前言
我们不论是在软件或者WEB中经常会看到按钮的多态情况,即按钮的正常(Normal)、移入(Hover)、按下(Press)、失能(Disabled)四态,如下
如果在开发软件的过程中没有设计师帮你做图标,就有些淡淡的忧桑了(Like me),于是乎我就自己设计按钮图标了,好记性不如烂笔头,写下这一系列,希望对看到这篇文章的你有帮助,本系列原本的初衷是将Web\WPF\Android\IOS的都写上,其中WPF涉及到自定义用户控件,看时间吧,争取多写。
PS版本
PS制作步骤
首先打开PS,
选择“文件\新建”
点击“确定”
记得将该工程保存一下先
然后选择“视图\新建参考线”,这是为了放置图层时位置的精准度
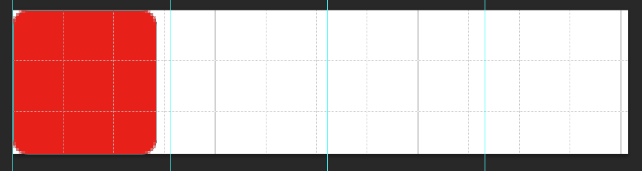
这里我们建了4个参考线
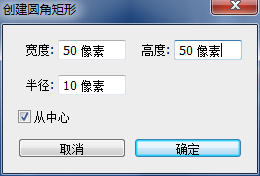
然后新建圆角矩形
在画布上任意位置点击,设置圆角矩形属性
点击“确定”,此时画布中出现圆角矩形
这里圆角矩形默认填充色为白色,将其改为红色,
双击白色方框
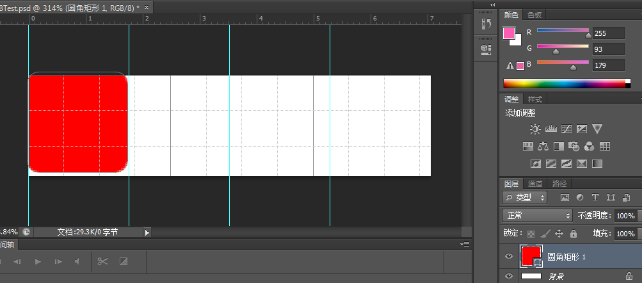
设置颜色后,点击“确定”,此时可以看到圆角矩形变为红色
然后选择“移动工具”,将圆角矩形移动到第一条参考线
由于咱们是四态图,左到右依次为:Normal、Hover、Press、Disabled
复制3个该圆角矩形图层,放置好位置
注意Disabled的填充为灰色RGB(96,96,96)
下面再往上添加一些自定义形状工具(你也可以直接添加1234)
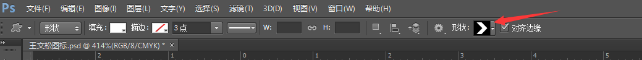
选择右边工具栏的自定义形状工具
此时工具栏变为
选择形状里的任意形状,这里我选择其中一种(你随意选择就可以了,只是为了看出多态效果)
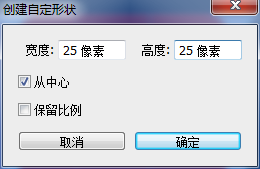
选择完后,单击画布上的Normal区域,设置属性如下
点击“确定”
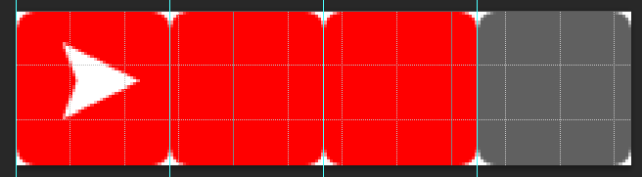
用同样的方法在Press和Disabled上创建25*25的图标,在Hover上创建30*30的图标,创建完后如下
你可能发现红色三角形图标不在中间,可以适当的右移微调一下。
接下来就行生成咱们用的PNG图像了,首先隐藏背景
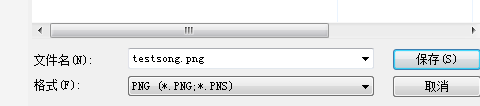
然后选择“文件\存储为(A)..”
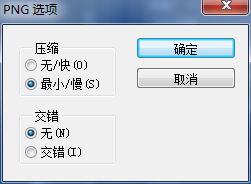
点击“保存”,可能会出现如下对话框
按照默认,点击确定,此时就可以看到咱们保存的背景透明的四态图标了
完
下一节,用WPF设计自定义ImageButtoon控件,将这个四态图标用上。
/*********************************************************************************************************
如需转载请注明出处:http://blog.csdn.net/mybelief321/article/details/49998311
*********************************************************************************************************/