<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>折扇</title>
<style>
* {margin:0;padding:0;}
.box {
width: 600px;
height: 230px;
margin:50px auto;
position: relative;
border-bottom:2px solid #ccc;
}
.box div {
width: 60px;
height: 200px;
transition: all 1s;
transform-origin: center bottom;
position: absolute;
left: 40%;
bottom:30px;
box-shadow: 3px 3px 5px #333;
}
.box div:nth-child(1) {
background: red;
}
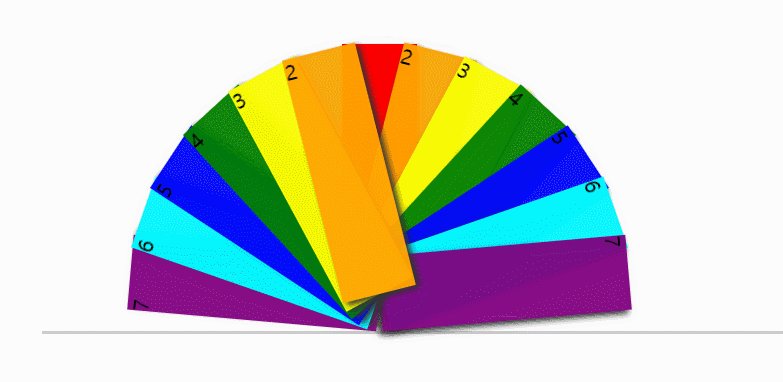
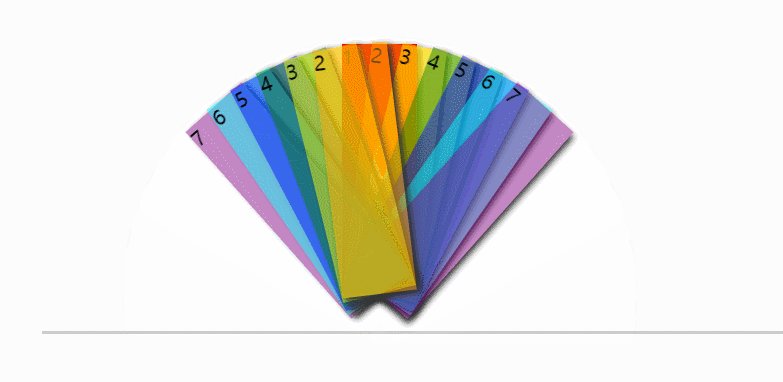
.box:hover div:nth-child(2) {
background:orange;
transform:rotate(15deg);
}
.box:hover div:nth-child(3) {
background:yellow;
transform:rotate(30deg);
}
.box:hover div:nth-child(4) {
background:green;
transform:rotate(45deg);
}
.box:hover div:nth-child(5) {
background:blue;
transform:rotate(60deg);
}
.box:hover div:nth-child(6) {
background:cyan;
transform:rotate(75deg);
}
.box:hover div:nth-child(7) {
background:purple;
transform:rotate(90deg);
}
.box:hover div:nth-last-child(1) {
background:orange;
transform: rotate(-15deg);
}
.box:hover div:nth-last-child(2) {
background:yellow;
transform: rotate(-30deg);
}
.box:hover div:nth-last-child(3) {
background:green;
transform: rotate(-45deg);
}
.box:hover div:nth-last-child(4) {
background:blue;
transform: rotate(-60deg);
}
.box:hover div:nth-last-child(5) {
background:cyan;
transform: rotate(-75deg);
}
.box:hover div:nth-last-child(6) {
background:purple;
transform: rotate(-90deg);
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>7</div>
<div>6</div>
<div>5</div>
<div>4</div>
<div>3</div>
<div>2</div>
</div>
</body>
</html>