首次访问要10秒左右,之后很快,参考
路由组件拆分
https://blog.csdn.net/itest_2016/article/details/80048398
预延迟加载
https://blog.csdn.net/gulv9461/article/details/78228263
为什么angular速度会变慢
https://blog.csdn.net/zxjiayou1314/article/details/60139140
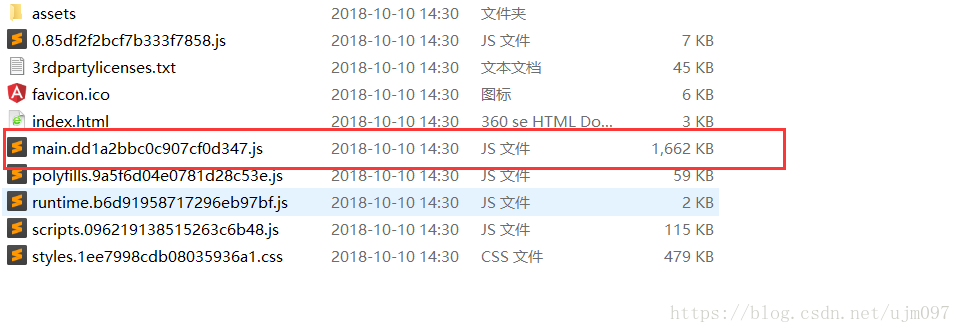
我们在通过nginx build --prod --aot 命令生成发布包后,发现main.js这个文件异常的大,如果在使用了gzip压缩之后访问速度仍然不理想,就需要我们从代码中入手
在项目成规模以后,页面组件component在项目中占得比重会很大,因此需要使用懒加载的方式
在所有的路由组件拆分成多个子模块组。
很简单的例子,一个系统有通知公告功能和统一授权功能。
统一授权模块只有管理员能够使用。对于普通用户而言是不需要这个模块的。
但是用户登陆以前我们并不知道用户的身份。所以为了优化速度,我们要把这两个功能拆分成两个分离的路由子模块
在用户登陆成功获取身份凭据之后有选择的延迟加载。