jQuery 介绍
-
本质:由第三方厂商开发的JavaScript库,同理还有vue.js,Angular,React都是在JavaScript上进行的二次开发,便于开发人员。
-
下载地址:官网下载地址,截止到写文章为止是3.4.1版本。
-
下载介绍:Download the compressed, production jQuery 3.4.1 下载这个文件可以得到“jquery-3.4.1.min.js”,这是压缩版常用于生产环境,里面的js代码不具有可读性,有点是体积小,生产环境中加载速度快。Download the uncompressed, development jQuery 3.4.1 下载这个文件可以得到“jquery-3.4.1.js”,这个是未压缩的开发版本,里面的代码具有可读性,常用于开发环境,这两份js文件实现的效果是一样的。
-
在HTML或者jsp的引入方式:
找一个文件夹放js文件,在你需要的页面引入即可
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
选择器介绍
- 参考用例,可以用这个html来练手
<!DOCTYPE html >
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery实验室</title>
<style>
.myclass {
font-style: italic;
color: darkblue;
}
/* 高亮css类 */
.highlight {
color: red;
font-size: 30px;
background: lightblue;
}
</style>
</head>
<script type="text/javascript" src="../js/jquery-3.4.1.js"></script>
<body>
<div class="section">
<h2>jQuery选择器实验室</h2>
<input style="height: 24px" id="txtSelector" />
<button id="btnSelect" style="height: 30px">选择</button>
<hr />
<div>
<p id="welcome">欢迎来到选择器实验室</p>
<ul>
<li>搜索引擎:<a href="http://www.baidu.com">百度</a> <span> <a
style="color: darkgreen" href="http://www.so.com">360</a>
</span>
</li>
<li>电子邮箱:<a href="http://mail.163.com">网易邮箱</a> <span> <a
style="color: darkgreen" href="http://mail.qq.com">QQ邮箱</a>
</span>
</li>
<li>中国名校:<a href="http://www.tsinghua.edu.cn">清华大学</a> <span>
<a style="color: darkgreen" href="https://www.pku.edu.cn/">北京大学</a>
</span>
</li>
</ul>
<span class="myclass ">我是拥有myclass类的span标签</span>
<p class="myclass">我是拥有myclass的p标签</p>
<form id="info" action="#" method="get">
<div>
用户名:<input type="text" name="uname" value="admin" /> 密码:<input
type="password" name="upsd" value="123456" />
</div>
<div>
婚姻状况: <select id="marital_status">
<option value="1">未婚</option>
<option value="2">已婚</option>
<option value="3">离异</option>
<option value="4">丧偶</option>
</select>
</div>
<div class="left clear-left">
<input type="submit" value="提交" /> <input type="reset" value="重置" />
</div>
</form>
</div>
</div>
</body>
<script type="text/javascript">
document.getElementById("btnSelect").onclick = function() {
var value = document.getElementById("txtSelector").value;
<!--移除所有叫这个名的样式 -->
$("*").removeClass("highlight");
<!-- 给选中的元素添加这个样式-->
$(value).addClass("highlight");
}
</script>
</html>
基本选择器

- 需要说明的是:$("#div1") 等价于jQuery("#div1")
- $("#div1") 选中id叫做div1的标签
- $(“p”)选中所有的p段落标签
- $(“.class1”)选中所有class叫做class1的标签
- $(“.class1,#div1”)选中所有class叫做class1的标签和id叫做div1的标签
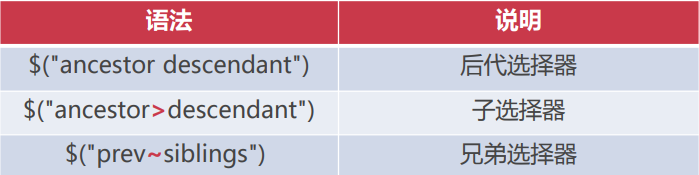
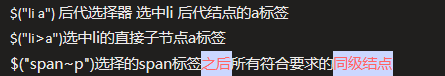
层叠选择器
- 介绍:层叠选择器根据元素的位置关系获取元素的选择器表达式
- 语法如下:

- 代码参考如下

属性选择器
- 语法如下

- 参考如下

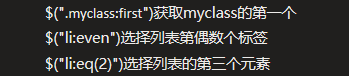
位置选择器
- 位置选择器是指通过位置获取指定的元素


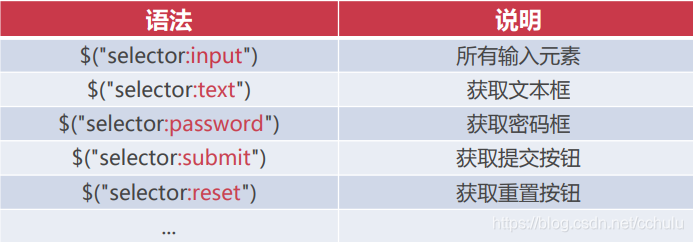
表单选择器
- 表单选择器是获取表单元素的简化形式 ,例如:获取所有文本框


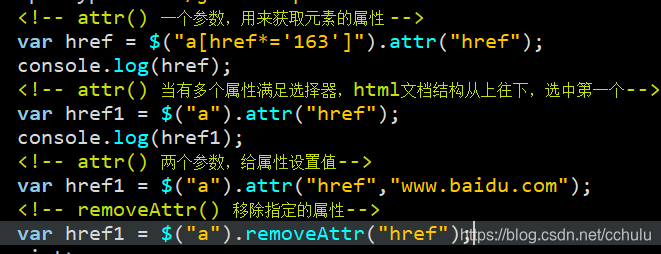
操作元素的属性
attr()和 removeAttr()

