HTML中标签元素分为三种:
块状元素(block),行内元素(inline),行内块状元素(inline-block)。
一、块级元素:
1.每一个块级元素独占一行,下一个块级元素要另起一行。
2.元素的高度、宽度、行高以及顶和底边距都可设置。
3.元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致)。
4.可以容纳内联元素和其他块级元素。
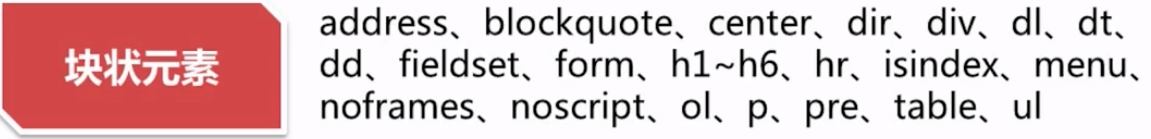
常见块级元素:

二、内联元素(行内元素):
1.和其他元素都在一行上。
2.元素的高度、宽度、行高及顶部和底部边距不可设置(即设置width、height无效,但可以通过line-height设置行高)。
3.元素的宽度就是它所包含的文字或图片的宽度,不可改变。
4.设置margin和padding只有左右生效,上下无效(元素范围是增大了,但是对元素周围的内容是没影响的)。
5.只能容纳文本或者其他内联元素。
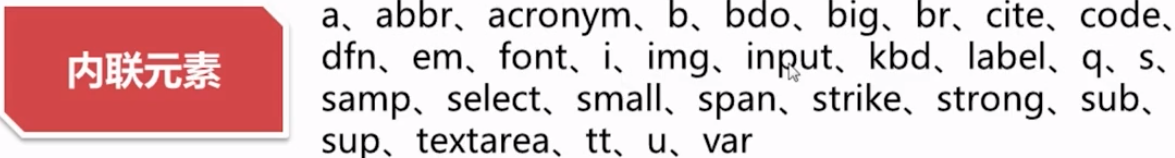
常见内联元素:

三、内联块状元素:
1.同时具备内联元素、块状元素的特点。
2.和其他元素都在一行上。
3.元素的高度、宽度、行高以及顶和底边距都可以设置。
常见内联块级元素:
<img>、<input>
块级元素与内联元素的嵌套规则:
1.块级元素可以包含内联元素或某些块级元素;但内联元素却不能包含块级元素,它只能包含其他的内联元素。
2.块级元素不能放在p标签里。
3.有几个特殊的块级元素只能包含内联元素而不能再包含块级元素:
h1~h6、p、dt。
4.li内可以包含div标签。
5.块级元素与块级元素并列、内联元素与内联元素并列。
