-
Cesium支持的影像服务
Cesium目前支持的影像服务类型有:
-
ArcGisMapServerImageryProvider
支持ArcGIS Online和Server的相关服务 -
BingMapsImageryProvider
Bing地图影像,可以指定mapStyle,详见BingMapsStyle类 -
createOpenStreetMapImageryProvider
OSM影像服务,根据不同的url选择不同的风格 -
createTileMapServiceImageryProvider
看文档是根据MapTiler规范,貌似是可以自己下载瓦片,发布服务,类似ArcGIS影像服务的过程 -
GoogleEarthImageryProvider
企业级服务,没有用过 -
ImageryProvider
基类,所有的影像服务最终都基于此类,如果你需要扩展新的Provider也会继承该类 -
MapboxImageryProvider
Mapbox影像服务,根据mapId指定地图风格 -
SingleTileImageryProvider
单张图片的影像服务,适合离线数据或对影像数据要求并不高的场景下 -
UrlTemplateImageryProvider
指定url的format模版,方便用户实现自己的Provider,比如国内的高德,腾讯等影像服务,url都是一个固定的规范,都可以通过该Provider轻松实现。而OSM也是通过该类实现的。 -
WebMapServiceImageryProvider
符合WMS规范的影像服务都可以通过该类封装,指定具体参数实现 -
WebMapTileServiceImageryProvider
服务WMTS1.0.0规范的影像服务,都可以通过该类实现,比如国内的天地图 -
TileCoordinatesImageryProvider
渲染每一个瓦片的围,方便调试 -
GridImageryProvider
渲染每一个瓦片内部的格网,了解每个瓦片的精细度
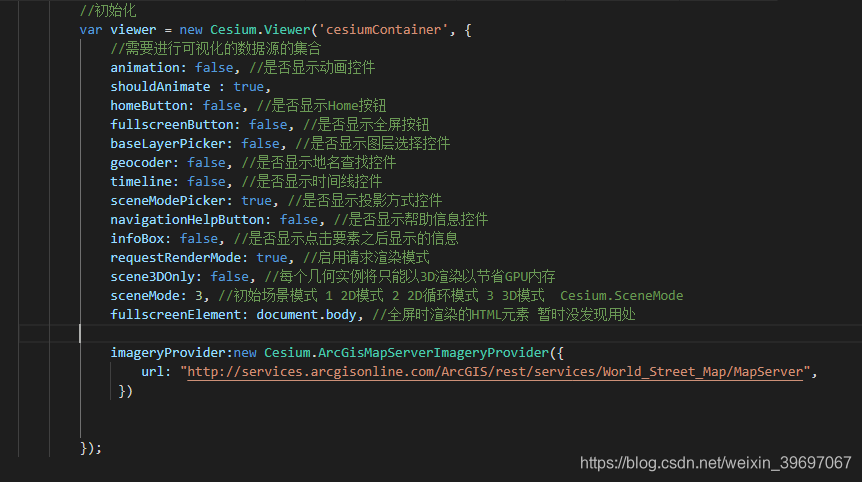
2.注意创建viewer的时候,要将baseLayerPicker设为false,否则会出错。
3.ArcGis的街道图加载

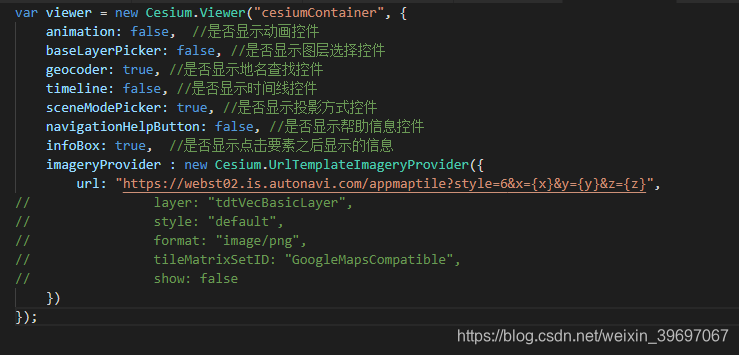
4.高德地图加载
viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否显示动画控件
baseLayerPicker: false, //是否显示图层选择控件
geocoder: true, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
sceneModePicker: true, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: true, //是否显示点击要素之后显示的信息
imageryProvider : new Cesium.UrlTemplateImageryProvider({
url: "https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}",
// layer: "tdtVecBasicLayer",
// style: "default",
// format: "image/png",
// tileMatrixSetID: "GoogleMapsCompatible",
// show: false
})
});
viewer.imageryLayers.addImageryProvider(new Cesium.UrlTemplateImageryProvider({
url: "http://webst02.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1&style=8",
// layer: "tdtAnnoLayer",
// style: "default",
// format: "image/jpeg",
// tileMatrixSetID: "GoogleMapsCompatible"
}));
5.谷歌地图下载:

6.其余地图基本都可以加载,加载效果最好的是天地图。
