querySelector('video').playbackRate = 2.0; //第一个为播放视频,第二个为修改此值设置当前的播放倍数,我设为2倍

亲测以上问题皆已解决~
第一次完整写博客的总结
这次的基本上没有排版,因为对于mark的语法还是没熟悉。希望之后能够写得越来越好。
另一方面,很感谢您今天愿意花一些时间看我写得这些文字,希望它能对您有用~
明天会继续解决的网课问题是:
1、解决腾讯课堂的水印问题——即显示“XXXXXXXXX正在观看”的弹幕。
2、解决腾讯课堂匿名讨论的问题——即能够知道究竟是谁在评论区演你了~
注:文章都首发在自己的blog上,可以去看看~link
最后,谢谢大家!