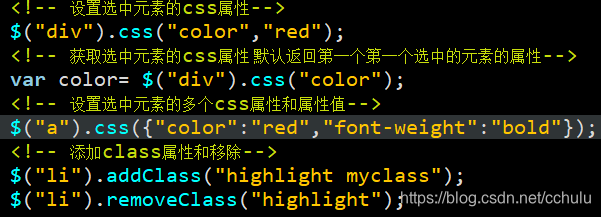
设置元素的样式
css()
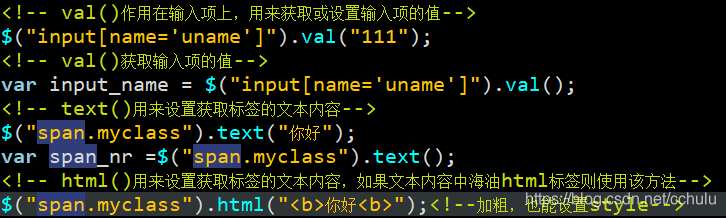
设置元素的内容
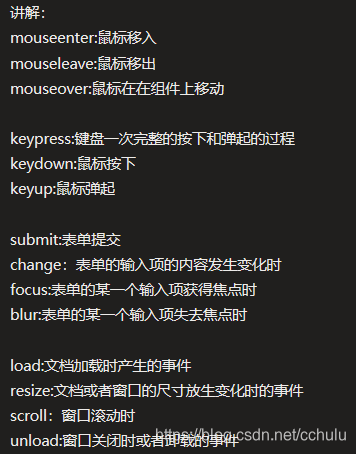
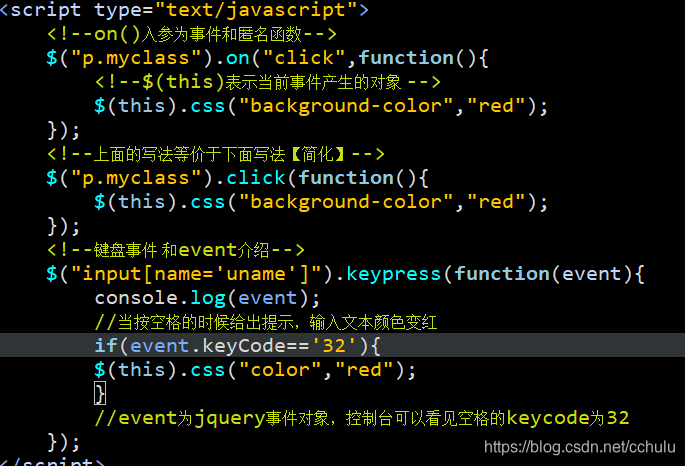
jQuery事件处理

- 常用的事件如下:



