npm的常用指令
首先我先给大家介绍一下npm的网站,这样大家在学习的过程中可以边看官网边学习。
https://www.npmjs.com/ 官网
https://www.npmjs.com.cn/ 中文文档
了解npm
npm是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从npm服务器下载别人编写的第三方包到本地使用。
- 允许用户从npm服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
npm的常用指令
说到npm的指令,大家可以查看一下官网,太多了我就不一一说明了,在这里就简单得给大家介绍一下我们日常开发工作中常用的。
- npm install 包名 下载项目包
- npm install 包名@版本号 下载指定版本的项目包
- npm init 在项目包中引导创建一个package.json 文件
- npm uninstall 包名 删除(卸载)项目包
- npm install 默认读取当前文件夹下的 package.json
下面就给大家一一讲解这几个指令的用法。
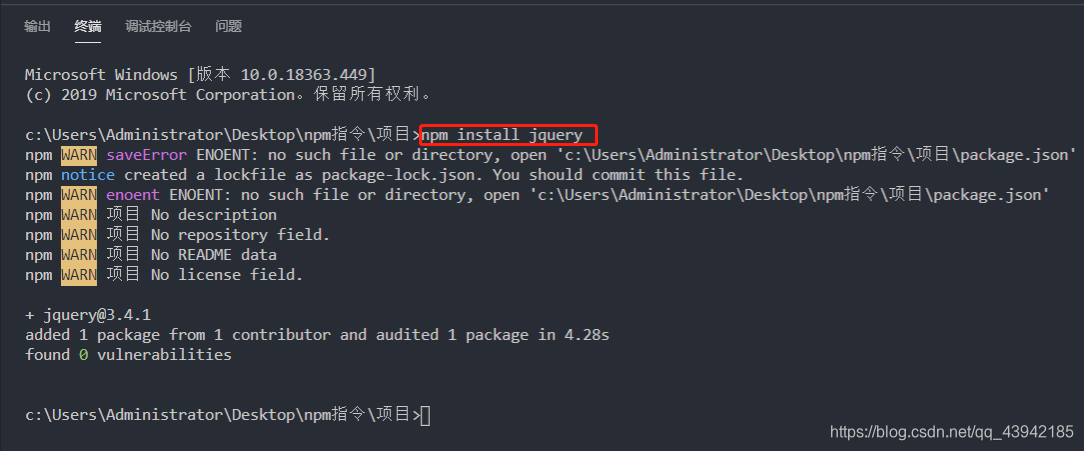
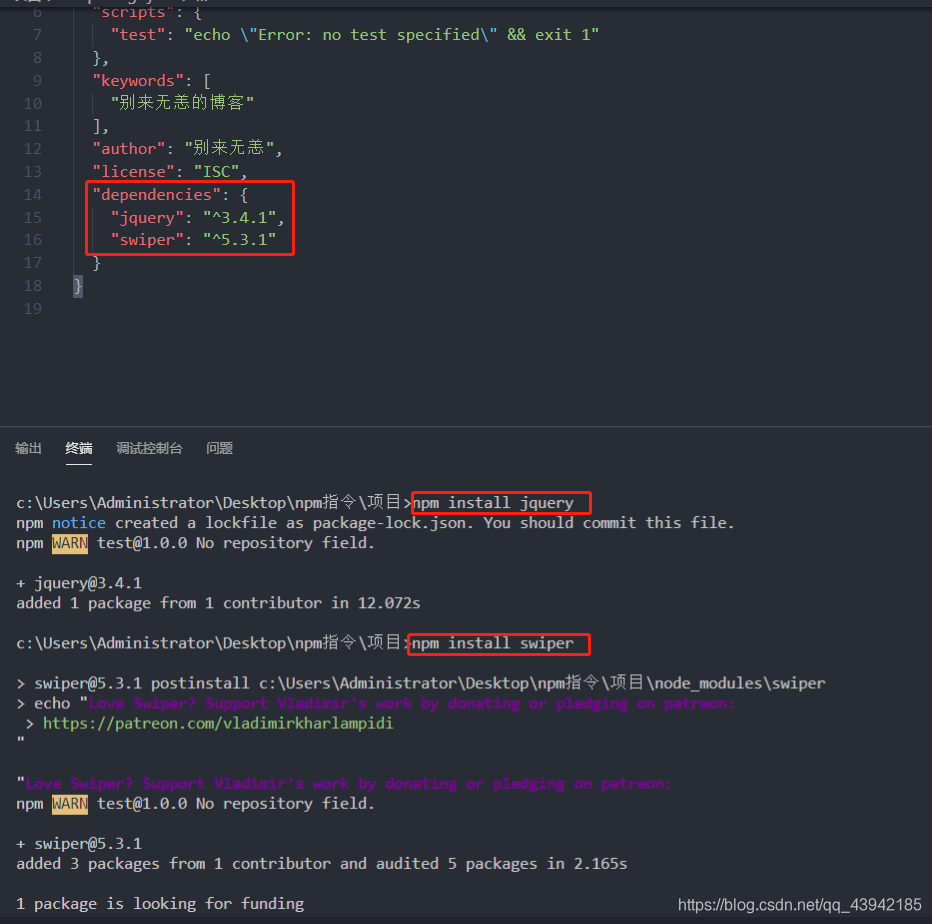
npm install 包名 (简写 npm i 包名),作用是下载安装项目包,演示一下安装jQuery这个项目包。

