Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,其功能较为完善,根据其文档与demo学习,非常容易上手,但是我在使用其tabel组件时,发现我的功能 需求并不适用官网给出的demo,于是进行了修改。
需求描述:只将数量列进行合计,其他行不用合计
出现问题:公众号列出现并不想出现的合计数

根据官网的demo,只要列中包含数字,不管你是否需要,都会进行合计并显示。
修改后功能图片:

修改后的代码:
1

2

附代码:
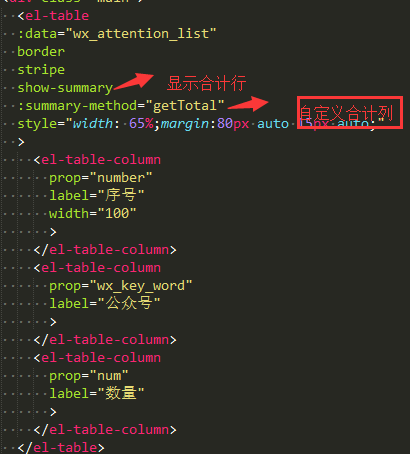
template:
<el-table
:data="wx_attention_list"
border
stripe
show-summary
:summary-method="getTotal"
style="width: 65%;margin:80px auto 15px auto;"
>
<el-table-column
prop="number"
label="序号"
width="100"
>
</el-table-column>
<el-table-column
prop="wx_key_word"
label="公众号"
>
</el-table-column>
<el-table-column
prop="num"
label="数量"
>
</el-table-column>
</el-table>
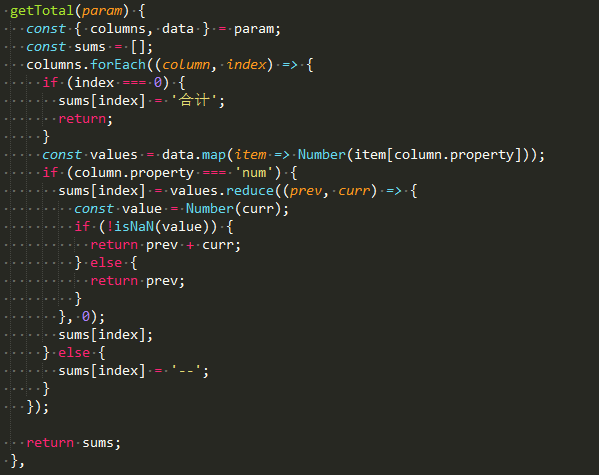
methods:
getTotal(param) {
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '合计';
return;
}
const values = data.map(item => Number(item[column.property]));
if (column.property === 'num') {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index];
} else {
sums[index] = '--';
}
});
return sums;
}