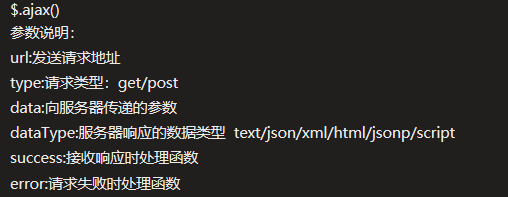
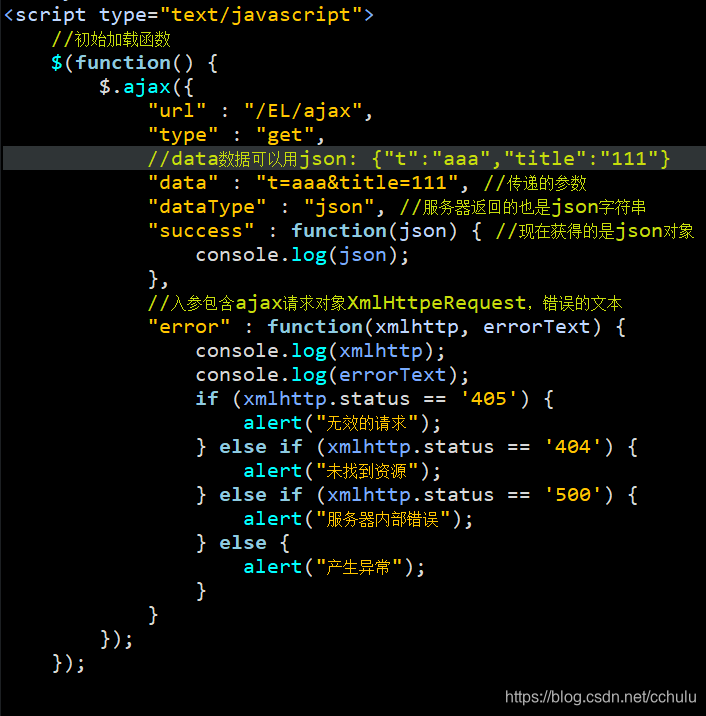
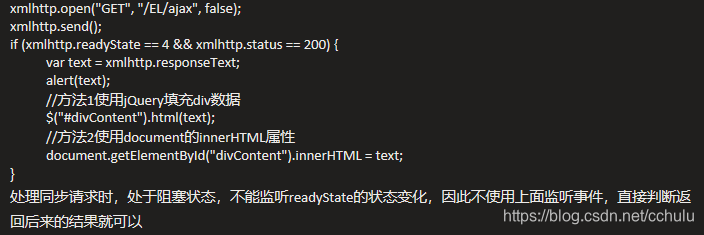
$.ajax()
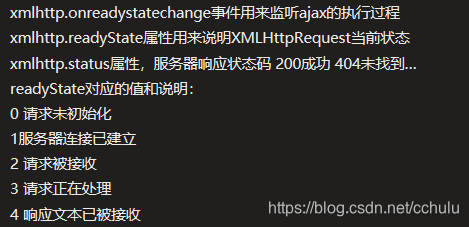
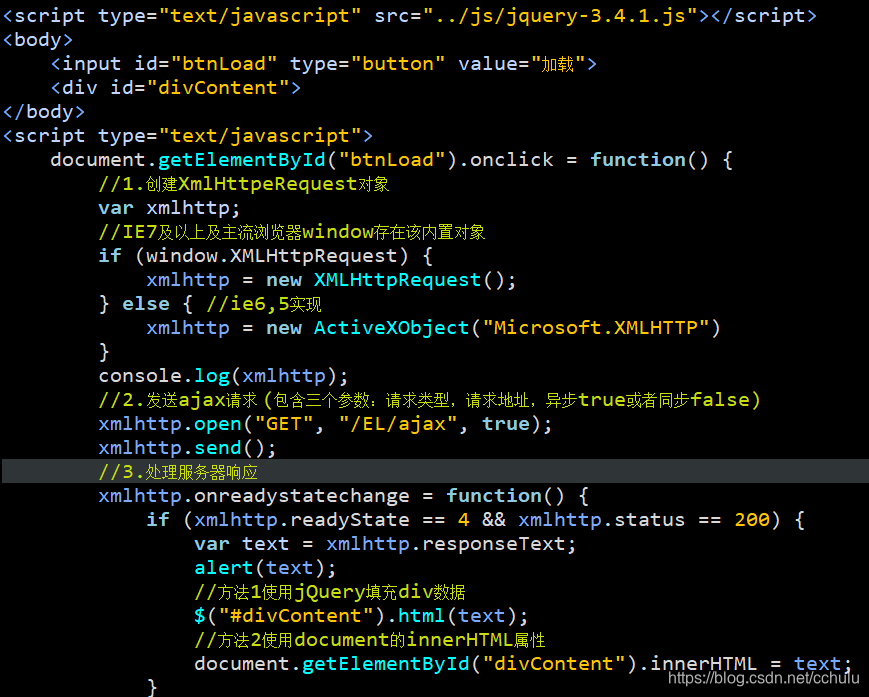
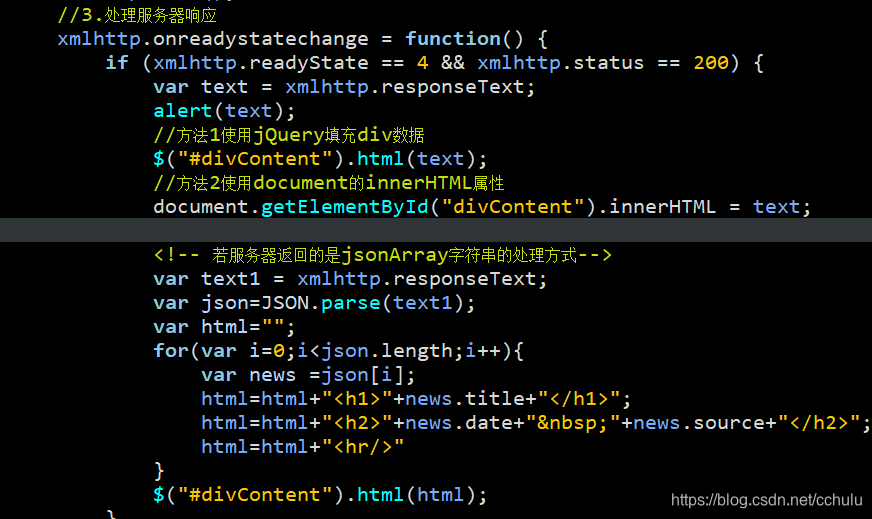
- 该方法用来ajax请求,前端和后台请求交互数据时使用
- 在学习如何使用之前,下面有关于AJAX的介绍