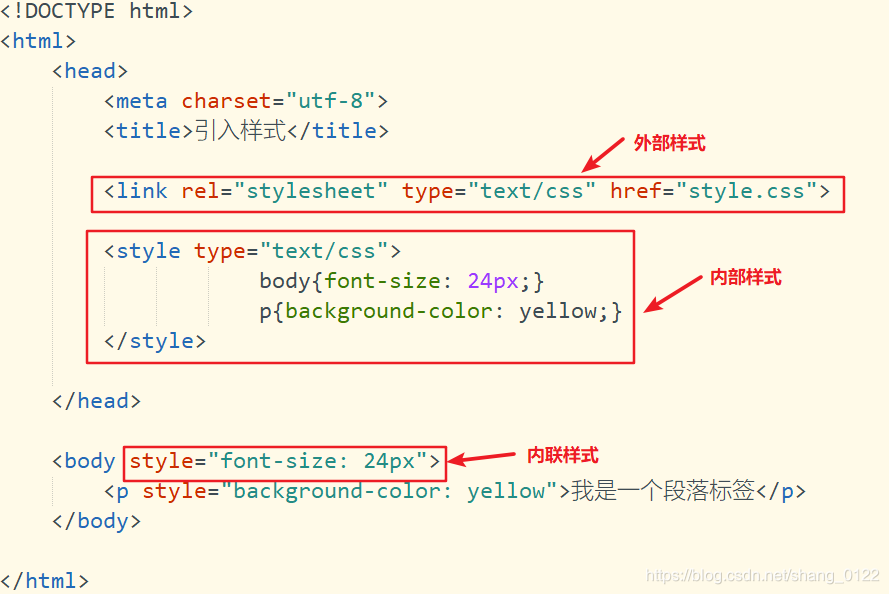
一、CSS的三种样式

上一篇DOM操作CSS内联样式,这一篇写DOM读取CSS样式表(外部样式与内部样式统称为样式表),注意不能修改样式表
二、DOM读取CSS样式表
2.1支持IE的属性
currentStyle属性
- 语法:元素.currentStyle.样式名
- 作用:获取元素的当前显示的样式
举例:
alert(box1.currentStyle.width);
2.2支持其他浏览器(不支持IE8及以下)的方法
getComputedStyle()方法
- 参数1:需要获取样式的元素
- 参数2:传递一个伪元素,一般都传null
- 返回一个封装当前元素样式的对象
作用:window的方法,可以直接使用,获取元素当前的样式
举例:
alert(getComputedStyle(box1,null).width);
tips:所谓支持与不支持,就是浏览器中有没有对应的属性和方法
2.3解决浏览器兼容问题
办法:将上述的属性及方法结合起来
写一个函数综合属性与方法
/**
* 定义一个函数,用来获取指定元素的当前样式
* 参数:
* - obj 要获取样式的元素
* - name 要获取的样式名
*/
function getStyle(obj,name){
if(window.getComputedStyle){
//正常浏览器的方式
return getComputedStyle(obj,null)[name];
}else{
//IE8的方式
return obj.currentStyle[name];
}
}
变量(getComputedStyle)与属性(window.getComputedStyle)区别:
- 变量:需要在作用域寻找,没有找到报错
- 属性:没有找到返回undefined
完整例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box1{
width: 100px;
height: 100px;
background-color: aqua;
}
</style>
<script type="text/javascript">
window.onload = function(){
//点击按钮以后读取box1的样式
var box1 = document.getElementById("box1");
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
//调用下面函数
var w = getStyle(box1,"width");
alert(w);
}
}
/**
* 定义一个函数,用来获取指定元素的当前样式
* 参数:
* - obj 要获取样式的元素
* - name 要获取的样式名
*/
function getStyle(obj,name){
//没有加window是一个变量,需要在作用域寻找
//变量没有找到报错,属性没有找到返回undefined
if(window.getComputedStyle){
//正常浏览器的方式
return getComputedStyle(obj,null)[name];
}else{
//IE8的方式
return obj.currentStyle[name];
}
}
</script>
</head>
<body>
<button id="btn01">点我一下</button>
<br/><br/>
<div id="box1"></div>
</body>
</html>
button按钮获取box1样式