效果:

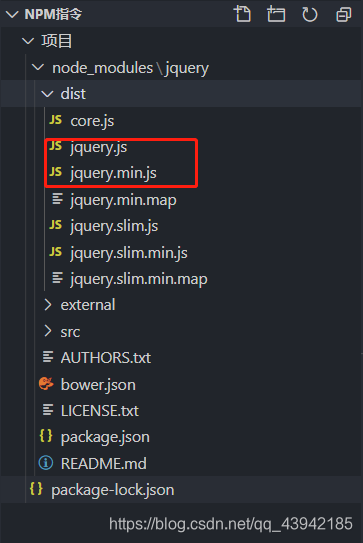
这样,我们就完成了在文件夹中下载jQuery项目包了。
npm install 包名@版本号 (简写 npm i 包名@版本号),演示一下下载jQuery1.12.4版本。
步骤同上,效果如下:

如图所示,这里我们就把jQuery1.12.4版本给安装下来了。
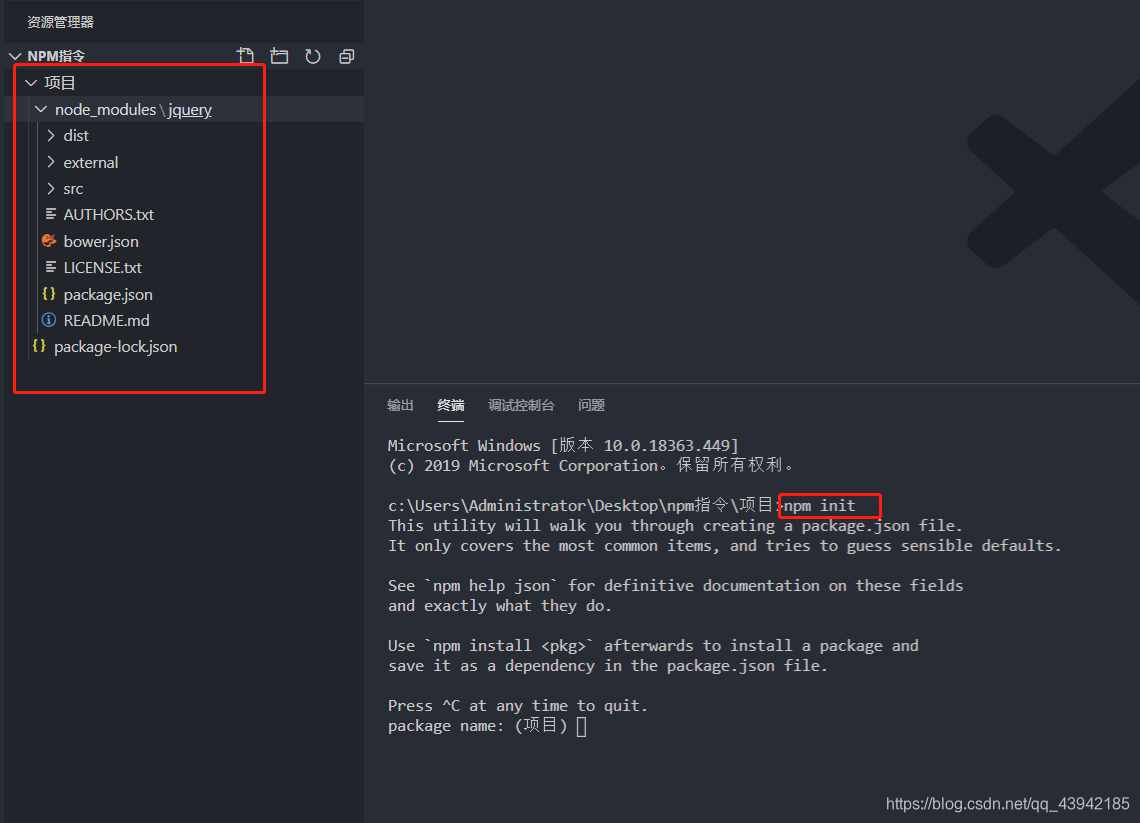
npm init (简写 npm init -y),在项目包中引导创建一个package.json 文件。

