常规写法这样写就给可以。
.el-tooltip__popper .popper__arrow, .el-tooltip__popper .popper__arrow:after {
//border-top-color: #f0f6fb!important;
border-top-color: #0a92d9!important;
}
.el-tooltip__popper.is-dark {
background:#f0f6fb!important;
color:#0a92d9!important;
font-size:14px;
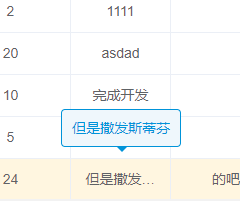
}但是遇到一个很奇葩问题,这段样式在用elmentUI组件的项目中生效了,在elmentUI改装后的ai组件中没生效,但是在浏览器上直接定位改样式是生效。生效效果图如左图,默认样式为右图。


如果你在使用elmentUI也遇到样式覆盖不了,不生效的问题,不妨也采用着用方法;图片中上面的样式是不生效的,下面的样式,去掉了类名层级,就生效了。这里将ai改为el,就是elementUI的样式了。

