在我们的日常开发当中,经常会遇到要固定底部,内容偏多的时候会自动往下撑开的设计稿。这样的要求移动端频率偏多!
看下面的设计稿,我是从某外卖APP上面截图的。敏感信息已经打马。
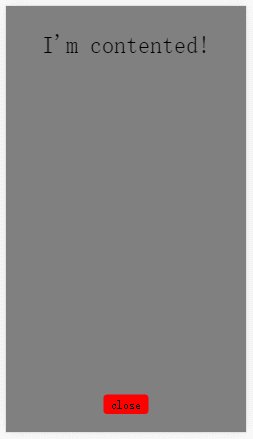
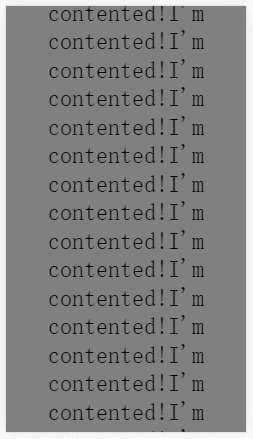
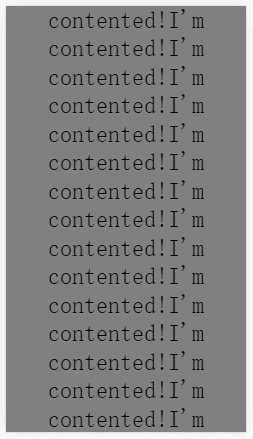
其他的内容,我们不用看,我们看一下底下的关闭按钮,优惠信息和商家公告的主体内容。我们现在假设优惠信息和商家公告的很少的时候,关闭按钮在最底下。内容很多的情况下,也能被称下去。具体效果如下gif.
先上html:
<div class="content-wrapper">
<div class="content">
<p>I'm contented!</p>
<!-- put your html in here -->
</div>
</div>
<div class="footer">
<span>close</span>
</div>接下来就是css部分
body,html{
margin: 0;
padding: 0;
height: 100%;
}
p{
font-size: 2em;
}
.content-wrapper{
overflow: auto;
min-height: 100%;
background-color: rgba(0,0,0,.5);
}
.content-wrapper .content{
padding-bottom: 64px;
text-align: center;
}
.footer{
margin-top: -46px;
height: 46px;
width: 100%;
text-align: center;
}
.footer span{
padding: 5px 10px;
background-color: red;
border-radius: 5px;
}这样的代码就可以实现以上的效果。这也是css布局当中比较经典的sticky footer布局。 点我预览 最好是审查元素 手机模式下预览。
写在后面:
这样的布局还是有点一点瑕疵的!比如:
扫描二维码关注公众号,回复:
9824494 查看本文章


1、footer<div>的高度必须固定。 .
2、content<div>的padding-bottom必须根据footer<div>的高度修改。
最后放上几个参考网站,供大家自己选择,实现上图gif的效果!
https://css-tricks.com/couple-takes-sticky-footer/
http://www.cssstickyfooter.com/cn/using-sticky-footer-code.html