在这里你会发现,当你执行完npm init指令后,并没有出现我们预想中的文件package.json,接下来我们就得继续把指令完成,把我们的项目名称等内容输进去。

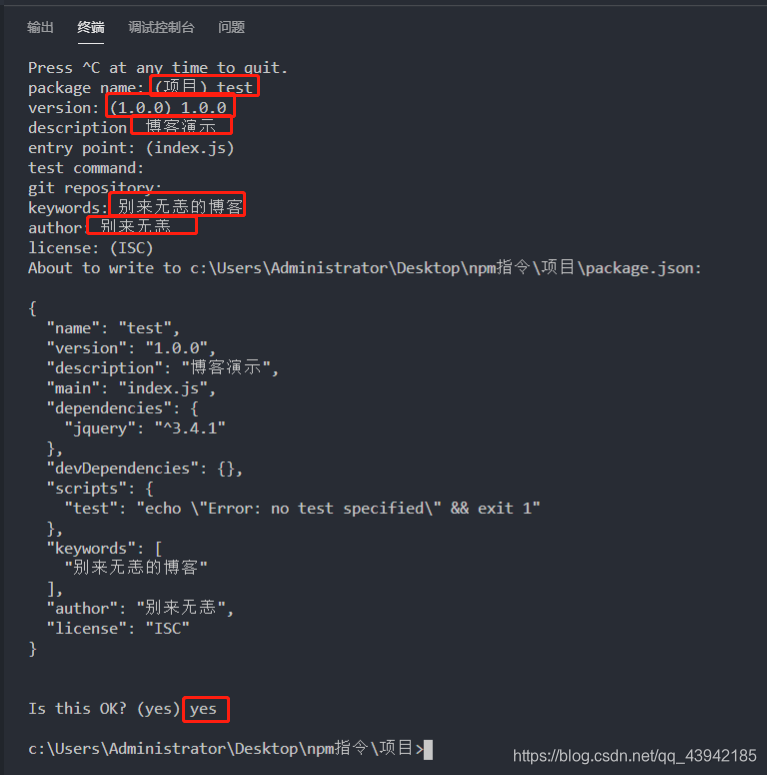
如图所示,我把要填的大概内容给框出来了,名字根据需求填写就行,但是必须注意的是项目名称一定得是英文,最后记得输入yes(确定)。

