一、添加按钮样式
1、右击button,选择 改变样式表,如下图所示在弹框中填入相应CSS代码(与html按钮css代码相同)
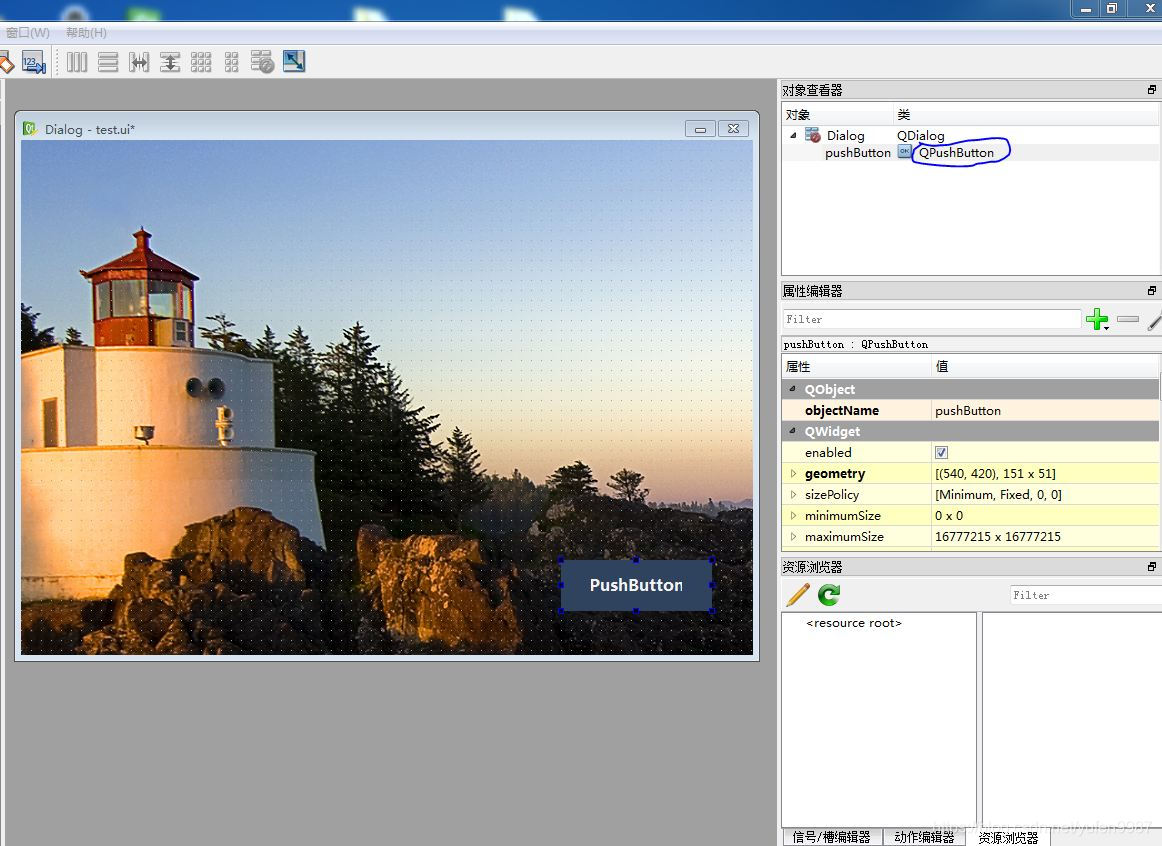
其中,QPushuButton为按钮的类名,如下图所示,可在右上角对象查看器中查看(注意是类名,而不是对象名)
二、更改背景图片
1、新建后缀为 .qrc的文件(如pic.qrc),文件下写入如下内容:
<RCC>
<qresource prefix="/">
<file>li.jpg</file>
</qresource>
</RCC>
其中 li.jpg为要导入背景的图片名,图片与.qrc文件放在同一路径下,否则需要在qrc文件中加入图片路径。
2、右键需要添加背景图片的地方,选择改变样式表
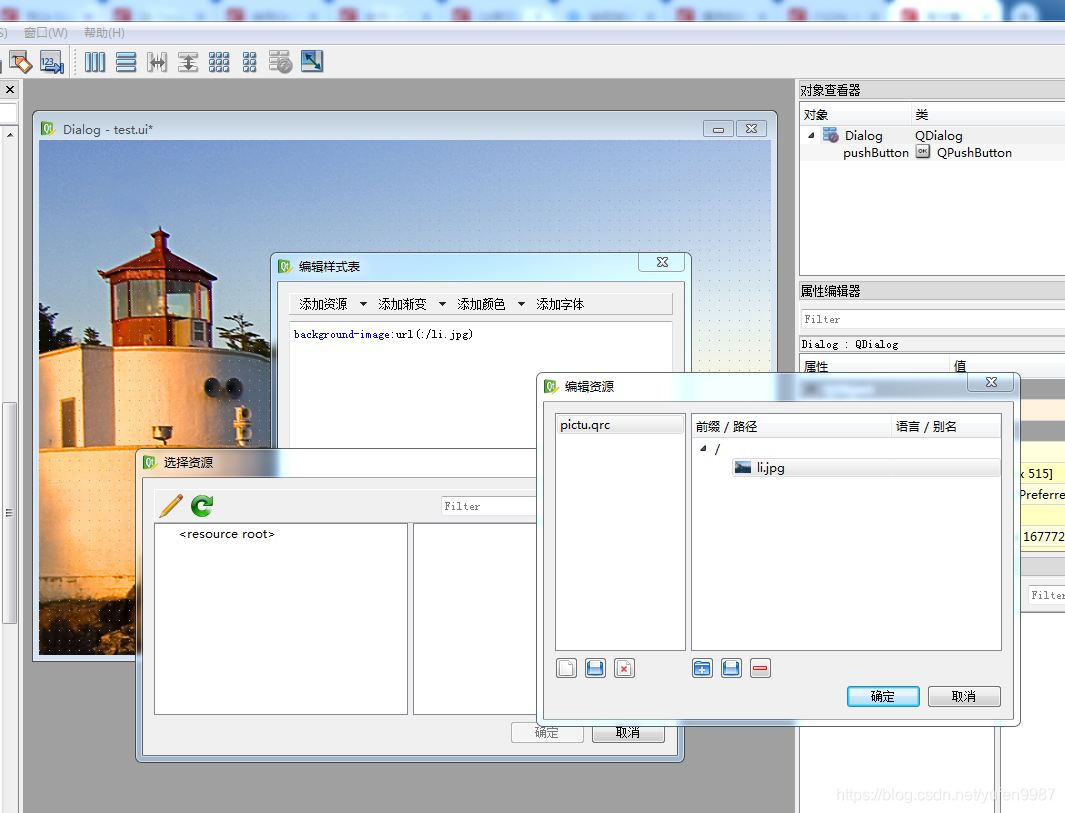
3、如下图所示,在弹框中点击添加资源,在选择资源界面点击“铅笔",在编辑资源界面选择新建的qrc文件,并在右侧添加前缀\,再右键前缀添加文件,选择需要添加的图片。
4、在改变样式表下添加如下代码
其中:为qrc文件所在路径。
特别注意:
以上操作在qt designer中添加背景图片可以成功,但是转换为py文件后,将图片转换为python资源文件后,运行py文件却没有背景图片。测试后发现需要用png格式的图片,jpg格式图片添加会失败(不知道什么原因)。
ui文件转py文件:python "D:\Microsoft Visual Studio\Shared\Anaconda3_64\Lib\site-packages\PyQt4\uic\pyuic.py" ".../**.ui" -o "..../**.py"