为什么前端工程师必须要懂css选择器类型
css选择器的使用,在公司实际的项目中是非常常见的,可以说是必不可少的。比如id选择器,类选择器。
如果我一个页面有10个p标签,那我要是想选择第4个p标签变成红色,该怎么办呢?
学习css选择器类型,可以让我们更加灵活的给html元素添加css
那就让我们开始css选择器类型的学习吧
- 基础选择器总结
| 选择器 | 作用 | 使用情况 | 用法 |
|---|---|---|---|
| 类选择器 | 可以选出1个或者多个标签 | 强烈推荐 | .nav { color: red; } |
| 标签选择器 | 可以选出所有相同的标签,比如p | 推荐 | p { color:red;} |
| id选择器 | 一次只能选择器1个标签 | 不推荐 | #nav {color: red;} |
| 通配符选择器 | 选择所有的标签 | 不推荐 | * {color: red;} |
- 复合选择器总结
| 选择器 | 作用 | 隔开符号及用法 |
|---|---|---|
| 后代选择器 | 所有的子孙后代 | 符号是空格 .nav a |
| 子代选择器 | 选择最近一级元素 只选亲儿子 | 符号是**>** .nav>p |
| 交集选择器 | 选择两个标签交集的部分,既是 又是 | 没有符号 p.one |
| 并集选择器 | 用于集体声明 | 符号是逗号 .nav, .header |
- 伪类选择器
/* 书写顺序:lvha */
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 选中时的链接 */
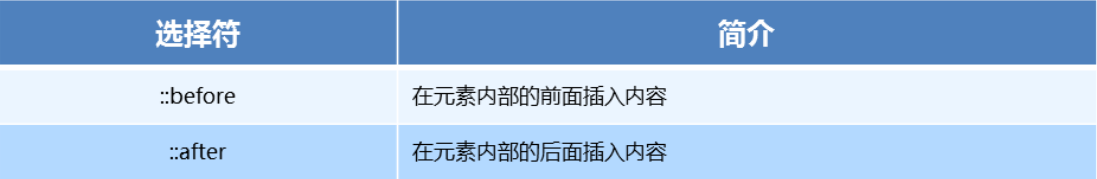
- 伪元素选择器

before 和 after 创建的元素属于行内元素
元素在 Dom 中查找不到,所以称为伪元素
div::after,
div::before {
content: '要显示的文字';
}
- 属性选择器

代码演示
button[disabled] {
cursor: default
}
input[type=search] {
color: skyblue;
}
span[class^=black] {
color: lightgreen;
}
- 结构伪类选择器

代码演示
div :first-child {
background-color: lightblue;
}
div span:nth-child(2) {/* div下的第二个元素,元素必须为span */
background-color: lightpink;
}
div span:nth-of-type(2) {/* div下的第二个span元素,不是第二个元素 */
background-color: lightseagreen;
}
div span:nth-of-type(3) {
background-color: #fff;
}

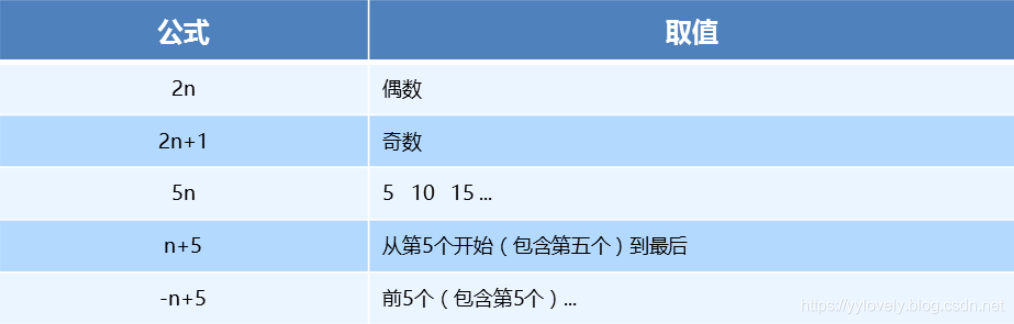
代码演示
/* 奇数 */
ul li:nth-child(2n + 1) {
background-color: lightsalmon;
}
/* 选择第 0 5 10 15, 应该怎么选 */
ul li:nth-child(5n) {
background-color: orangered;
}
总结
好了,css选择器就分享到这里了,希望我分享的技术,能在实际的开发中帮到您