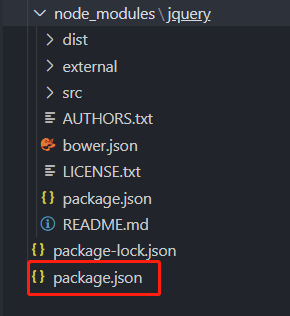
这样我们需要的package.json文件夹就出来了,在这个文件夹里面我们可以看到我们下载了哪些项目包。
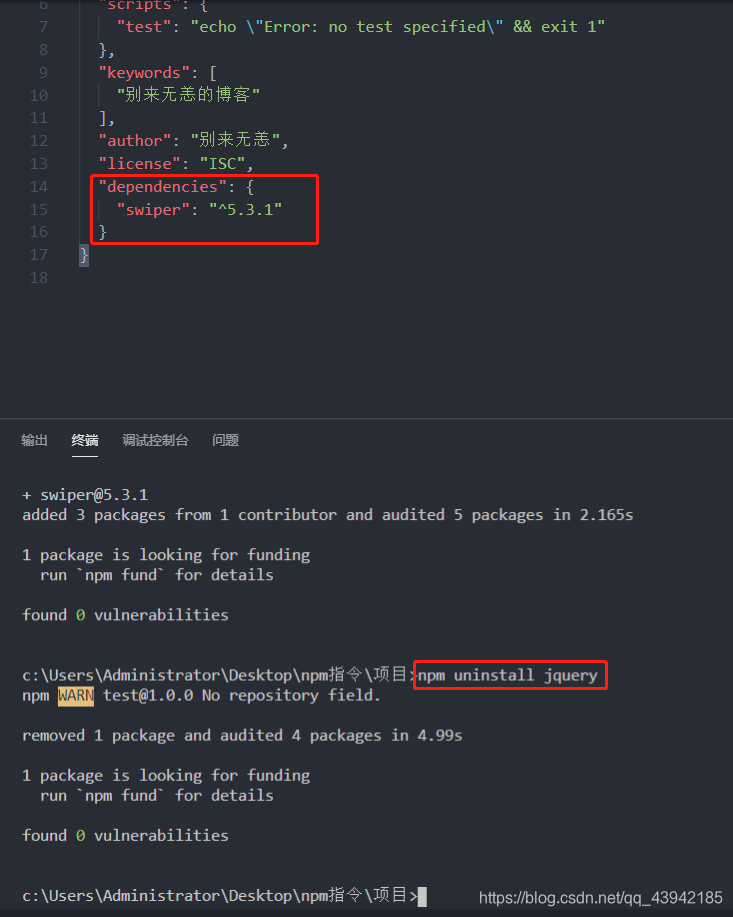
npm uninstall 包名 删除(卸载)项目包。首先我们得理解的是,我们得先下载项目包才可以卸载,不可以卸载空的项目包。所以我先准备好了两个项目包。这里我们需要删除的是jQuery项目包。

