总体概念
- 根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,称为“块级”元素(block-level);而span元素的默认display属性值为“inline”,称为“行内”元素。
- 行内元素指的是书写完成后不会自动换行,并且元素没有宽和高。
块级元素写完后会自动换行,有宽高可以修改。还有一种特殊的元素叫做行内块元素。大致分类是:行内元素有:title span br a style em b i strong pcdata tt big small dfn code samp kbd var cite abbr acronym object script map q sub bdo块级元素有:body form textarea h1-h6 html table button hr p ol ul dl center div pre noscript blockquote fieldset address行内块元素常见的有: img input td select textarea label
display:block
- block元素可以包含block元素和inline元素,块级元素一般作为容器出现,用来组织结构,但并不全是如此。有些块级元素,如<form>只能包含块级元素;p 元素,只能包含inline元素,而不能包含block元素,也有一些块级元素既可以包含块级,也可以包含行级元素。
- block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
- block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。当只设置了height属性时,则width默认是其父类元素的宽度。
- block元素可以设置margin和padding属性。
- inline元素只能包含inline元素。
- inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
- inline元素设置width,height属性无效,如果你要改变内联元素的行高即类似文本的行间距,那么你只能使用这三个属性:line-height,font-size,vertical-align。若想给inline元素设置宽高属性,则可使用以下两种方法(下面的方法是我个人收集的,如有不对,希望大家可以指出)
- 将inline元素转换为块级元素后就都可设置了,即添加CSS样式时,加上”display:block;“这句话。
- 将该inline元素的position设置为absolute或fixed,这样子它就具有块级元素的属性了。
- inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果,注意元素范围是增大了,但是对元素周围的内容是没影响的。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style type="text/css">
- *{
- margin:0;
- padding:0;
- list-style:none;
- border:0;
- }
- .a1{
- background:pink;
- margin-top:30px;
- margin-bottom: 30px;
- padding-top: 20px;
- padding-bottom: 20px;
- }
- .div1{
- width: 100px;
- height:100px;
- background:green;
- }
- </style>
- </head>
- <body>
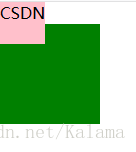
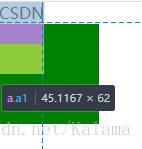
- <a class="a1">CSDN</a>
- <div class="div1"></div>
- </body>
- </html>


display:inline-block
参考网址: https://www.cnblogs.com/KeithWang/p/3139517.html
- 简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
- 可以设置margin和padding属性。
参考网址: https://www.cnblogs.com/KeithWang/p/3139517.html