WebAR小程序开发
一、开发前准备
1.登陆EasyAR官网创建WebAR云识别图库,获取Cloud Key,Cloud Secret和Client-end URL。
2.登陆链接https://github.com/zi-kang/EasyAR-miniprogram-WebAR-Demo,下载EasyAR小程序demo。

3.下载微信web开发者工具,注册AppID,注册后的AppID可在小程序后台【开发/开发设置】中获取AppID。

二、开发步骤
1.在微信开发者工具中找到app.json文件,配置页面路由以及全局信息等。假设现在需要三个页面:首页、识别页面和展示页面。其配置结构和目录如下:

2.在project.config.json中填入AppID。
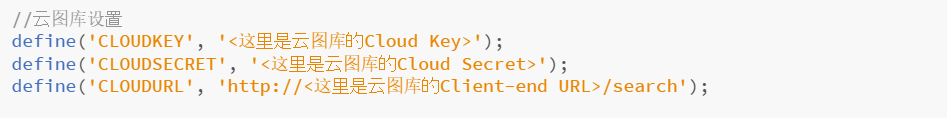
3.若选择使用云识别Cloud Key、Cloud Secret、Client-end URL的方式,则需要在recognize.php文件中填写上述三要素。如下图所示:

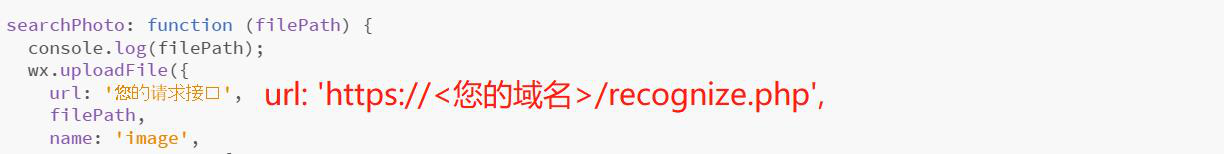
其次将该文件上传到您的服务器中,最后在recognition.js文件填写您的请求接口。

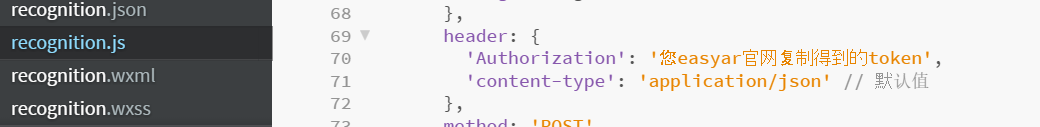
4.若选择token方式请求识别的话,在recognition.js中填写token。如下图所示:

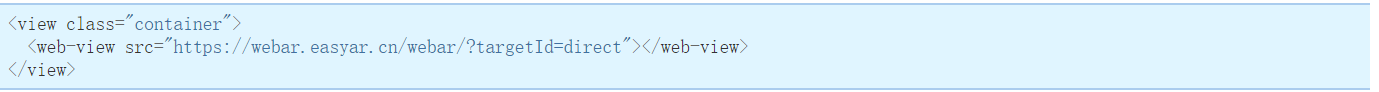
5.在show.wxml文件中,选择相应的媒体组件,可参考微信小程序开发文档。若需求为渲染3D模型,因小程序无法加载three.js等js插件,在展示页面,及直接体验跳转的页面,使用web-view组件呈现,代码如下: