一、CSS是什么
- Cascading Style Sheets(层叠样式表)
- 样式:如何显示HTML元素
- 层叠:样式的优先级,发生冲突以优先级高为准
从定义可以看出来,CSS的语法单元是样式,就是规定如何显示HTML元素
二、CSS样式组成
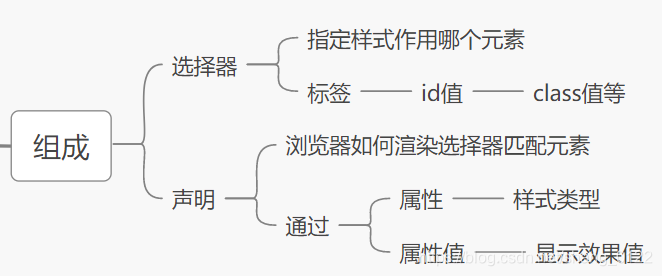
两个主要部分:选择器,及一条或多条声明
如图

解释上图

三、举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{
/*body中字体大小*/
font-size: 24px;
}
p{
/*p标签背景颜色为黄色*/
background-color: yellow;
}
</style>
</head>
<body>
<p>我是一个段落标签</p>
</body>
</html>
显示效果