最后,我们保留下来的只有swiper这一个项目包。

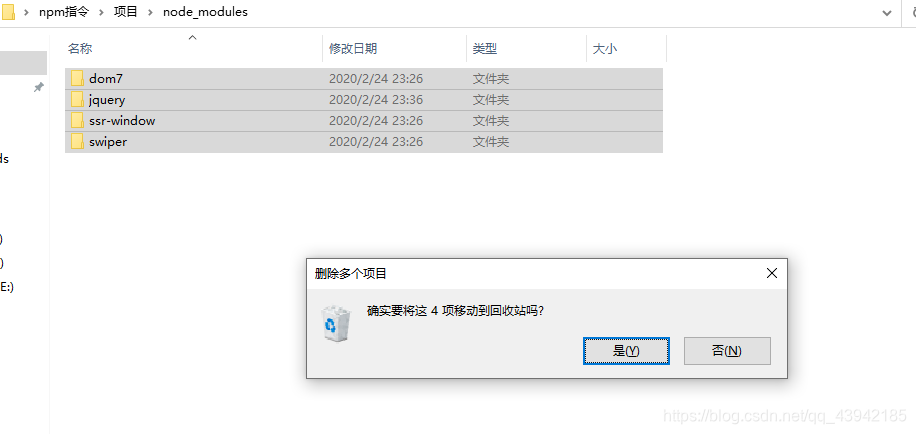
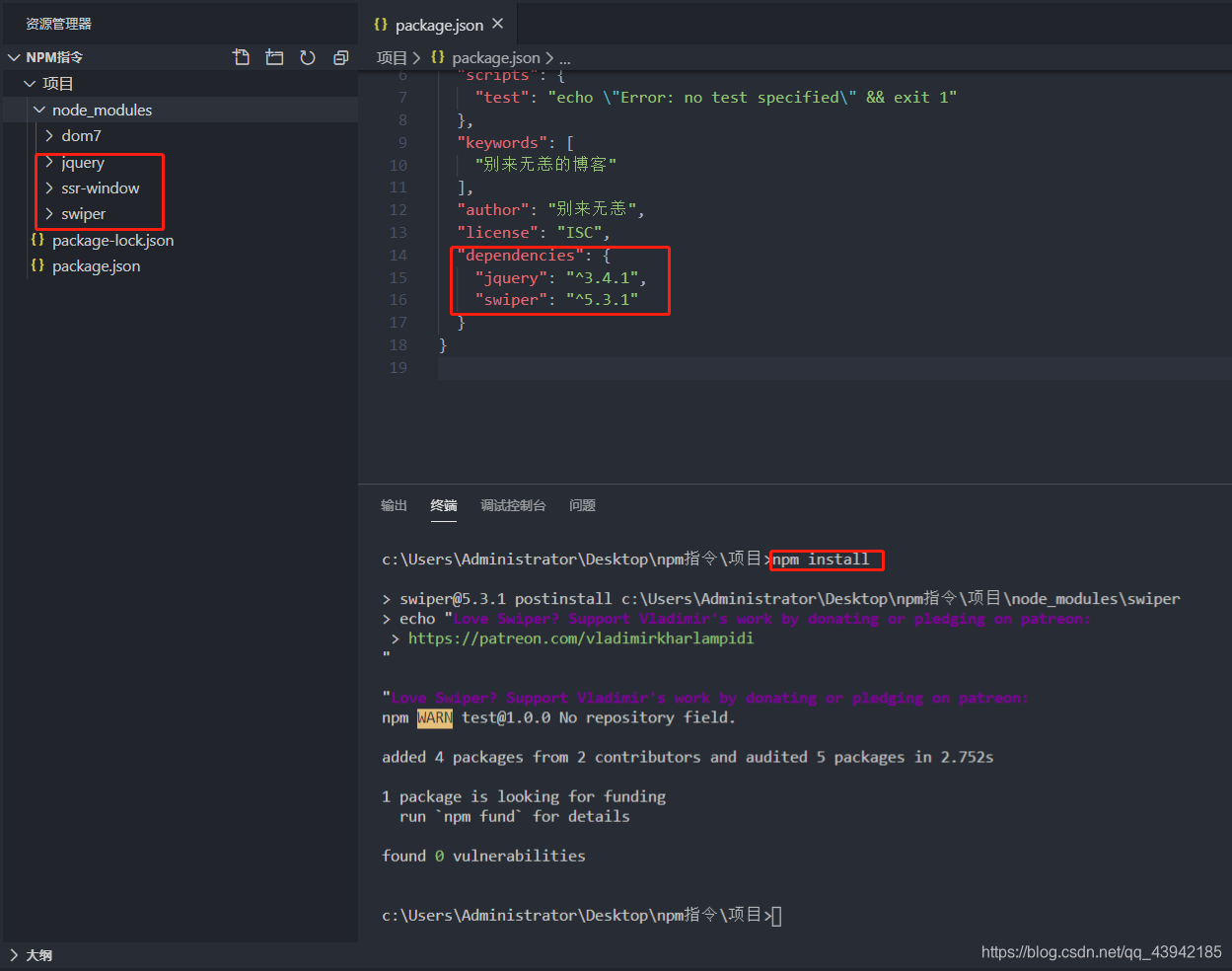
npm install (简写 npm i), 默认读取当前文件夹下的 package.json, 会把里面的记录的所有第三方一次性下载下来。把我的npm指令的项目里面的所有文件都删除。

最后执行我们的npm install指令,就可以把记录在package.json里面的项目包都下载下来了。

掌握以及理解以上 npm 命令的操作,基本上就能简单的操作 npm了。
家中逆战,无畏疫情,武汉加油,中国加油,人类必胜!!!
指导老师:郭翔
