最近有时间,就整理整理自己做过的项目~这是某医院的微信网页开发项目。
话不多说,进入正题
1.引入依赖:
<dependency>
<groupId>gui.ava</groupId>
<artifactId>html2image</artifactId>
<version>0.9</version>
</dependency>
2.实现代码如下:
service层
public void getImage(Long id, HttpServletResponse response) throws DataAccessException {
try {
/*String headHtml = "<table border='1'><tr><td>项目名称</td><td>结果</td><td>单位</td><td>参考值</td><td>提示</td></tr>";*/
String headHtml = "<h1 style='text-align:center'>最新检验结果</h1>";//html代码
HtmlToImageUtil.toImage(headHtml , response);
} catch (Exception e) {
logger.info(e);
}
}
controller层
@ResponseBody
@RequestMapping("/getImage")
public void getImage(@RequestParam Long id, HttpServletResponse response) {
dimsService.getImage(id, response);
}
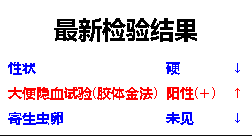
结果:

颜色是因为后台指标判断标准数值后加了不同的color属性。
以上便是全部过程,有啥问题,欢迎留言!
觉得还不错可以点个赞哦~ 谢谢(๑•ᴗ•๑)
